A minty and sweet colorscheme for the eyes.
A colorscheme that was created to give the user a refreshing experience with its carefully selected delectable colors. Has optimal readablitiy with beautiful code syntax highlighting which looks perfect on any terminal the user chooses. For those who likes vibrant-dimmed colors that are comfortable to look at for long periods, this is the right choice for you.
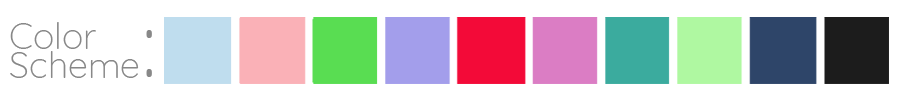
Consisted with these beautiful minty colors
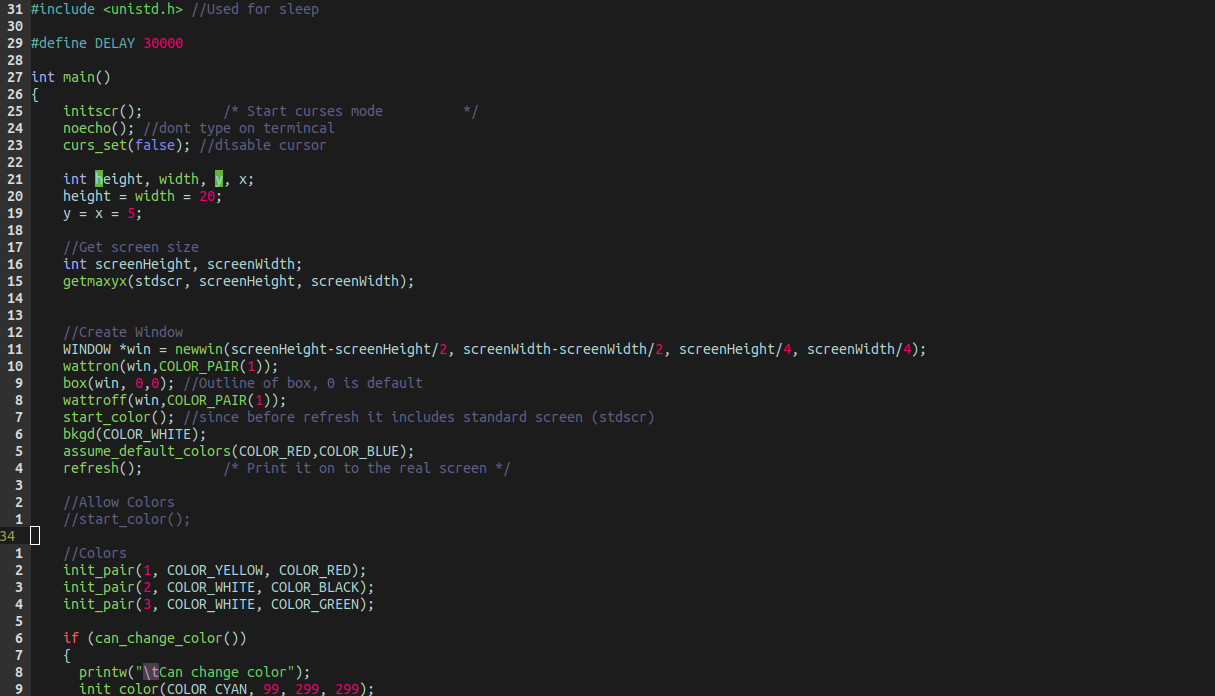
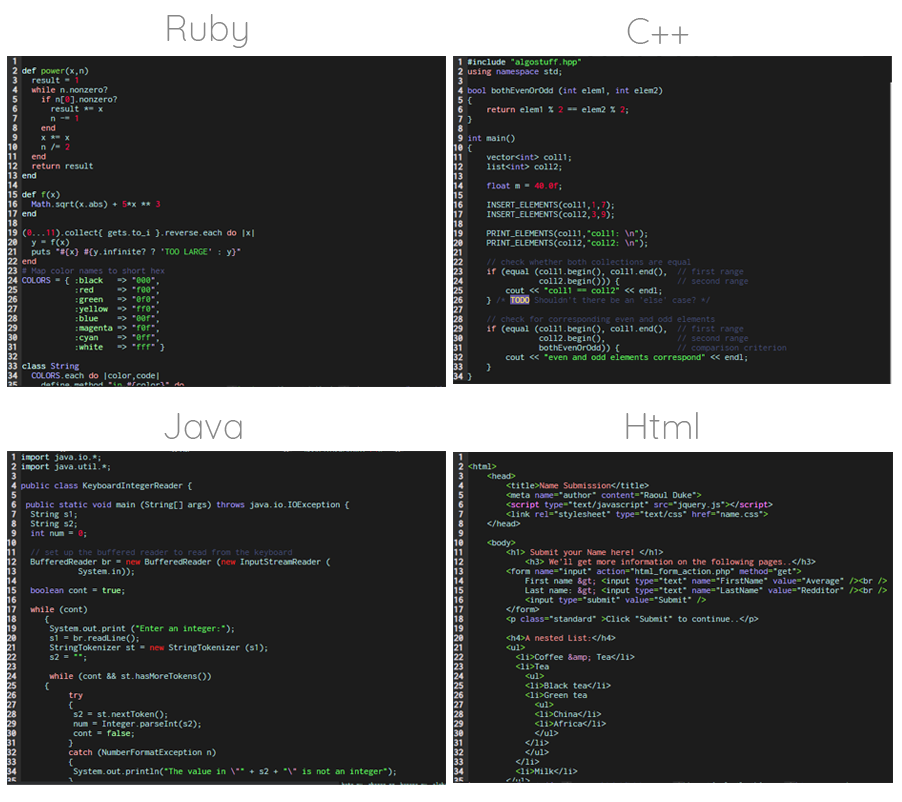
Example in various popular programming/markup langauges
cd ~/.vim
unzip frostmint.zip
To install using Pathogen:
cd ~/.vim/bundle
git clone https://github.com/ramihinshaw/frostmint.git
To install using Vundle:
" add this line to your .vimrc file
Plugin 'ramilhinshaw/frostmint'
To install using Vim-Plug:
" add this line to your .vimrc file
Plug 'ramilhinshaw/frostmint'
To checkout the source from repository:
cd ~/.vim/bundle
git clone https://github.com/ramilhinshaw/frostmint.git
or:
git clone https://github.com/ramihinshaw/frostmint.git
cd frostmint
cp colors/frostmint ~/.vim/colors/
cp autoload/* ~/.vim/autoload/
syntax enable
set background=dark
colorscheme frostmint
Copyright © 2018-present Ramil Hinshaw
Source code under MIT & CC BY-SA 4.0 License, FrostMint Logo not included.