ng5-material-dialog-demo Angular5 initial project installed with libraries which are needed for Angular Material
ng5-material-dialog-demo is an Angular5 demo project for programmers who want to use Angular Material Checkbox.
Video Explanation https://youtu.be/zgLgallOcCQ
Full Source Code https://github.com/Ohtsu/ng5-material-dialog-demo
At first, please refer to "Angular Material Getting started" page as follows.
https://material.angular.io/guide/getting-started
This project is based on the steps explained in the page.
The following "Step" number is based on the page.
-
@angular/material (Step 1)
-
@angular/cdk (Step1)
-
@angular/animations (including the modification of 'src/app/app.module.ts' file) (Step2)
-
Add MatCheckboxModule,MatCardModule, MatRadioModule (step3)
-
Add default theme(indigo.pink.css) to styles.css file (step4)
-
hammerjs (including the modification of 'src/main.ts' file (step5)
-
Add the official Material Design Icons (modification of 'index.html' file) (Step6)
- Git
- Node.js
- TypeScript2
- Angular5
- Angular/cli
- Angular/material
To install this program:
- Make your own directory and change into it.
$ mkdir mydir
$ cd mydir- Make the clone as follows.
$ git clone https://github.com/Ohtsu/ng5-material-dialog-demo.git- Change into ng5-material-dialog-demo and run "npm install".
$ cd ng5-material-dialog-demo
$ npm install If you start local server as follows, you can get the first page in your browser by accessing http://localhost:4200.
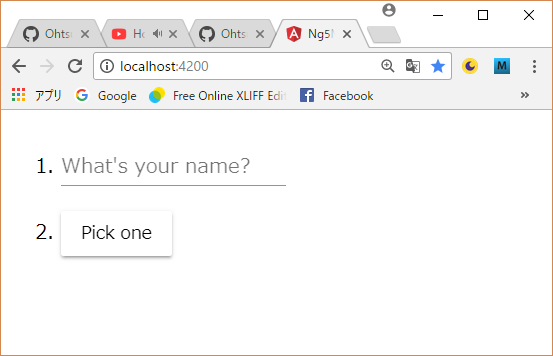
$ ng serve- default Page
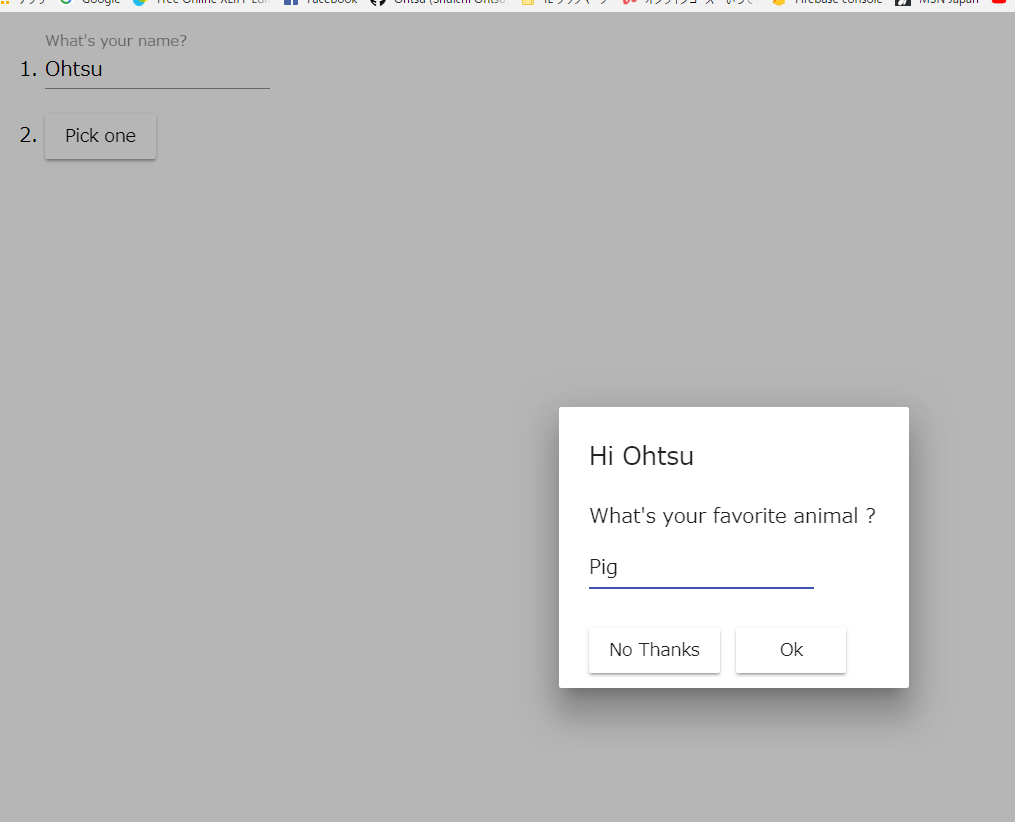
- Dialog
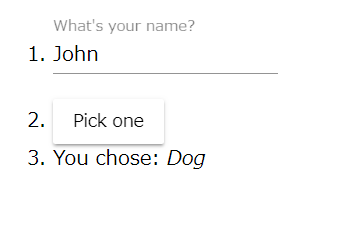
- Return Values
Input Ctrl+C and y+Return to stop the local server.
- ng5-material-dialog-demo : 0.1
- Angular5 : 5.0.0
- @angular/cdk : 5.0.0-rc0
- @angular/material : 5.0.0-rc0,
- hammerjs : 2.0.8
- @angular/cli : 1.5.0
-
"Agular Material Getting started", https://material.angular.io/guide/getting-started
-
"Angular5 Custom Library: The definitive, step-by-step guide", https://www.udemy.com/draft/1461368/learn/v4/content
- 2018.1.25 version 0.1.4 uploaded
copyright 2018 by Shuichi Ohtsu (DigiPub Japan)
MIT © Shuichi Ohtsu