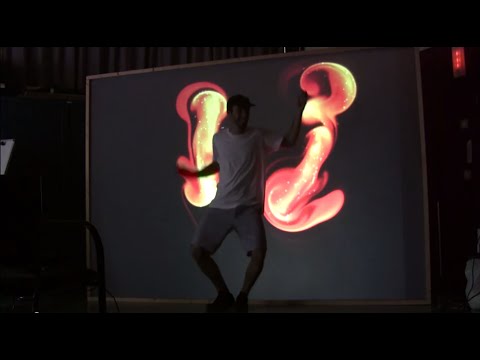
Interactive system that generates computer graphics using the motion data from the Kinect camera. Written for openFrameworks 0.8.4 (http://openframeworks.cc/).
Video tutorial explaining the interface: https://www.youtube.com/watch?v=i2qrqvZc22Y
##Requirements To use CREA you will need:
- A Windows, Mac OS X or Linux computer with modern graphics.
- Xbox Kinect Sensor, preferably model 1414, with USB adapter and Power Supply.
- Projector or LCD screen.
- CREA software.
- openFrameworks 0.8.4.
##Installation
-
Download openFrameworks in your computer (http://openframeworks.cc/download/). Extract the folder you downloaded and put it somewhere convenient.
-
Download or clone the repository of CREA (https://github.com/fabiaserra/crea) and place it inside the openFrameworks folder, in apps/myApps. You should have a folder named crea with two folders inside, src and bin, and a few more files. The src folder contains C++ source codes for your project. The bin folder contains the data subfolder where all the content files needed for CREA are located:
- cues: Cue XML files.
- fonts: Font files.
- kinect: Sequence of images to use CREA without plugging a Kinect.
- sequences: IR Markers sequence XML files.
- settings: Settings XML files of the control interface.
- songs: Audio files to play with the basic audio player.
-
The bin folder contains also an executable file of CREA after you compile it. If this file has the '_debug' suffix means that the project was compiled in the Debug mode of compilation, which lets you debug the project by using breakpoints and other debugging tools. Projects compiled in the Debug mode can work very slowly so always compile it in the Release mode if you use CREA in a live performance.
-
Download the list of required addons and place them inside the addons folder, only ofxCv and ofxSecondWindow (I have included the rest to src so the updates of the addons do not affect the project):
- ofxKinect (comes with OFX): https://github.com/ofTheo/ofxKinect
- ofxCv: https://github.com/kylemcdonald/ofxCv
- ofxFlowTools (included in src): https://github.com/moostrik/ofxFlowTools
- ofxUI (included in src): https://github.com/rezaali/ofxUI
- ofxSecondWindow: https://github.com/genekogan/ofxSecondWindow
-
Create a new openFrameworks project using the project generator tool that is inside the openFrameworks root folder. Name it crea (same name as repository folder you downloaded before) and make sure all these addons are enabled in the list of addons shown: ofxKinect, ofxCv, ofxOpenCV, ofxXmlSettings and ofxSecondWindow.
-
Go to apps/myApps and inside the folder crea you should see a new file. This file is the project file and depending on your development environment it has extension .sln (Visual Studio), .xcodeproj (Xcode), or .workspace (Code::Blocks).
-
Open the file with your development environment.
-
Inside ofApp.h there are a set of macros to change some basic features that are set by default.
If we want to use a separate window for the control interface this line of code has to be uncommented:
// Use a separate window for control interface
#define SECOND_WINDOWWith the following lines of code we set the resolution of the projector:
#define PROJECTOR_RESOLUTION_X 1680
#define PROJECTOR_RESOLUTION_Y 1050In order to use the Kinect live input the following line has to be uncommented. Otherwise we will use the sequence of images saved in the folder `bin/data/kinect' as input:
// Use the Kinect live input stream
#define KINECT_CONNECTEDIn order to be able to use the Gesture Follower feature this line has to be uncommented:
// include gesture follower files (you need to have vmo.cpp, vmo.h, helper.cpp and helper.h in src)
#define GESTURE_FOLLOWERIn order to use an offline sequence of IR Markers as input to the Gesture Follower this line has to be uncommented:
// Use an xml IR Markers sequence file as input to Gesture Follower
#define KINECT_SEQUENCE- Compile the project and enjoy CREA.