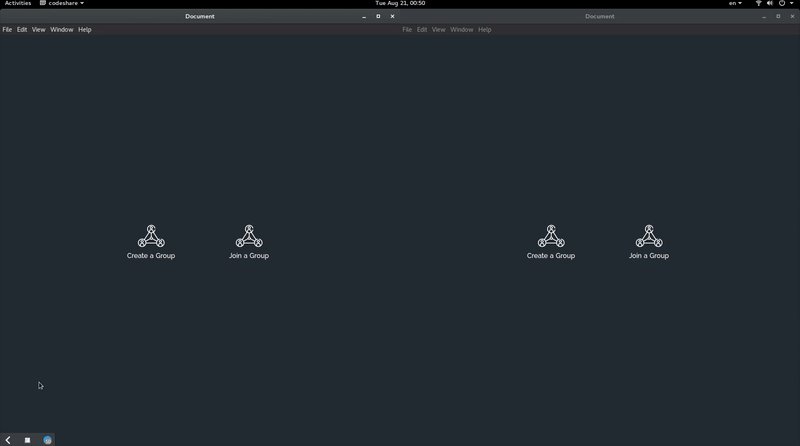
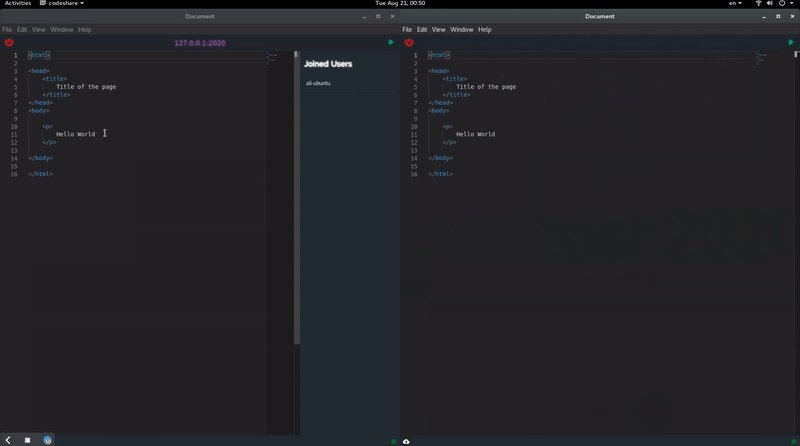
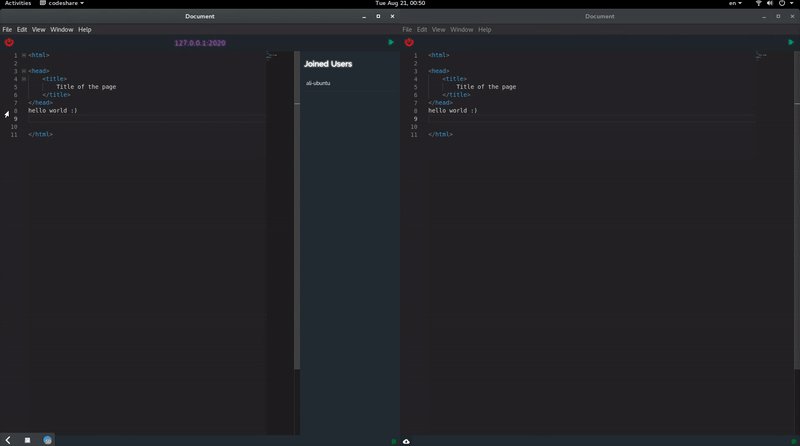
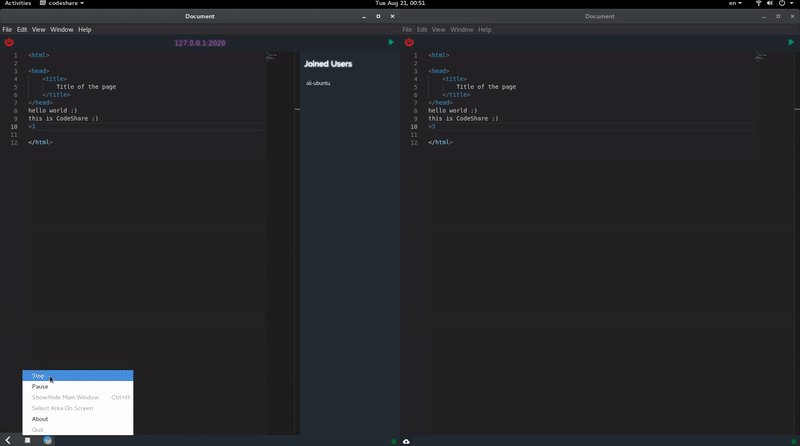
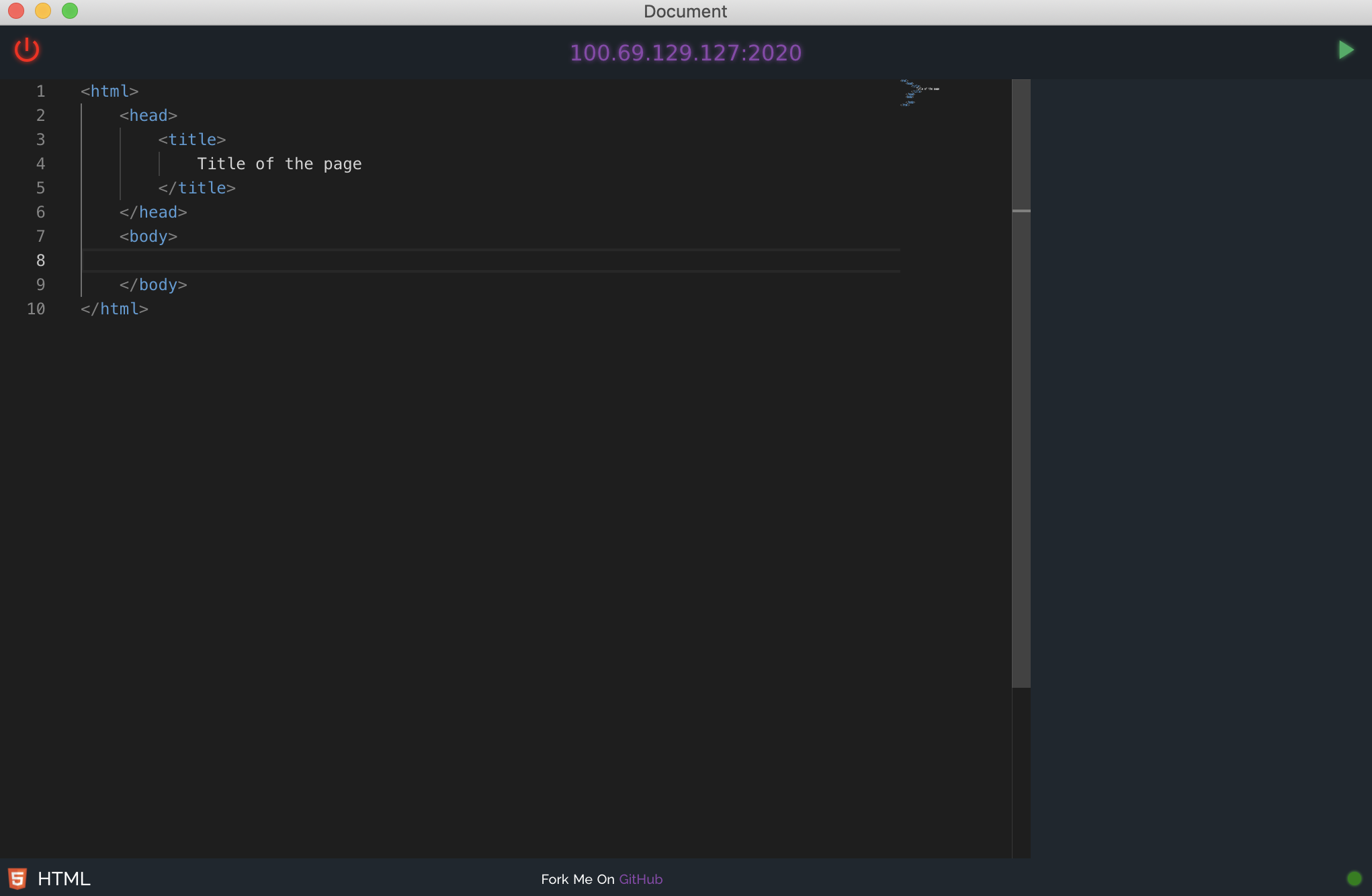
CodeLive is a cross-platform collaborative code editor, designed to be a robust tool to teach programming languages in a class without the need of a bigger screen.
Cloning CodeLive:
git clone https://github.com/pmzi/CodeLive.git
Installing dependencies:
cd CodeLive/
npm install
Running the Project:
npm start
We use SemVer for versioning.
- Pouya mozaffarMagham - pmzi
- Ali ShahAbbasi - shahabbasi
- Mina Tafreshi - minatafreshi
- Majid Ghasemi - Thewm
CodeLive is licensed under the BSD 3-Clause License. see the LICENSE.md file for more details.