An opinionated multi-platform color theme generator 🎨
Visit the web version of this project at Tinte
The main goal is to allow developers to create their own themes for their favorite tools, without having to worry about the nitty-gritty details of theme creation. Tinte provides a solid foundation for theme creation, with the flexibility to tweak as needed.
You only need to define your color palette once, and Tinte will generate your theme for all supported platforms.
- Default Themes: Out of the box support for One Hunter Theme and Flexoki
- Wide Range of Platforms: Generate themes for Alacritty, GIMP, iTerm2, Kitty, Lite-xl, theme.sh, Vanilla-CSS, VSCode, Warp, Windows Terminal, and Xresources.
- Modular Structure: Each generator is isolated, making it easy to add more in the future.
- Opinionated Defaults: Provides a solid foundation for theme creation, with the flexibility to tweak as needed.
Coming soon via NPM
// src/types.ts
export type MyTheme = "Flexoki" | "One Hunter" | "Your Theme Name";// config/index.ts
export const currentTheme: MyTheme = "Your Theme Name";Define your new color palette according to the Palette type.
// src/palettes/your-theme-name.ts
export const YourThemePalette: Palette = {
base: {
... // base colors
},
red: {
... // red colors
}
... // other colors
}Add this palette to the main palette mapping.
// src/config/index.ts
import { YourThemePalette } from "../palettes/your-theme-name.ts";
export const palettes: Record<MyTheme, Palette> = {
... // other palettes
"Your Theme Name": YourThemePalette,
};In the example below, we're using the 500, 300 shades, for light and dark themes respectively.
// src/mappedPalette.ts
export const mappedPalette = {
... // other tones
...generateColorTones({
lightContrastShade: 500,
darkContrastShade: 300
})
}Make sure you have these shades defined in your
palette.
Run the following command to generate your theme:
npm run buildYour multi-platform themes will be generated in the _generated/your-theme-name directory.
To customize semantic coloring for VS Code:
-
Go to
config/customize/vscode. -
Create a new object named
YourThemeMappedTokensthat maps the desired tokens to your color choices. -
There are opinionated groups of tokens that can be customized, such as:
plain,classes,interfaces,structs,enums,keys,methods,functions,variables,variablesOther,globalVariables,localVariables,parameters,properties,strings,stringEscapeSequences,keywords,keywordsControl,storageModifiers,comments,docComments,numbers,booleans,operators,macros,preprocessor,urls,tags,jsxTags,attributes,types,constants,labels,namespaces,modules,typeParameters,exceptions,decorators,calls,punctuation. -
Each of them can be remapped to a color of your choice, such as:
tx,tx-2,tx-2,ui,ui-2,ui-2,bg,bg-2,re,re-2,gr,gr-2,ye,ye-2,bl,bl-2,ma,ma-2,cy,cy-2,pu,pu-2or,or-2.To learn more about this semantic coloring, check out this article.
To add a new generator, you'll need to:
-
Create a new file
src/generators/your-generator/generate.tsthat exports a function that takes anameandThemeType(light/dark) as arguments and writes the generated theme to a file. -
You should use
mappedPaletteto get the colors for your theme.mappedPalettemaps the abbreviated color names with the respective dark and light shade. -
Add the new generator to the
generatorsandprovidersobjects insrc/generators/index.ts.
