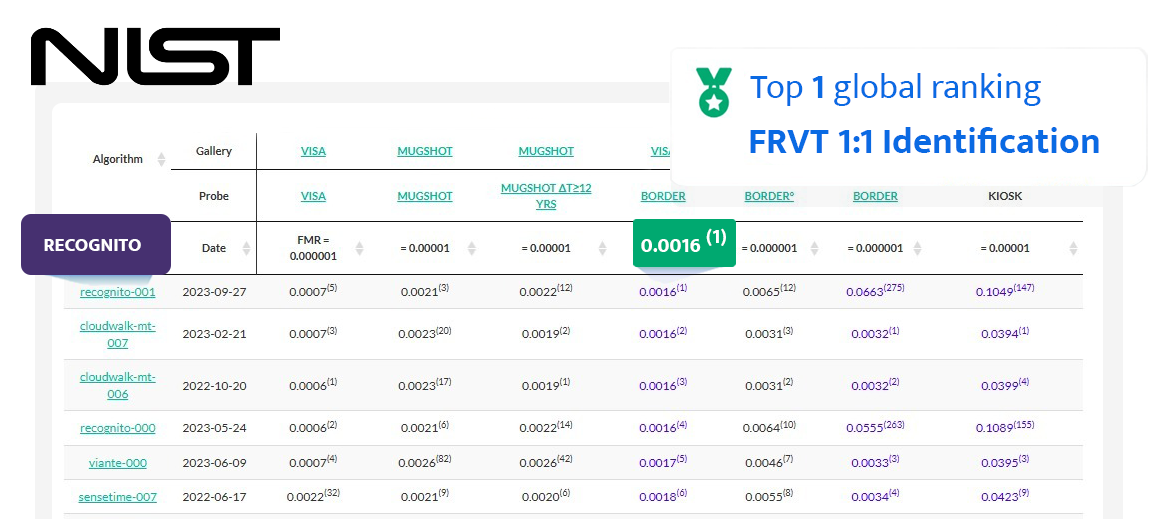
This repository contains a demonstration of Recognito's face recognition SDK for iOS. The SDK includes advanced features such as face recognition, liveness detection, and pose estimation. Recognito's face recognition algorithm has been ranked as the Top 1 in the NIST FRVT (Face Recognition Vendor Test).
Our Product List for ID verification.
- Face Recognition: Identify and verify individuals by comparing their facial features.
- Liveness Detection: Determine whether a face is live or spoofed to prevent fraud in authentication processes.
- Pose Estimation: Estimate the pose of a detected face, including Yaw, Roll, Pitch
- NIST FRVT Top 1 Algorithm: Utilize the top-ranked face recognition algorithm from the NIST FRVT for accurate and reliable results.
- On-premise: Operate entirely within your infrastructure, ensuring data privacy and security.
- Real-time: Perform face recognition, liveness detection, and pose estimation with minimal latency.
- Fully-offline: Function without the need for an internet connection, ensuring reliability and data privacy.
Recognito Youtube Channel: youtube.com/@recognito-vision
To use the Recognito SDK in your iOS project, follow these steps:
-
For trial license, share your Bundle ID.

-
Add your license to
license.txtfile:iOS-FaceRecognition-FaceLivenessDetection/license.txt
Lines 1 to 5 in 6e30f27
-
Initialize SDK with license.
Initialization status codes:
Code Status 0 Activate SDK successfully -1 License Key Error -2 License AppID Error -3 License Expired -4 Activate Error -5 Init SDK Error
+(int)setActivation:(NSString*)license;Parameters
license: A string representing the license key required for activation.- Return Value: An integer representing the SDK activation status code.
+(int)initSDK;Parameters
- Return Value: An integer representing the initialization status code.
+(NSMutableArray*)faceDetection:(UIImage*)image;Parameters
image: TheUIImageobject representing the image in which faces will be detected.- Return Value: An
NSMutableArraycontainingFaceBoxabout the detected faces.
@interface FaceBox : NSObject
@property (nonatomic) int x1;
@property (nonatomic) int y1;
@property (nonatomic) int x2;
@property (nonatomic) int y2;
@property (nonatomic) float liveness;
@property (nonatomic) float yaw;
@property (nonatomic) float roll;
@property (nonatomic) float pitch;
@end+(NSData*)templateExtraction:(UIImage*)image faceBox:(FaceBox*)faceBox;Parameters
image: TheUIImageobject representing the source image from which the face template will be extracted.faceBox: TheFaceBoxobject representing the bounding box around the detected face.- Return Value: An
NSDataobject containing the extracted face template data.
+(float)similarityCalculation:(NSData*)templates1 templates2:(NSData*)templates2;Parameters
templates1: AnNSDataobject representing the first face template.templates2: AnNSDataobject representing the second face template.- Return Value: A float value representing the similarity score between the two face templates.
For any questions, issues, or feature requests, please contact our support team.