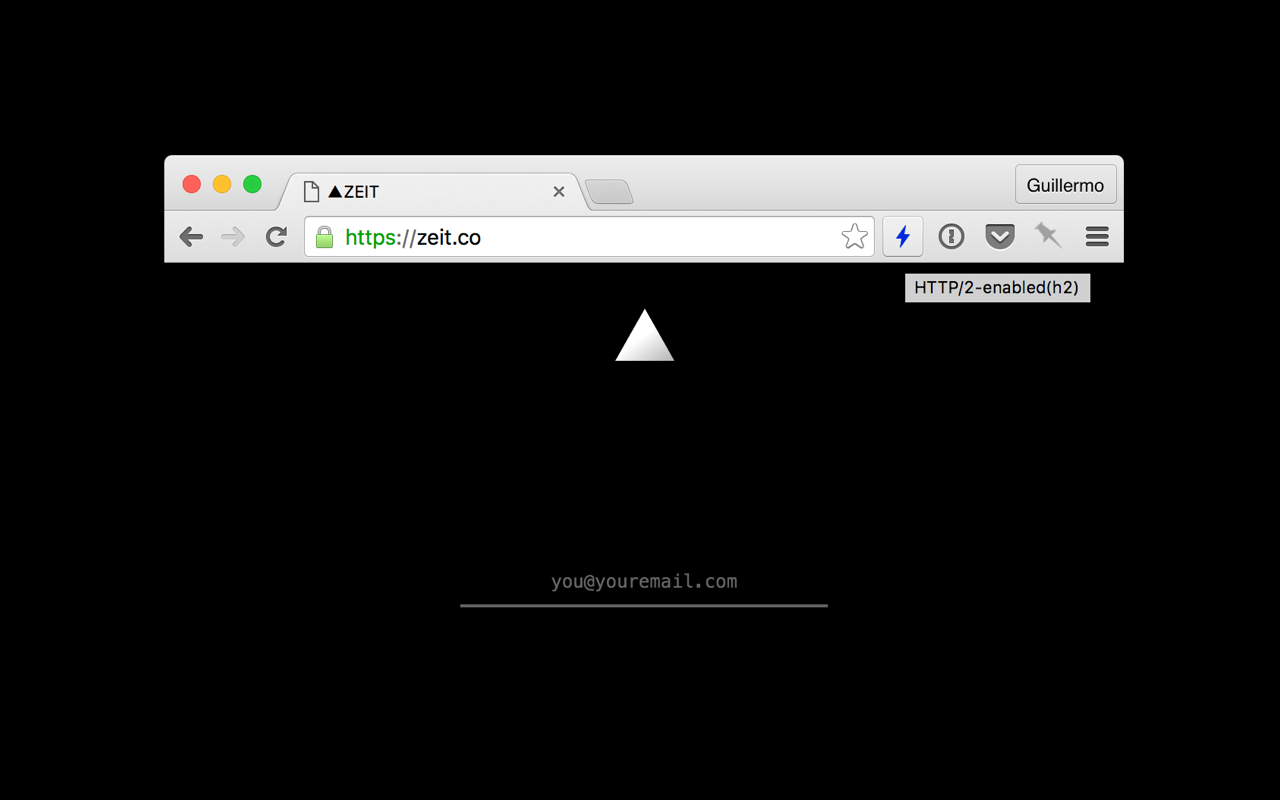
Chrome Extension to see an indicator of HTTP/2, SPDY and QUIC support.
- Created by @rauchg.
- Icon taken from IconFinder (MIT License)
- Font taken from FontSquirrel (own free-to-use license)
- Thanks to MATSUU Takuto, Alexander Kashev and all our contributors.
MIT