Hacktoberfest is DigitalOcean’s annual event that encourages people to contribute to open source throughout October. Much of modern tech infrastructure-including some of DigitalOcean’s own products-relies on open-source projects built and maintained by passionate people who often don’t have the staff or budgets to do much more than keep the project alive. Hacktoberfest is all about giving back to those projects, sharpening skills, and celebrating all things open source, especially the people that make open source so special. For the past 10 years, thousands of people-coders and non-coders alike-have participated in Hacktoberfest to support the projects they use and love, learn and practice skills that will enhance their careers, and meet new people who love open source as much as they do.
Contributions to this repository will count towards Hacktoberfest participation this year.
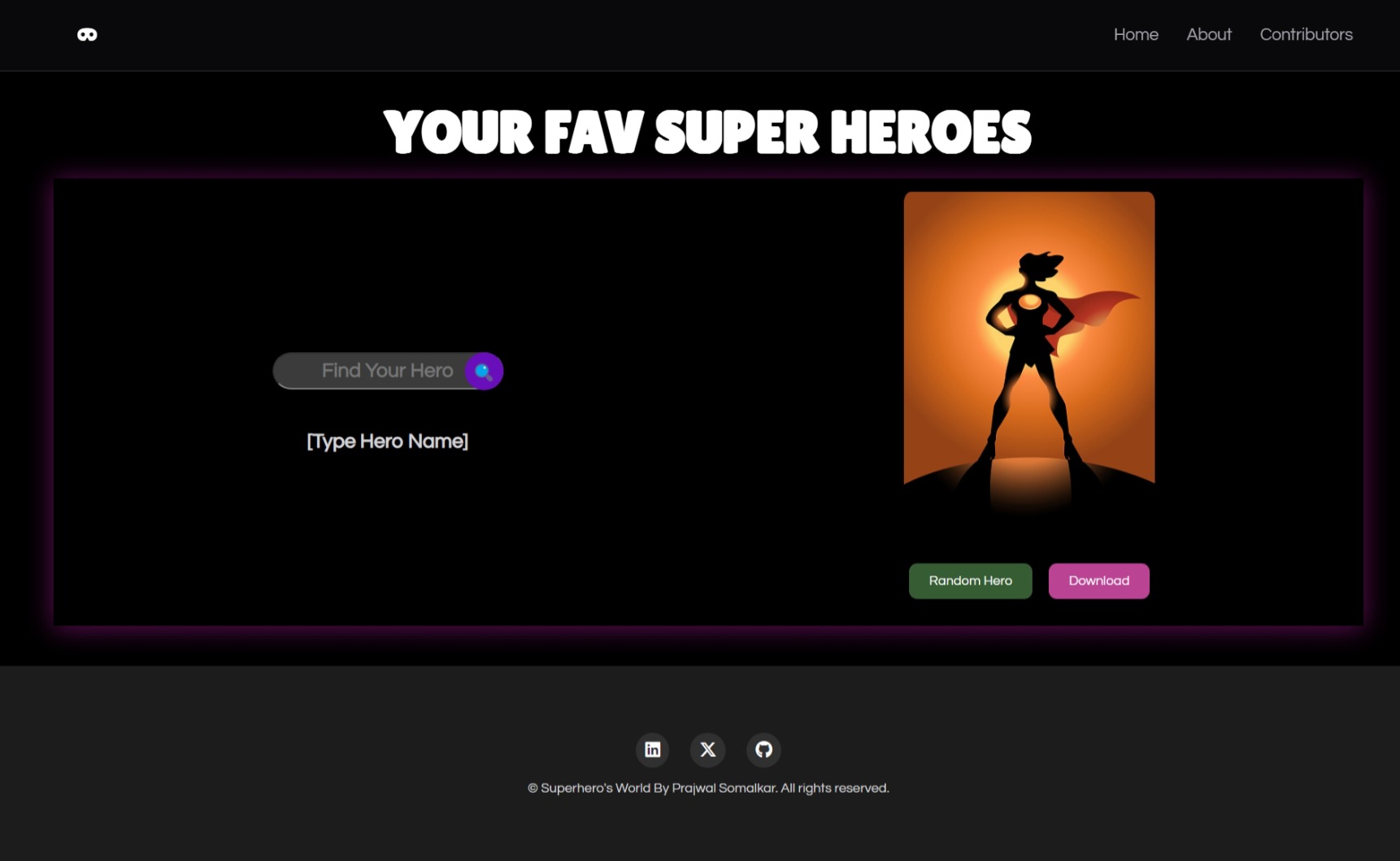
Welcome to the My Fav Superhero project! This web application allows you to search for your favorite superhero's image and discover random superhero images with just a click. Whether you're a superhero enthusiast or just looking for some fun, this project is for you.
More information about this project and Hactoberfest will found on the about page.
