Requires: 4.7
Tested up to: 5.2
License: GPL-2.0+
Plugin page: Knowledge Base | WordPress.org Plugin page
Quickly and efficiently create a highly-flexible knowledge base or FAQ on your WordPress blog.
As the name suggests, Knowledge Base will allow you to create a knowledge base / FAQ section on your WordPress blog.
The plugin was born after I tried several free plugins and themes out there and that couldn't fit my purpose. It's designed to be very easy to install and use out of the box and I'll be adding more features into the core and as addons.
The plugin uses a custom post in conjunction with custom taxonomies to create and display your knowledge base.
- Uses a custom post type
wz_knowledgebasewith a slug ofwzkbensuring your data always stays even if you choose to delete this plugin - Customizable permalinks: Archives are enabled so your knowledge base can be viewed at
/knowledgebase/automatically on activation. You can change this in the Settings page - Uses Categories (
kbcategory) to automatically draw up the knowledge base. You will need at least one category in order to display the knowledge base - Additionally tags (
kbtags) can also be used for each knowledge base article - Shortcode
[knowledgebase]will allow you to display the knowledge base on any page of your choosing - Breadcrumbs: Default templates include breadcrumbs. Alternatively, use functions or shortcode to display this where you want
- Inbuilt styles that display the knowledge beautifully and are fully responsive - Uses the Responsive Grid System
- Supports unlimited nested of categories
- Inbuilt cache to speed up the display of your knowledge base articles
WebberZone Knowledge Base is fully functional and in fact, I use this to power the WebberZone Knowledge Base. However, there are still many features that I plan to add to this plugin. This includes inbuilt templates for articles, live search, etc.
If you have an idea, I'd love to hear it. WebberZone Knowledge Base is also available on Github. You can create an issue on the Github page or, better yet, fork the plugin, add a new feature and send me a pull request.
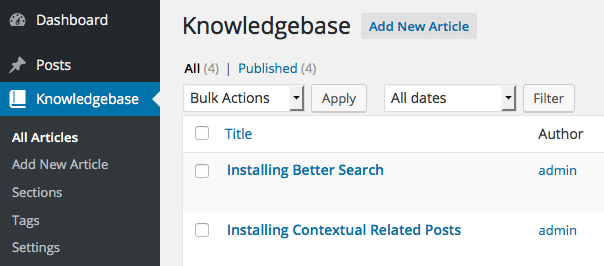
 Knowledge Base Menu in the WordPress Admin
Knowledge Base Menu in the WordPress Admin
For more screenshots visit the WordPress plugin page
- Navigate to “Plugins” within your WordPress Admin Area
- Click “Add new” and in the search box enter “Knowledgebase” or "Knowledge Base"
- Find the plugin in the list (usually the first result) and click “Install Now”
- Activate or Network activate the Plugin in WP-Admin under the Plugins screen
Download the plugin
- Extract the contents of knowledgebase.zip to wp-content/plugins/ folder. You should get a folder called knowledgebase.
- Activate or Network activate the Plugin in WP-Admin under the Plugins screen
- Create a new page or edit an existing one and add the shortcode
[knowledgebase]to set up this page to display the knowledgebase - Visit
Knowledge Base » Add Newto add new Articles to the knowledge base - Visit
Knowledge Base » Sectionsto add new categories to the knowledge base. Alternatively, you can add new categories from the meta box in the Add New page
The plugin supports unlimited levels of category hierarchy, however, the recommended setting for creating the knowledge base is to create a top level category with the name of the knowledge base and sub-level categories for each section of this knowledge base. Check out the Category view screenshot as an example.
Check out the FAQ on the plugin page.
If your question isn't listed there, please create a new post at the WordPress.org support forum. It is the fastest way to get support as I monitor the forums regularly. I also provide premium paid support via email.
This is usually because of outdated permalinks. To flush the existing permalinks rules simply visit Settings » Permalinks in your WordPress admin area.
You can display the knowledge base anywhere in your blog using the [knowledgebase] shortcode. The shortcode takes one optional attribute category:
[knowledgebase category="92"]category : Category ID for which you want to display the knowledge base. You can find the ID in the Sections listing under the Knowledge Base menu in the WordPress Admin.
You can also display the search form using [kbsearch]
WebberZone Knowledge Base comes inbuilt with a set of custom templates to display archives of the articles, category archives as well as search results. You can easily override any of these templates by creating your own template in your theme's folder
- Articles archive: archive-wz_knowledgebase.php
- Category archive: taxonomy-wzkb_category.php
- Search results: search-wz_knowledgebase.php
The plugin doesn't have an inbuilt feature to sort posts or sections. You will need an external plugin like Intuitive Custom Post Order which allows you to easily drag and drop posts, sections or tags to display them in a custom order.
This GitHub repository always holds the latest development version of the plugin. If you're looking for an official WordPress release, you can find this on the WordPress.org repository. In addition to stable releases, latest beta versions are made available under releases.