Sample for baking deformation to a texture then applying it to a mesh via a shader.
I saw Simon Trümpler's Tileable Liquid Mesh on Spline and I was wondering how the mesh was following the spline exactly. It gave me the idea of baking the deformation to a texture somehow, which actually turned out to be really simple.
- Add the package to your Unity project (tips on how to install it are in the Installation section)
- Create the mesh you will be deforming that's pointing in the forward Z axis. Samples are provided.
- Make sure it has a material with the
Deformation Lookup Shadershader. - If the mesh does not start at (0, 0, 0) and stop at (0, 0, 1), adjust the
Z StartandZ Endproperties accordingly.
- Make sure it has a material with the
- Implement the
IDeformationProviderinterface in the script that is responsible for the deformation that you want to bake or use the providedBezierSplinescript. - Add a
DeformationTextureRendererscript to the scene. I recommend adding it next to the mesh you'll be deforming. - Assign the script responsible for the deformation to the Deformation Provider field.
- Assign the material for the mesh that will be deformed (this is necessary for assigning it dynamically created textures)
- You should now see the mesh deform along whatever deformation is provided via the script.
- If the mesh is not deforming, check that
Amountis set to 1 in the material. This feature exists for quickly toggling the effect on and off to see what it does. - If the mesh is not deforming, check that it has the right material, shader and texture assigned
- Make sure the correct texture asset and/or material are assigned in the Deformation Texture Renderer
- If you are seeing artifacts or incorrect deformation:
- Make sure the resolution is sufficiently large. Set the mode to Dynamic and try out larger resolutions until the artifacts disappear
- Make sure
Z StartandZ Endare set correctly in the material - Make sure the texture's wrap mode is set to clamp. For looping meshes you may want the X-axis to be set to Repeat
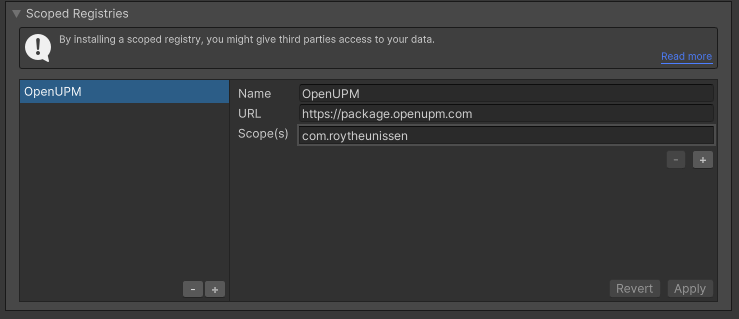
Go to Edit > Project Settings > Package Manager. Under 'Scoped Registries' make sure there is an OpenUPM entry.
If you don't have one: click the + button and enter the following values:
- Name:
OpenUPM - URL:
https://package.openupm.com
Then under 'Scope(s)' press the + button and add com.roytheunissen.
It should look something like this:

All of my packages will now be available to you in the Package Manager in the 'My Registries' section and can be installed from there.
You can check out this repository as a submodule into your project's Assets folder. This is recommended if you intend to contribute to the repository yourself
The package is available on the openupm registry. It's recommended to install it via openupm-cli.
openupm add com.roytheunissen.gpusplinedeformation
You can also install via git URL by adding this entry in your manifest.json
"com.roytheunissen.gpusplinedeformation": "https://github.com/RoyTheunissen/GPU-Spline-Deformation.git"
from Window->Package Manager, click on the + sign and Add from git: https://github.com/RoyTheunissen/GPU-Spline-Deformation.git
- Tileable Liquid Mesh on Spline, Simon Trümpler for the inspiration
- Curves and Splines, Catlike Coding for the spline implementation