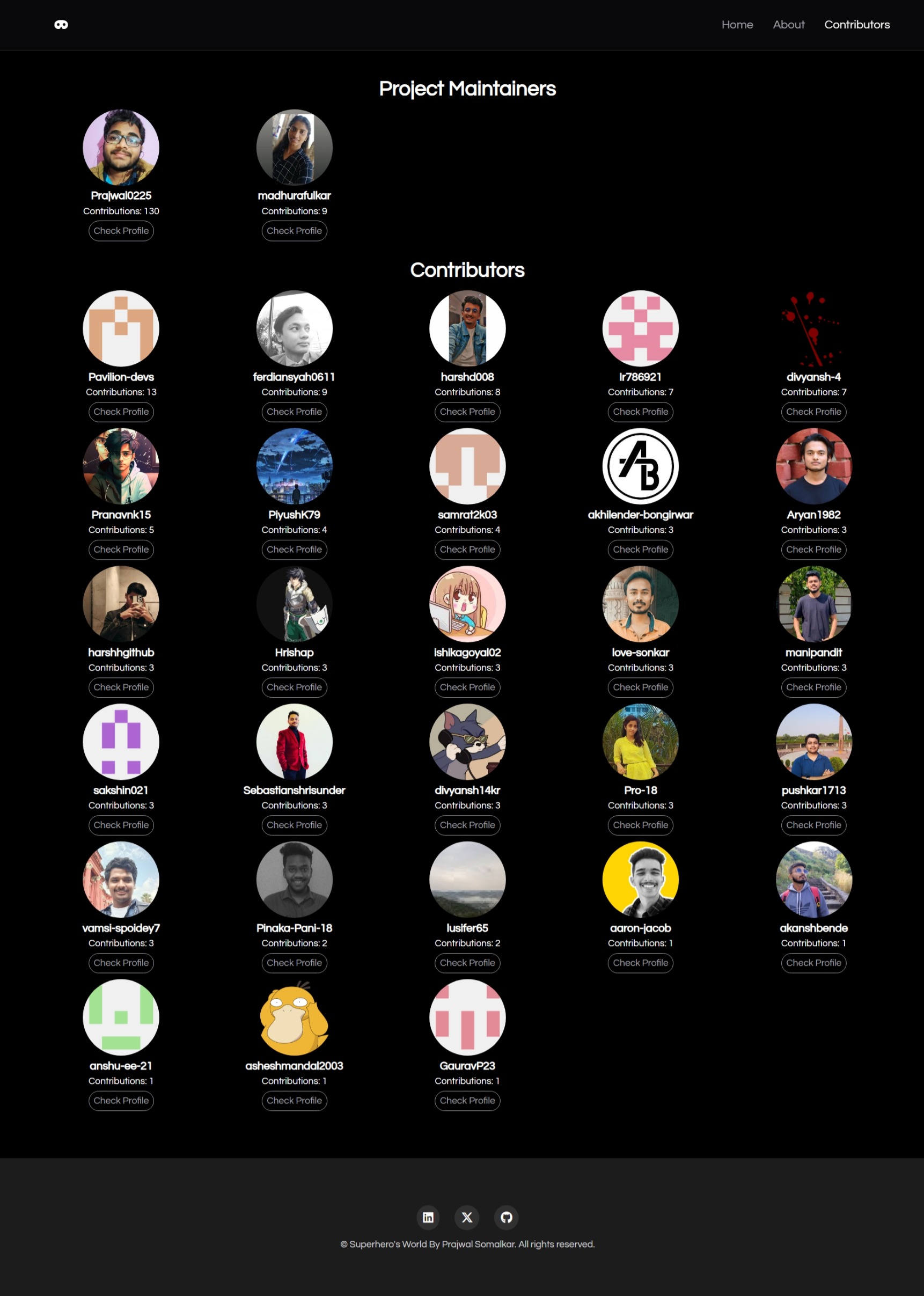
Here are the wonderful contributors who have helped shape the My Fav Superhero project; some of them are listed on the contributor page.
You can see a live demo of the project here: My Fav Superhero Demo
-
Search Superheroes: Enter the name of your favorite superhero, and the website will display the superhero's image along with some basic information.
-
Random Superhero: Click the "Random" button to discover random superhero images and learn about heroes you might not have known before.
To use the My Fav Superhero project, simply open the index.html file in your web browser. There's no need for complex setup or dependencies.
-
Clone this repository to your local machine:
git clone https://github.com/Prajwal0225/My-Favorite-SuperHero.git
-
Open the index.html file in your preferred web browser.
-
Start searching for your favorite superheroes or enjoy random hero discoveries.
If you want to contribute to this project then check out CONTRIBUTING.md file.
-
📝 Issue Assignment: Before you start working on any issues, please make sure that the issue is assigned to you. If it's a new issue, create one if it doesn't already exist. 📌
-
👤 One person will be assigned one issue at a time. When you raise a pull request for that issue, only then can you create the next issue. Work on one issue at a time, and once the pull request for that issue gets merged, you can create another issue. This approach allows maximum contributors to have a chance to contribute, resulting in more work being done on the repository. 🏃♂
-
🚫 Avoid Direct PRs: Refrain from creating direct pull requests (PRs) for issues that are already assigned to someone else. This helps prevent duplicated efforts and keeps our work organized. Even if an issue is not assigned to anyone, you should create the issue first. Only when a maintainer assigns it to you, you can then raise a PR. 🚧
-
👉Please submit a pull request within 2 to 3 days after you have been assigned an issue. 😊 Failure to do so may result in the reassignment of the issue to another contributor. 🔄
-
🤝 Collaboration: If you find that an issue is already assigned to someone and you're interested in working on it, feel free to comment on the issue. If the first assigned person isn't able to complete the task or doesn't create a PR, we can reassign the issue to ensure it's addressed properly. Normally, we assign the issue to the person who created it. If they are not interested in working on it, we assign it to someone who is interested. You can comment if you want to work on it. 💬
Your cooperation is greatly appreciated, and it helps us maintain an efficient and collaborative development process. 🙌 Happy coding! 🚀
Prajwal |
Madhura |
✨✨ A big thanks to all our contributors who have made this project better with their valuable contributions! We appreciate your efforts and dedication.