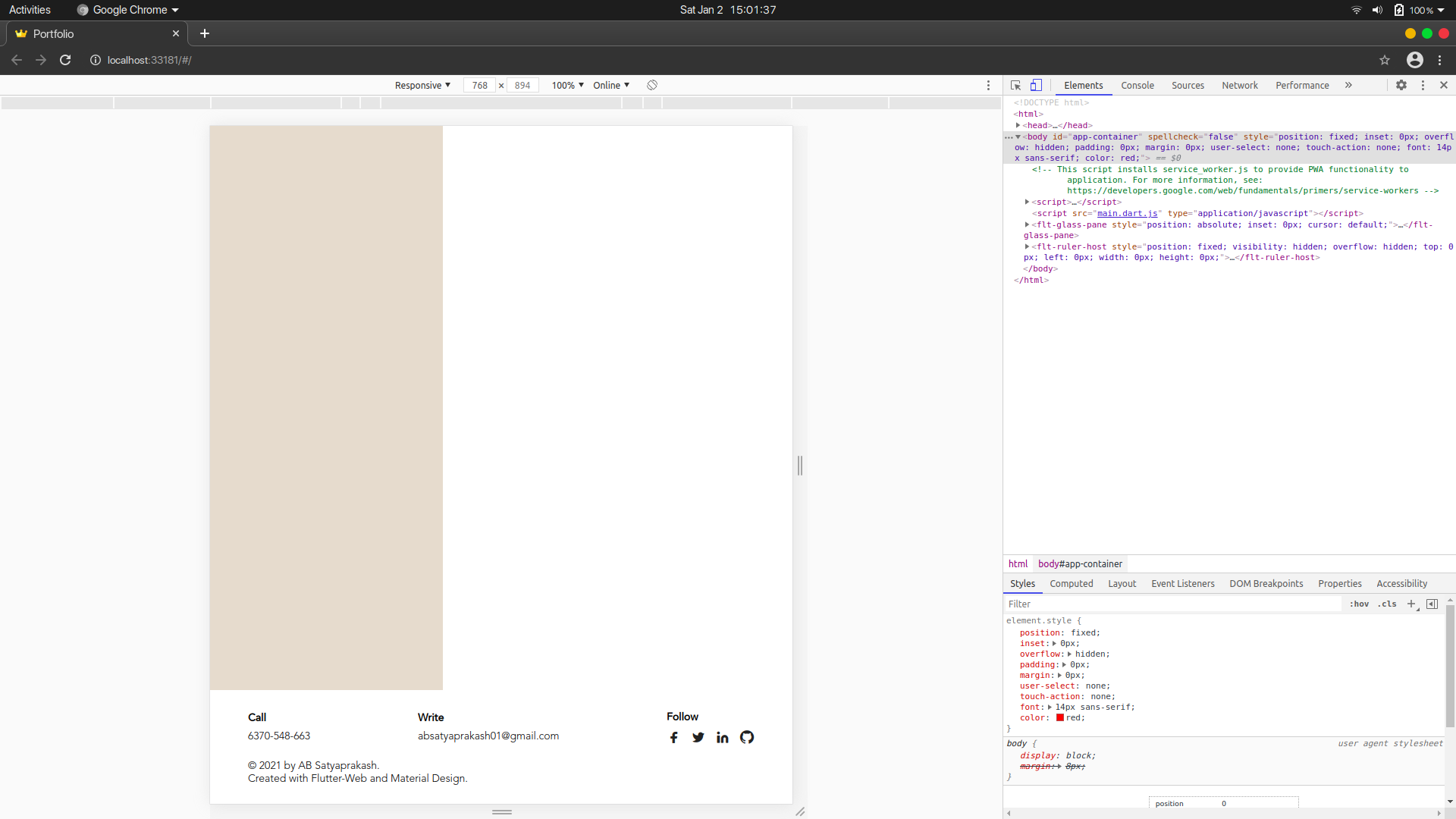
Flutter Icons are not being rendered in release mode. I tried using EvaIcons and here is the code sample for the footerTablet.dart
import 'package:eva_icons_flutter/eva_icons_flutter.dart';
import 'package:flutter/material.dart';
import 'package:portfolio/functions/yearFinder.dart';
import 'package:portfolio/globals/myColors.dart';
import 'package:portfolio/globals/myDimens.dart';
import 'package:portfolio/globals/mySpaces.dart';
import 'package:portfolio/globals/myString.dart';
class FooterTablet extends StatefulWidget {
_FooterTabletState createState() => _FooterTabletState();
}
class _FooterTabletState extends State<FooterTablet> {
@override
Widget build(BuildContext context) {
return Container(
height: MyDimens.double_150,
color: MyColors.white,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: MyDimens.double_50),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Call',
style: TextStyle(
color: MyColors.black,
fontFamily: 'avenir-regular',
fontSize: MyDimens.double_14,
fontWeight: FontWeight.bold),
),
MySpaces.vSmallestGapInBetween,
Text(
'6370-548-663',
style: TextStyle(
color: MyColors.black,
fontFamily: 'avenir-light',
fontSize: MyDimens.double_14,
),
),
],
),
Spacer(),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Write',
style: TextStyle(
color: MyColors.black,
fontFamily: 'avenir-regular',
fontSize: MyDimens.double_14,
fontWeight: FontWeight.bold),
),
MySpaces.vSmallestGapInBetween,
Text(
'[email protected]',
style: TextStyle(
color: MyColors.black,
fontFamily: 'avenir-light',
fontSize: MyDimens.double_14),
),
],
),
Spacer(),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Follow',
style: TextStyle(
color: MyColors.black,
fontFamily: 'avenir-regular',
fontSize: MyDimens.double_14,
fontWeight: FontWeight.bold),
),
MySpaces.vSmallestGapInBetween,
Row(
children: [
Icon(
EvaIcons.facebook,
size: MyDimens.double_20,
),
MySpaces.hGapInBetween,
Icon(
EvaIcons.twitter,
size: MyDimens.double_20,
),
MySpaces.hGapInBetween,
Icon(
EvaIcons.linkedin,
size: MyDimens.double_20,
),
MySpaces.hGapInBetween,
Icon(
EvaIcons.github,
size: MyDimens.double_20,
),
],
),
],
),
],
),
MySpaces.vSmallGapInBetween,
Text(
'© ${yearFinder()} by AB Satyaprakash.\nCreated with Flutter-Web and Material Design.',
style: TextStyle(
color: MyColors.black,
fontFamily: 'avenir-light',
fontSize: MyDimens.double_14),
),
],
),
),
);
}
}