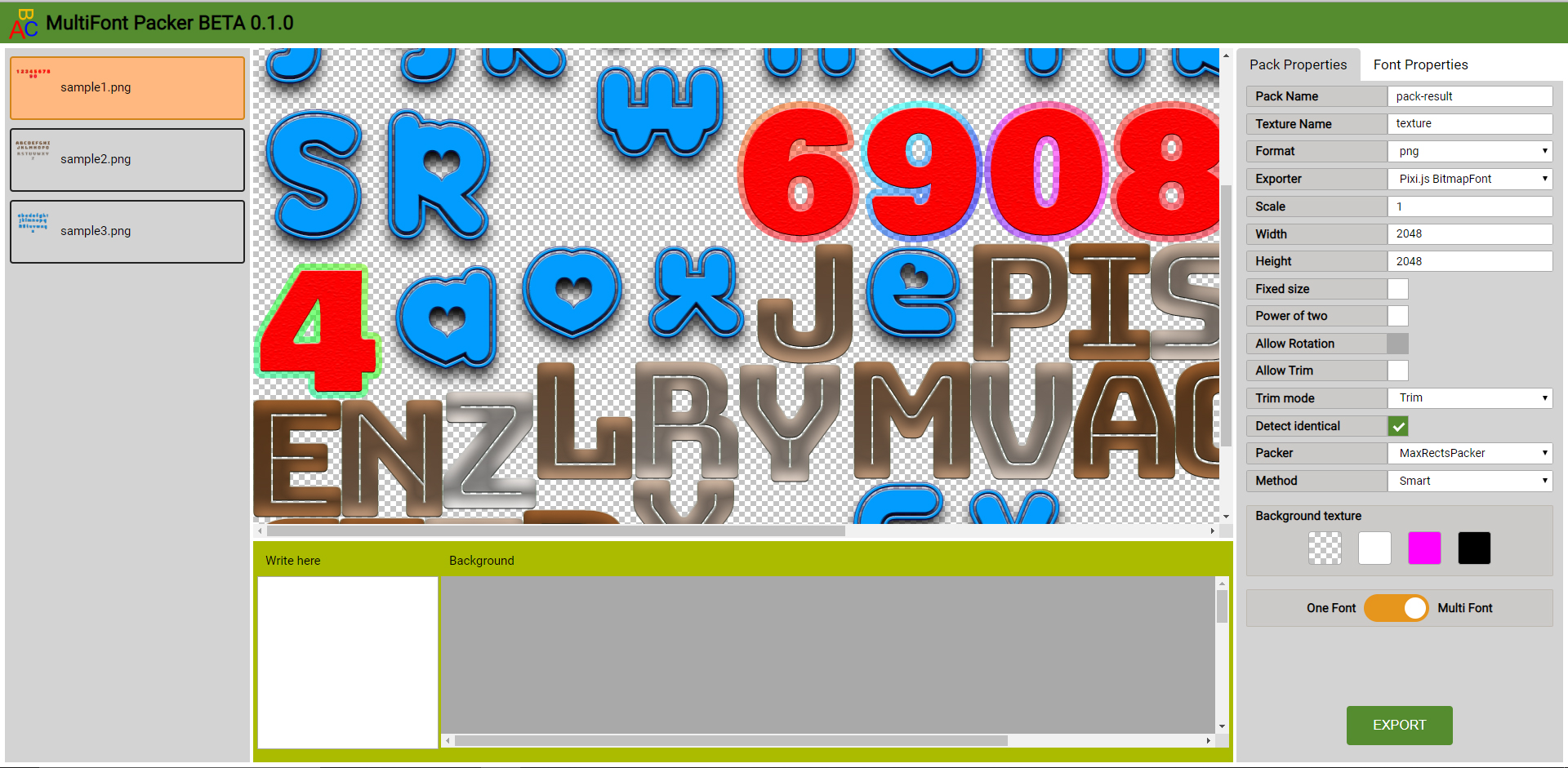
MultiFont Packer is a web based tool for make BitmapFonts, like Shoe Box. The main objective of this tool is to optimize font based resources by using a single atlas to support multiple bitmap fonts. In this first version we use the XML descriptor format Angel Code.
<font>
<info face="{{name}}" size="{{size}}" />
<common lineHeight="{{lineHeight}}" scaleW="{{scaleW}}" scaleH="{{scaleH}}" pages="{{num_pages}}" />
<pages>
{{#pages}}
<page id="{{id_page}}" file="{{file_name}}" />
{{/pages}}
</pages>
<chars count="{{chars_count}}">
{{#chars}}
<char letter="{{letter}}" id="{{code}}" x="{{x}}" y="{{y}}" width="{{width}}" height="{{height}}" xoffset="{{xoffset}}" yoffset="{{yoffset}}" xadvance="{{xadvance}}" />
{{/chars}}
</chars>
<kernings count="{{kernings_count}}">
{{#kernings}}
{{/kernings}}
</kernings>
</font>
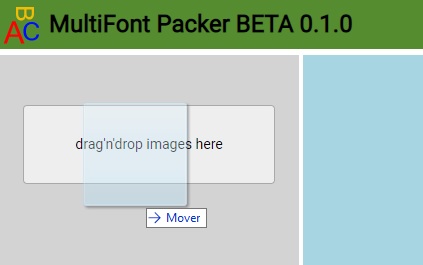
1 Drag and Drop your font image pre-created (ex. Photoshop)
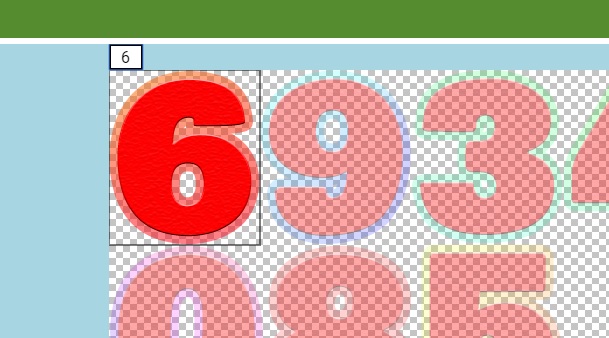
2 Set correct letter in each image. In the future I'll use Tesseract.js
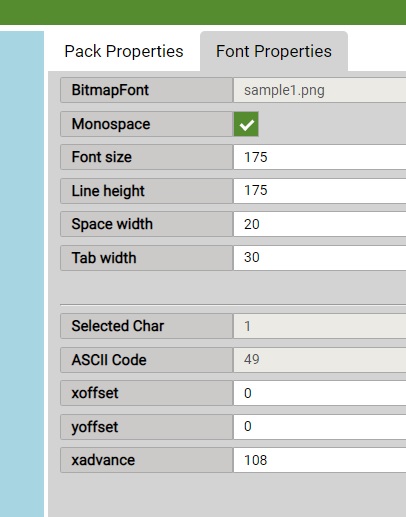
3 You can set font properties.
4 And test the result.
Inside this project you can test the result with Pixi.js engine.
folder: /test/
- npm install
- Modify
/src/index.jsPIXI.BitmapText, your correct name font and size. - webpack to compile
- Launch a server ( ex. http-server ) in
/test/dist/ - And look at the result
This project is based on:
- Free Texture Packer Web GitHub
- Sprite Splitter GitHub
- Bootstrapped with Create React App.