Comments (6)
Hey @Memphis335,
I forked your codesandbox, update the version to 4.2.1, and fixed the error that happens on ngAfterViewInit() by wrapping the slider initialization with a setTimeout. It seems to work as you wanted to be. Can you confirm that?
from keen-slider.
I just realized there is a bug in the initial height calculation. Sometimes, I only see the image and not the text. I've fixed that by adding the following to your component.
ngAfterViewChecked() {
this.slider.resize();
}from keen-slider.
Hi @rcbyr,
Thank you for your assistance so far but the fixes did not help. I dug a little deeper and found the following :
I could not see it due to overflow: hidden, which is expected. The problem seem to be here transform: translate3d(412px, 0px, 0px);.
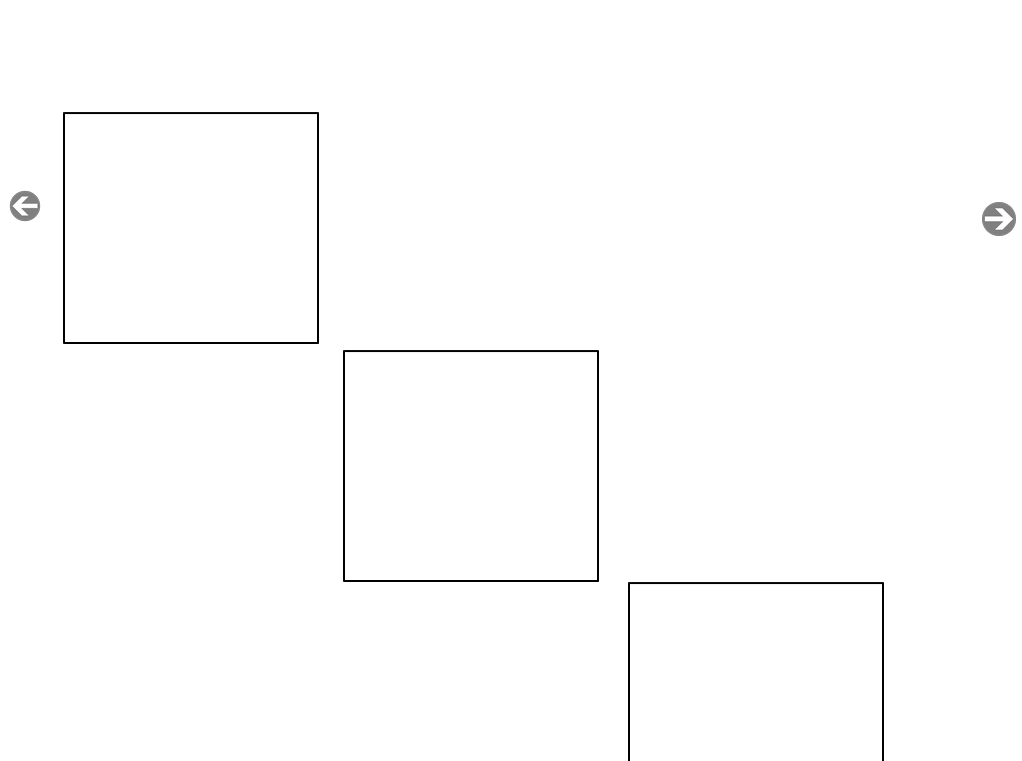
So it appears that is showing all three just not on the same line.
from keen-slider.
@Memphis335
Ah, now I understand. You didn't import the CSS file. Please, see the installation instructions. You can also copy the content of the CSS file to the place where you want it to be.
from keen-slider.
I imported your stylesheet in scss like this (uncommented obviously)

which did seem to work.
For completeness sake, I copied your styles to my file directly to no avail:
 ,
,
I also saw in your options that I can pass the class of my slides but that doesn't seem to be doing anything.

I have renamed my classes to yours in the stylesheet .keen-slider__slide but now nothing shows.
from keen-slider.
It seems to be working now with this.slider.resize() and your slide class on my slides. Thank you!
from keen-slider.
Related Issues (20)
- Mobile drag issues HOT 2
- 【Feature】can play audio sound like html native select option element when using Timepicker ?
- Vertical auto-switch unexpected behavior after several seconds HOT 1
- Drag deceleration speed
- Stop moveToIdx move backward on loop
- I wonder why there's such a blank area
- [React] Stop auto switch after navigation
- Lazy loading when slides.perView > 1
- scrolling issue on mobile with scroll variant of "data-keen-slider-scrollable".
- SyntaxError: Named export 'useKeenSlider' not found.
- [Angular] ReferenceError: document is not defined
- Keen-slider doesn't work properly with vue-transition.
- Slider Switches Slide After Very Short Drag
- Click while sliding with free-snap mode HOT 1
- [VanillaJS][v5] translate3d values for slides are sometimes wrong
- How to avoid skipping slides when mouse scrolling? HOT 1
- moveToIdx does not work in certain conditions HOT 2
- Dynamic content makes slides jumping between loops
- Scrolling to a Specific Element in a Multi-Element Slide
- Weird Resize Happening to All Slides HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from keen-slider.