// src/generators/index.ts
import { generateYourProviderTheme } from "./your-generator/generate.ts"
export const generators = {
... // other generators
"Your Generator": generateYourProviderTheme,
};
export const providers = [
... // other providers
{
name: "Your Provider",
theme: ["Light", "Dark"],
},
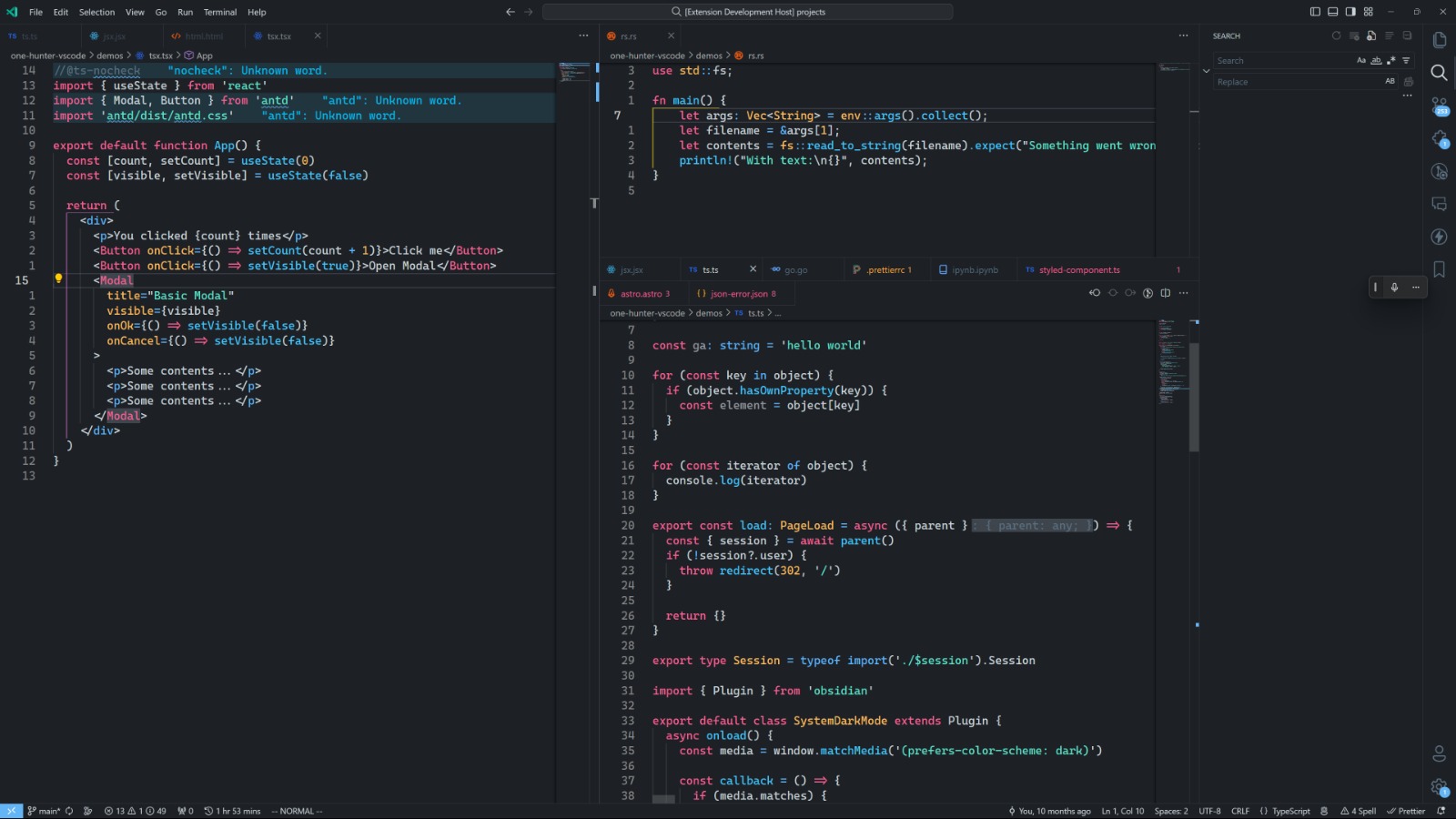
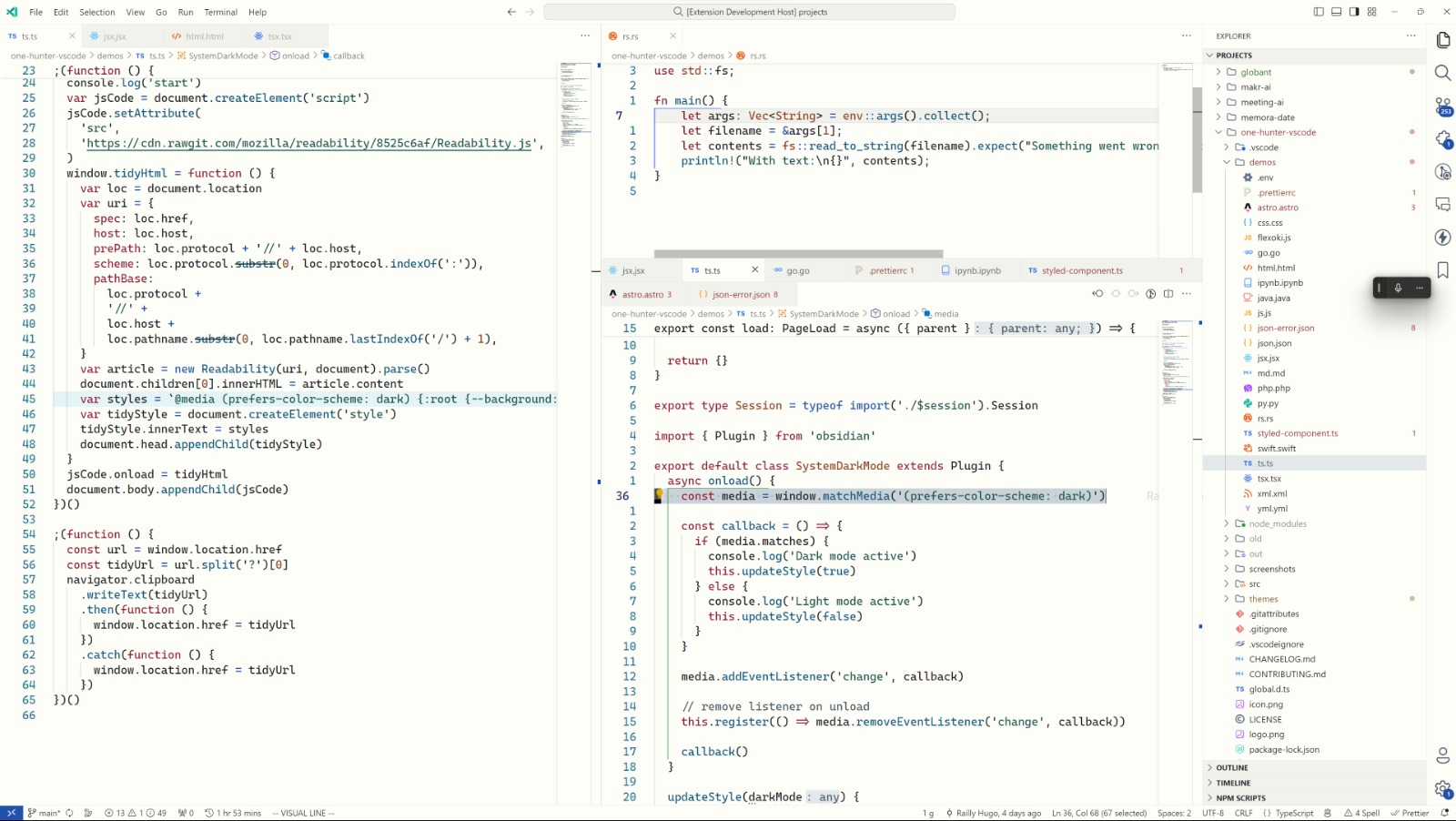
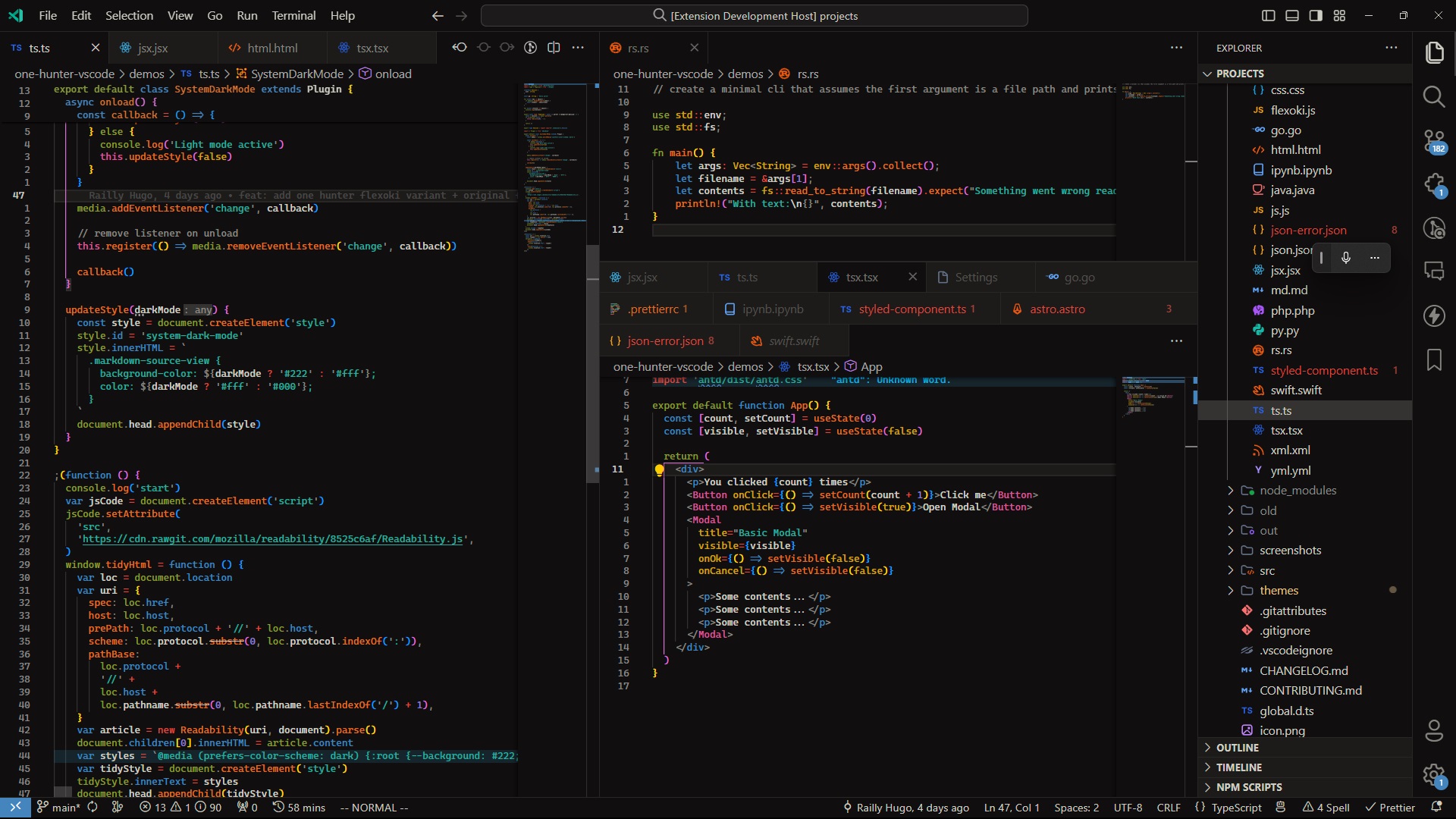
];| Dark Theme | Light Theme |
|---|---|
 |
 |
| Dark Theme | Light Theme |
|---|---|
 |
 |
- CLI for generating themes:
tinte generate - Support for more platforms (e.g. Sublime Text, Vim, etc.)
- Web app for generating themes.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
This project was heavily inspired by Flexoki, an inky color scheme for prose and code