Contains a set of artboard tricks for Sketch. See below for more.
-
Download the latest release and double-click the
.sketchpluginfile to install. -
Or you can install the plugin with Sketch Runner.
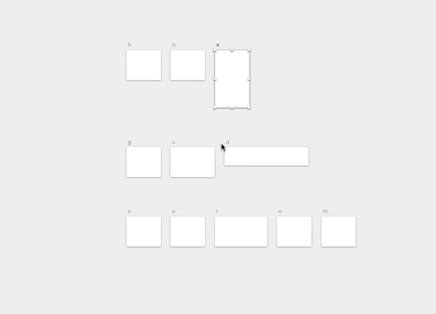
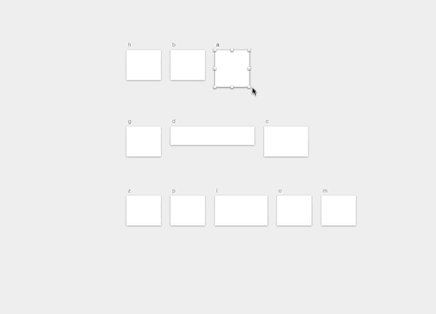
Automatically rearranges your artboards into rows containing an arbitrary number of columns. This is useful for organizing your artboards into distinct "flows", where each row corresponds to a flow.
Rows are 400px apart and columns are 100px apart by default (configurable per page).
The command also re-orders the list of artboards in the sidenav according to its position.
Note that the arrangement is based on the current position of each artboard.
Prefixes each artboard in your page with a number such as 102, 300, 517, etc. based on X and Y position. This is designed to be used with the "Rearrange Artboards Into Grid" command. The first digit is the row, the second 2 digits are the column, like so:
100 101 102
200 201
300 301 302 303 304
Selects the artboard(s) that contain your selection. Useful if you want to select multiple artboards quickly (click and drag to select a bunch of layers, then run this script to select the container artboards).