I've bought this course in order to start from the very beginning by learning the basics of React and then going into advanced topics with the purpose of making good decisions on architecture and tools on any of my future ReactJS projects.
This project-based course introduced me to all of the modern toolchain of a React developer in 2021.
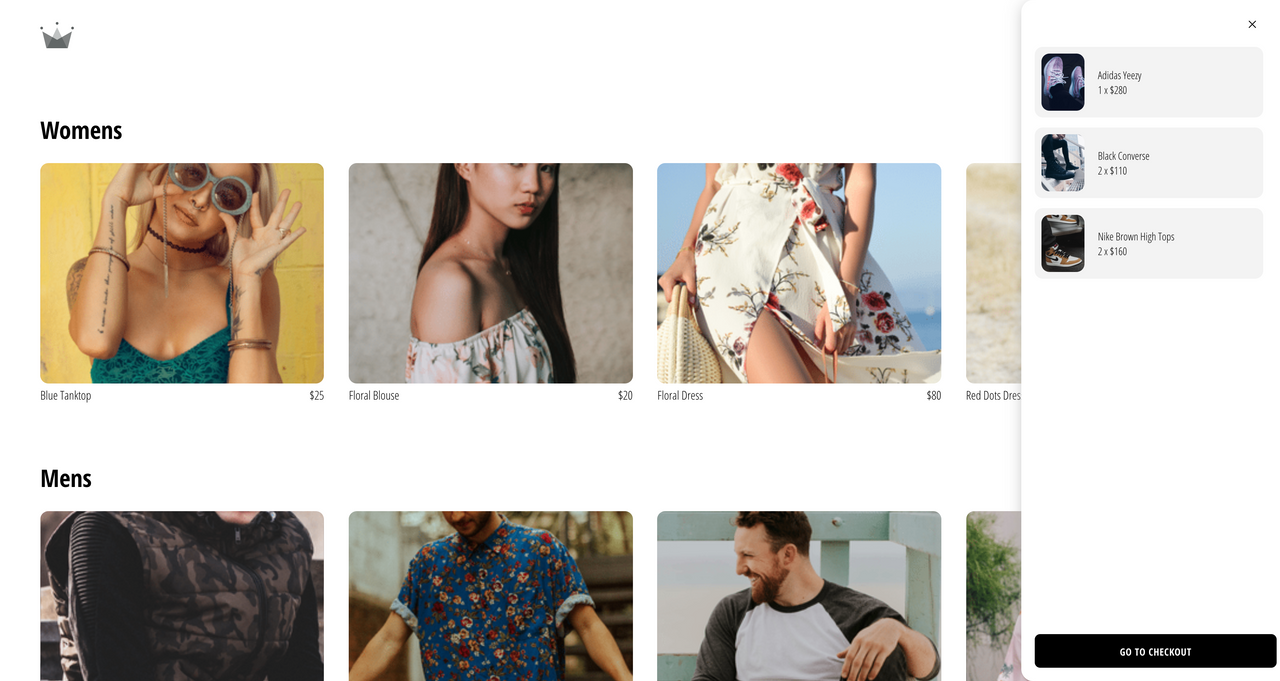
Along the way, I have built a full stack app (MERN stack): it's a massive e-commerce application built using React, Redux, React Hooks, React Suspense, React Router, GraphQL, Context API, Firebase, Redux-Saga, Stripe and a lot more technologies.
Here's the demo link.
✔️ Use of React hooks and custom hooks
✔️ Use of React Context API
✔️ Use of React Router
✔️ Page transitions and animations (handled with Framer Motion)
✔️ Sign In & Sign Up features
✔️ Google login
✔️ User and cart persistence with Redux-Persist
✔️ Fake cart payment (handled with Stripe API)
✔️ Performance optimizations with React.memo
✔️ Snapshot testing with Enzyme
✔️ Responsive Web-App
- React
- React Hooks
- React Router
- Redux
- Redux Logger
- React Context API
- Redux Thunk - Asynchronous Redux
- Redux Saga
- Redux Persist - for session storage
- React Suspense
- React Lazy
- Reselect
- Firebase
- Stripe API
- Jest & Snapshot Testing
- Enzyme
- SASS
- Styled-Components
- Framer Motion
- GraphQL
- Apollo
- Heroku - Responsible for the deploy