Comments (5)
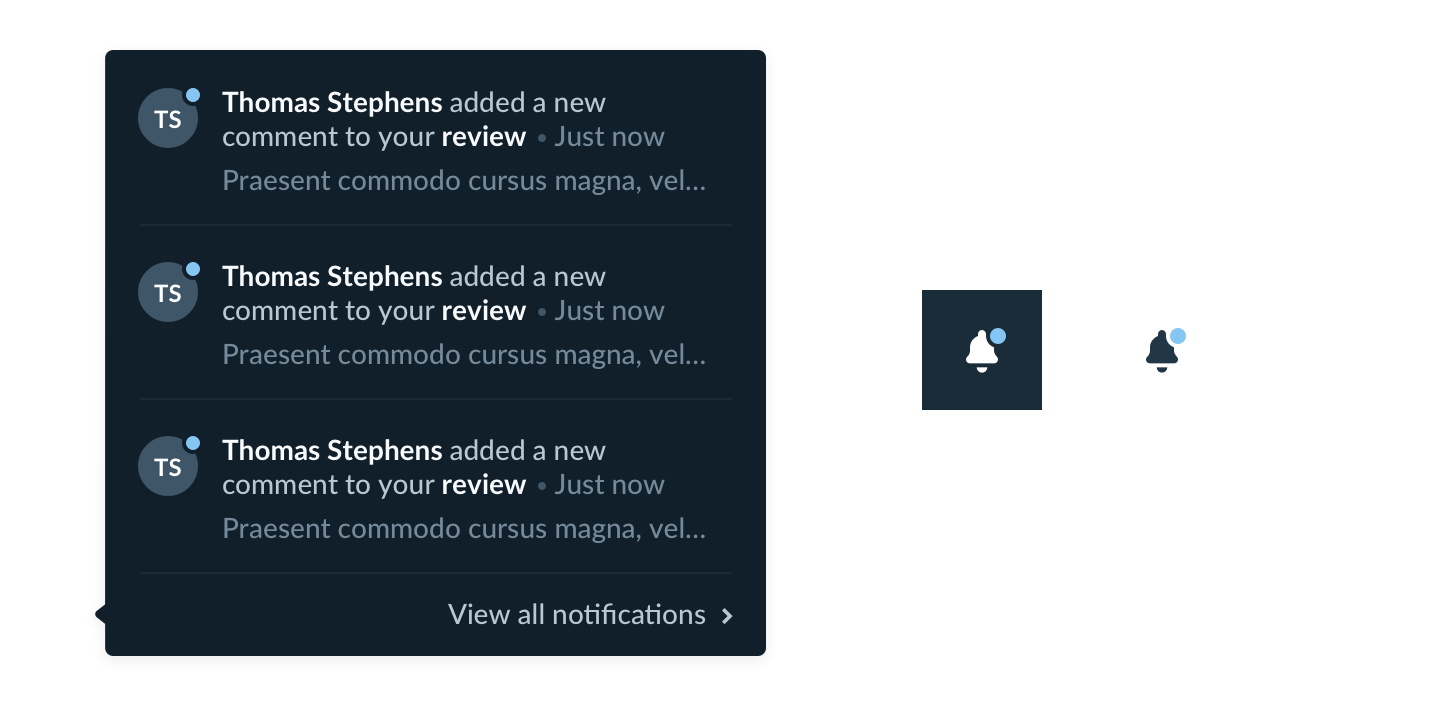
Notification Sheet
Answers to questions
- How will the user access long list of notifications (10+)?
The notification sheet is not the notification page. That is a separate page that contains all the notifications, included expanded descriptions. - How will the user access an archive of notifications
See above.
Abstract Link
from design-system.
@hxltrhuxze the scope of this component is unclear from the screenshots and description - happy with the simple bell icon, but to what extent with the notification sheet be standardised?
from design-system.
@09txzS1qs In my mind, the notification sheet should be standardised into having:
- Icon (either avatar, or appropriate action icon)
- Title
- Date
- Description (optional)
This component is intended to work much like the Facebook notification sheet - it provides a brief overview of an event has happened.
Maybe @antictor can weigh in on this - I know we briefly discussed the notification sheet yesterday.
from design-system.
The avatar should be made optional and some stuff should be optional too and the rest like title and description mandatory so this will be doable that way
from design-system.
In addition to the 4 things listed in this comment, would we not expect for there to be at least one action on the notification (dismiss)? This line in the original ticket made me think of it...
Each notification should contain a brief description, and a call-to-action, or ability to dismiss
Otherwise this looks good.
from design-system.
Related Issues (20)
- Upgrade Storybook
- Supplementary colours supc and supd are the same HOT 1
- Add design tokens to Storybook HOT 1
- Make Masthead responsive
- Add focus trap to Modal
- Expose token values for use in storybook
- DataGrid: Click area of checkboxes is incorrect HOT 1
- Chromatic not reporting status in PRs
- Resolve node 16 GHA warnings
- Adjust component box-shadows inline with new Elevation guidelines HOT 1
- Remove shadow token '4'
- Update token description with more abstract definitions
- When clicking the icon the input should have focus on `TextInputE`
- Update DataGrid styling to latest
- Export selector functions directly in @royalnavy/design-tokens HOT 1
- Implement DataGrid Column Groupings
- Masthead search box appears below Sidebar
- Implement DataGrid Expandable Sub Rows
- Update button styles
- Add pagination to data grid
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from design-system.