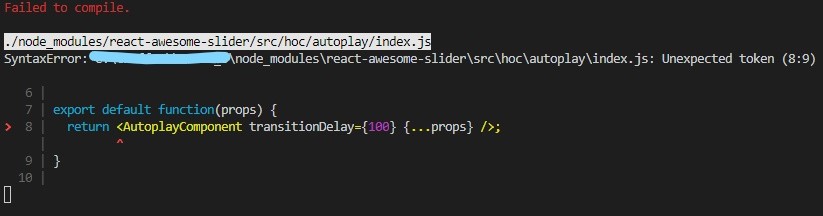
When trying to have a fold-out/cube or any other another animation that requires CSS modules, the server throws up an error:
(function (exports, require, module, __filename, __dirname) { import Styles from './fold-out-animation.scss';
SyntaxError: Unexpected token import
at new Script (vm.js:51:7)
at createScript (vm.js:136:10)
at Object.runInThisContext (vm.js:197:10)
at Module._compile (internal/modules/cjs/loader.js:618:28)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:665:10)
at Module.load (internal/modules/cjs/loader.js:566:32)
at tryModuleLoad (internal/modules/cjs/loader.js:506:12)
at Function.Module._load (internal/modules/cjs/loader.js:498:3)
at Module.require (internal/modules/cjs/loader.js:598:17)
at require (internal/modules/cjs/helpers.js:11:18)
at Object.react-awesome-slider/src/styled/fold-out-animation/index
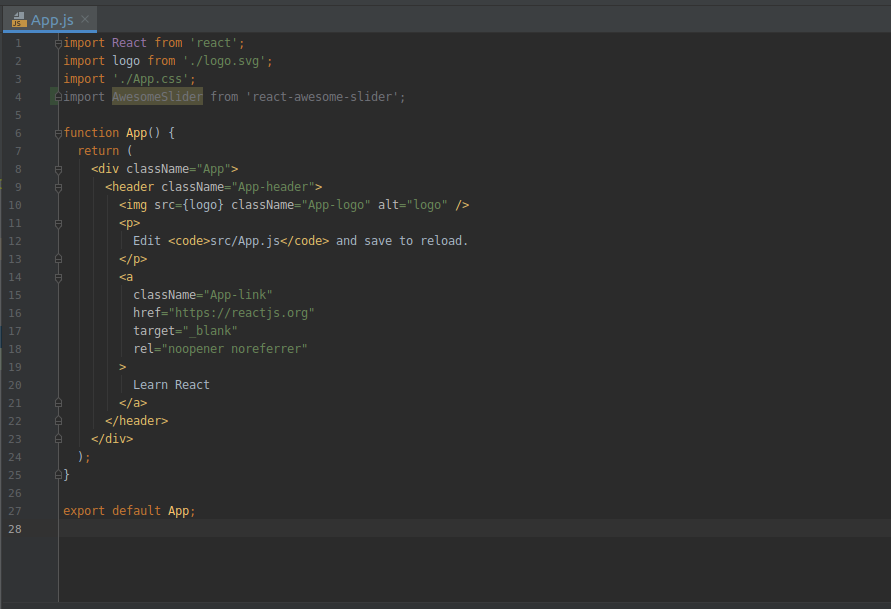
import AwesomeSlider from 'react-awesome-slider';
import AwesomeSliderStyles from 'react-awesome-slider/src/styled/fold-out-animation/index';
import 'react-awesome-slider/dist/styles.css';
const Home = () => {
return (
<div>
<Head>
<title>Home</title>
</Head>
<AwesomeSlider>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</AwesomeSlider>
</div>
);
}
export default Home
const withPlugins = require('next-compose-plugins');
const withCSS = require('@zeit/next-css');
const withSass = require('@zeit/next-sass');
module.exports = withPlugins([
[withCSS, {
cssModules: true
}],
[withSass, {
cssModules: true
}]
]);
Don't know why its causing this issue.
Also, is there a way to have those other animations without the use of CSS modules?