
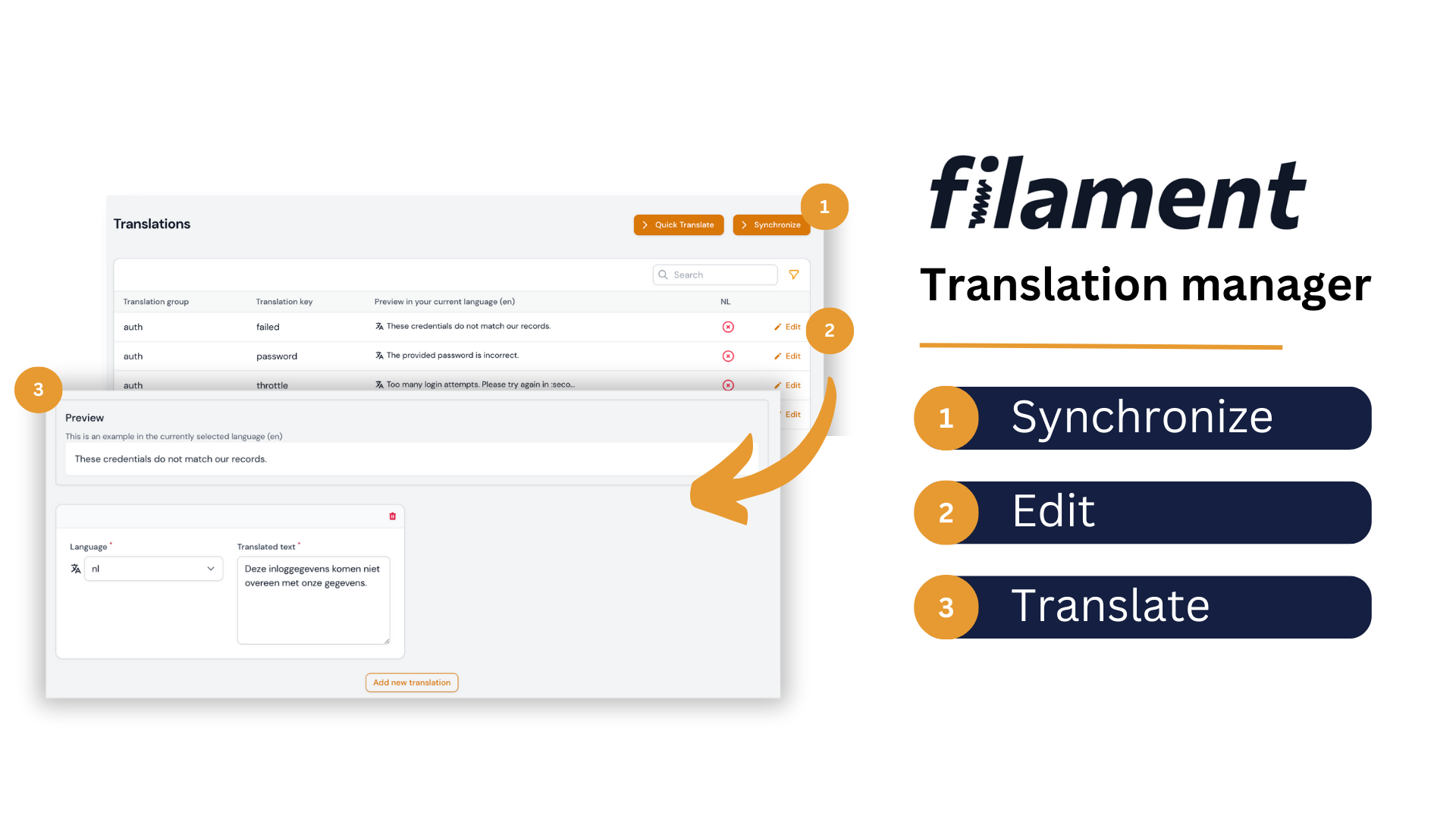
Introducing our Filament translation management tool, which allows you to easily manage, preview, and sync translations with your language files all within your Filament admin dashboard. Say goodbye to relying on developers to edit language files and streamline your localization workflow today.

You can install the package via composer:
Install via Composer.
| Plugin Version | Filament Version | PHP Version |
|---|---|---|
| <= 3.x | 2.x | > 8.0 |
| 4.x | 3.x | > 8.1 |
composer require kenepa/translation-managerYou can run the following command to publish the configuration file:
php artisan vendor:publish --tag=translation-manager-configThis package uses spatie/laravel-translation-loader, publish their migration file using:
php artisan vendor:publish --provider="Spatie\TranslationLoader\TranslationServiceProvider" --tag="migrations"You have to update the migration file to the following:
Schema::create('language_lines', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('group')->index();
$table->string('key')->index();
$table->json('text')->default(new \Illuminate\Database\Query\Expression('(JSON_ARRAY())'));
$table->timestamps();
});Finally, run the migration.
In order to compile the package views correctly, we need to create a custom Filament theme first, and then add the following path to its content:
// Located at: /resources/css/filament/admin/tailwind.config.js
import preset from '../../../../vendor/filament/filament/tailwind.config.preset';
export default {
presets: [preset],
content: [
// other content...
'./vendor/kenepa/translation-manager/resources/**/*.blade.php',
],
};use Kenepa\TranslationManager\TranslationManagerPlugin;
use Filament\Panel;
class AdminPanelProvider extends PanelProvider
{
public function panel(Panel $panel): Panel
{
return $panel
// ...
->plugin(TranslationManagerPlugin::make());
}
}By default, the translation manager cannot be used by anyone. You need to define the following gate in your AppServiceProvider boot method:
Gate::define('use-translation-manager', function (?User $user) {
// Your authorization logic
return $user !== null && $user->hasRole('admin');
});Determines which locales your application supports. For example:
'available_locales' => [
['code' => 'en', 'name' => 'English', 'flag' => 'gb'],
['code' => 'nl', 'name' => 'Nederlands', 'flag' => 'nl'],
['code' => 'de', 'name' => 'Deutsch', 'flag' => 'de']
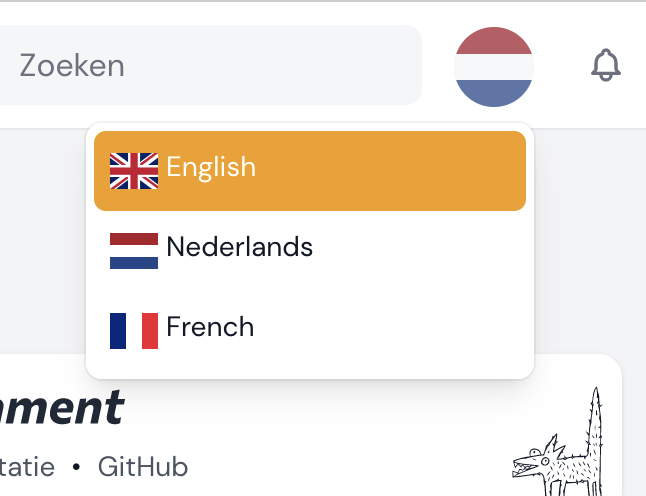
]Enable or disable the language switcher feature. This allows users to switch their language - disable if you have your own implementation.

Disable registering the translation manager navigation on certain panel IDs. The following will disable the translation navigation for the guest panel but still allow guest panel users to change the language.
'dont_register_navigation_on_panel_ids' => [
'guest'
],Once installed, the Translation Manager can be accessed via the Filament sidebar menu. Simply click on the "Translation Manager" link to access the translation management screen.
The MIT License (MIT). Please see License File for more information.


