A simple maze navigating game that is played by writing c code.
The project is build using olcPixelGameEngine. Make sure you have it install before proceding.
./map_editor.sh #builds map editor form source code
./map_editor # run map editorMap editor gives a gui interface for creating and saving map for the game. Menu are navigated with "w" "s" "ENTER" keys. "A" and " S" are used to switch between blocks in map editor. Use left click to place the block and right click to remove the block and "ctrl+s" is used for saving the map.
Game is played by writing the play.cpp file, The boiler plate code looks something like :
#define Level 0
void play(){
//code goes here
}Level denotes the level you are playing the game for. Think of it like selecting a level . The movement of player is controlled with in the play function. User have 5 function to controll the Player movement.
void move_left(); //moves player along left
void move_rigt(); //moves player along lright
void move_up(); // move player upward
void move_down(); // move player along downward
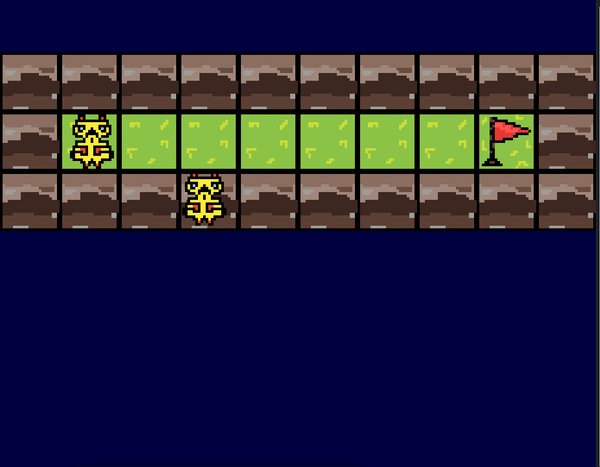
void collect_flag(); //collect the flag The game is simple where wrriten code inside play() function governs the game play. The objectice of the game is to capture the flag by moving on the grass are. If the player moves outside the grass or executes collect_flag in wrong position, this would result in play loosing the game.
Once the user writes the code use the folloing command to execte the gameplay.
./play.shplay.cpp
#define Level 0
int i=0;
void play(){
move_left();
i++;
if(i==7){
collect_flag();
}
}Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.