自制一款Omnigraffle Stencil,交互设计工具,用于绘制流程图。微不足道的小玩意,主要自己用,以后若有改进也会更新上来。
以下是Stencil中包含的所有元素:
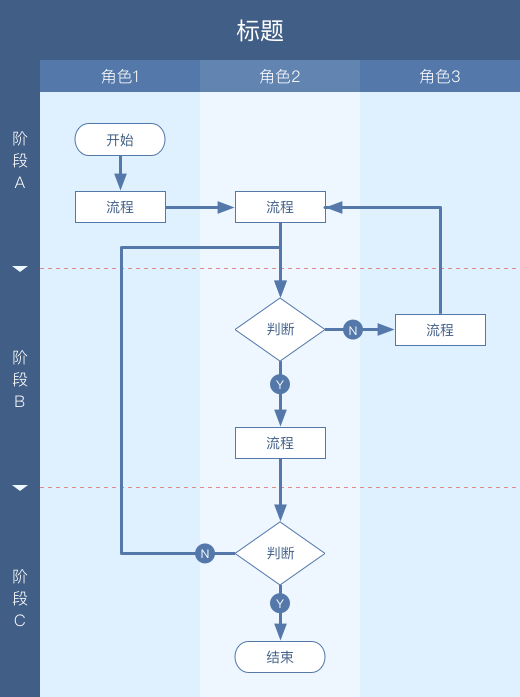
目的很明确,用来绘制交互设计中的业务流程和页面流程,Demo效果如下:
↑ 业务流程图,包含泳道图所需元素
↑ 页面流程图
最后,附上[Demo源文件](https://raw.githubusercontent.com/greenzorro/ColaUX-OmnigraffleStencil/master/downloads/stencil demo.graffle),供下载研究。