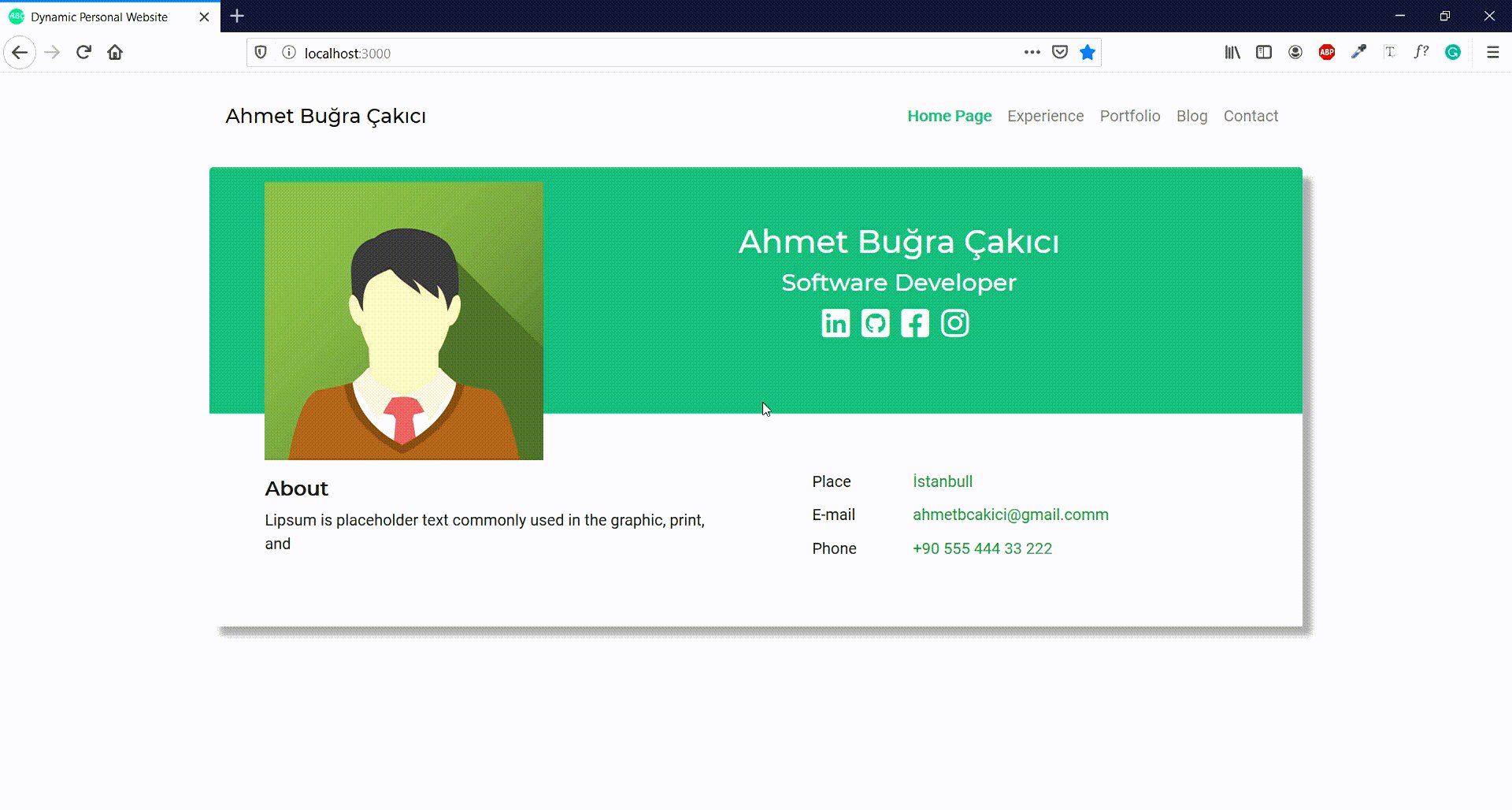
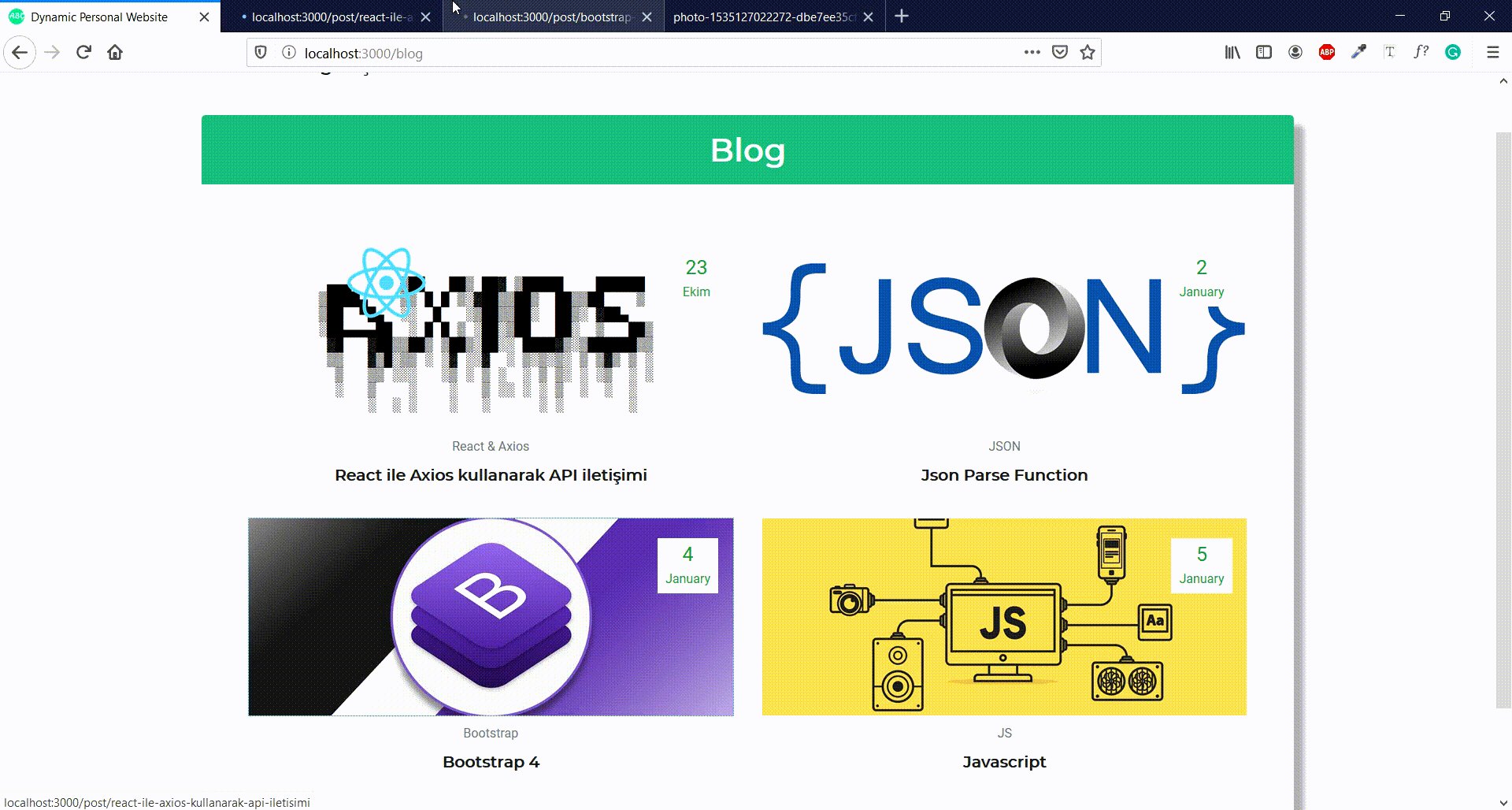
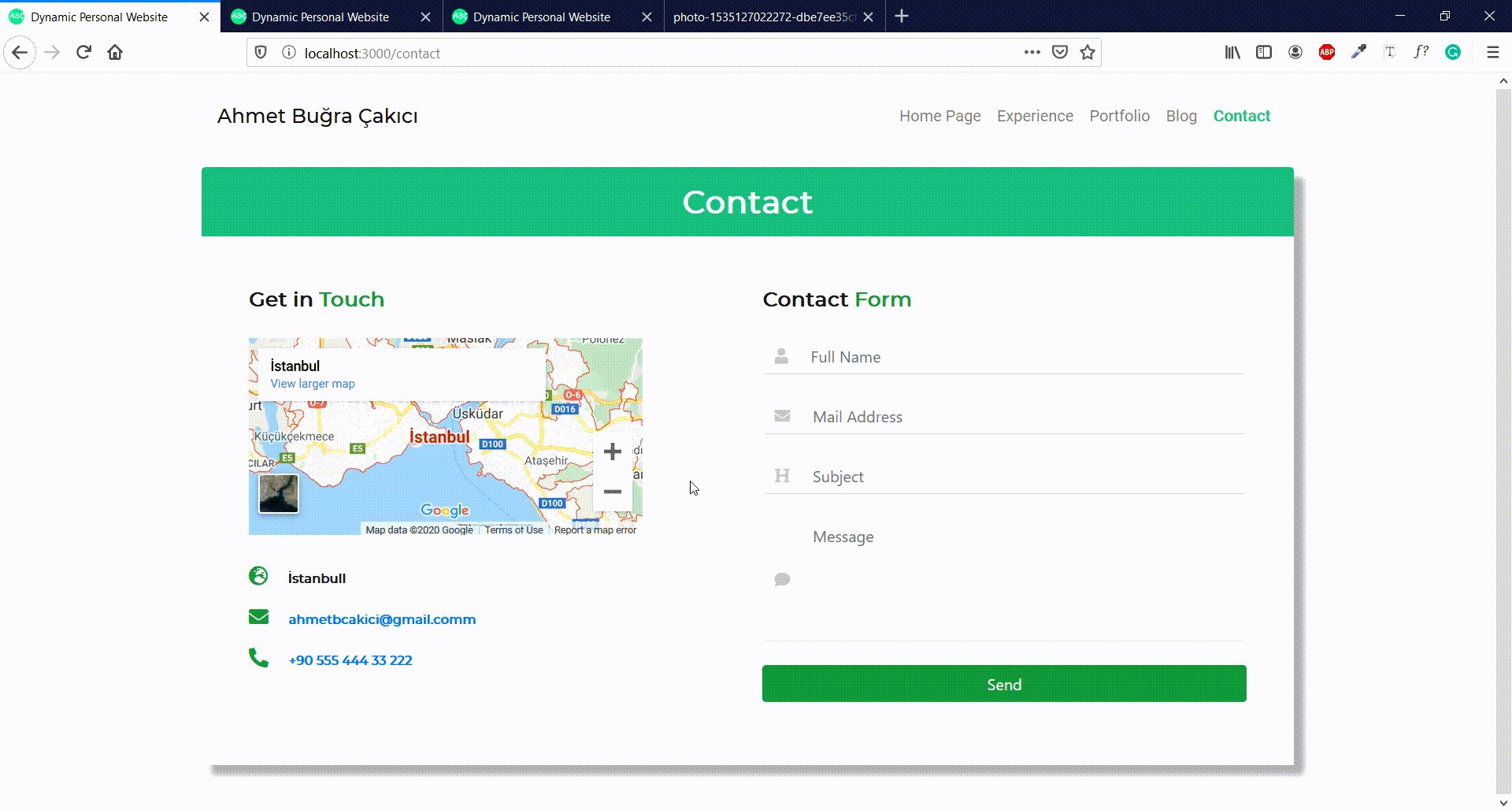
A Personal Website that has experience, skill, portfolio, blog, contact fields. Anybody can have him/her own personal website without any code because every content, field is completely dynamic and editable via admin panel.
You should import database that i exported. If you have no idea about import MongoDB take a look here
git clone https://github.com/ahmetbcakici/DynamicPersonalWebsite.git # Clone repo
cd DynamicPersonalWebsite # Enter project root folder
npm install # Install modules required
npm start # To run project , check http://localhost:3000 on your browser
Please visit /admin page to access CMS. You will see a login page if you install the project successfully. Username and password are as below at first , later you can change them.
admin
123
Then everything is simple. Just click a field that you want to update , edit and save changes in home page. Other sections are simple too as it seems. I just should say that you must specify education or career as category in experience and must specify design or programming as category in skill pages. The category keyword assign data will be right or left column. Also please check funcsback.js file to config your mail settings which is sender to your personal mail address. Your personal mail address is editable from panel already.
You should remove first 5 lines from the file: https://github.com/ahmetbcakici/DynamicPersonalWebsite/blob/master/views/partials/footer.ejs
- Express - Node framework used
- Mongoose - Module for MongoDB
- SB Admin Panel - Layout for Admin Panel
This project is licensed under the CC License - see the LICENSE file for details