Notice: PathMenu is no longer being maintained/updated.
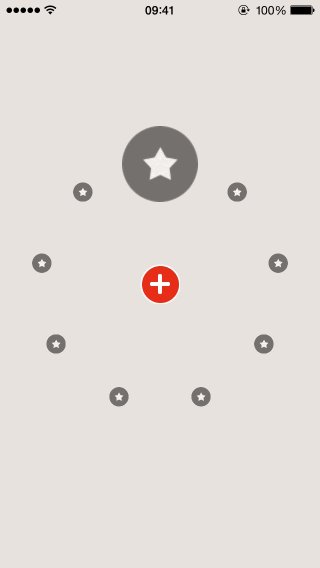
Path 4.2 menu using CoreAnimation in Swift. Inspired by AwesomeMenu.
The easiest way to get started is to use CocoaPods. Add the following line to your Podfile:
platform :ios, '8.0'
use_frameworks!
# The following is a Library of Swift.
pod 'PathMenu'Then, run the following command:
pod installCarthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate PathMenu into your Xcode project using Carthage, specify it in your Cartfile:
github "pixyzehn/PathMenu"Run carthage update.
$ carthage updateAdd the PathMenu (including PathMenu.swift and PathMenuItem.swift) folder into your project.
Create the PathMenu by setting up the PathMenuItem.
For the details, please refer to PathMenu-Sample.
let menuItemImage = UIImage(named: "bg-menuitem")!
let menuItemHighlitedImage = UIImage(named: "bg-menuitem-highlighted")!
let starImage = UIImage(named: "icon-star")!
let starMenuItem1 = PathMenuItem(image: menuItemImage, highlightedImage: menuItemHighlitedImage, contentImage: starImage)
let starMenuItem2 = PathMenuItem(image: menuItemImage, highlightedImage: menuItemHighlitedImage, contentImage: starImage)
let starMenuItem3 = PathMenuItem(image: menuItemImage, highlightedImage: menuItemHighlitedImage, contentImage: starImage)
let starMenuItem4 = PathMenuItem(image: menuItemImage, highlightedImage: menuItemHighlitedImage, contentImage: starImage)
let starMenuItem5 = PathMenuItem(image: menuItemImage, highlightedImage: menuItemHighlitedImage, contentImage: starImage)
let items = [starMenuItem1, starMenuItem2, starMenuItem3, starMenuItem4, starMenuItem5]
let startItem = PathMenuItem(image: UIImage(named: "bg-addbutton")!,
highlightedImage: UIImage(named: "bg-addbutton-highlighted"),
contentImage: UIImage(named: "icon-plus"),
highlightedContentImage: UIImage(named: "icon-plus-highlighted"))
let menu = PathMenu(frame: view.bounds, startItem: startItem, items: items)
menu.delegate = selfAnd then, setup the PathMenu and some options.
The following is the options about animation and position.
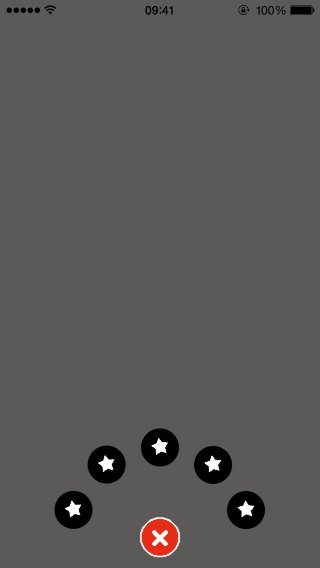
PathMenu-Sample project is similar to real Path’s menu.
Quote from the PathMenu-Sample project.
menu.startPoint = CGPointMake(UIScreen.mainScreen().bounds.width/2, self.view.frame.size.height - 30.0)
menu.menuWholeAngle = CGFloat(M_PI) - CGFloat(M_PI/5)
menu.rotateAngle = -CGFloat(M_PI_2) + CGFloat(M_PI/5) * 1/2
menu.timeOffset = 0.0
menu.farRadius = 110.0
menu.nearRadius = 90.0
menu.endRadius = 100.0
menu.animationDuration = 0.5The order is farRadius→nearRadius→endRadius.
Default values are as follows:
startPoint = CGPointMake(UIScreen.mainScreen().bounds.width/2, UIScreen.mainScreen().bounds.height/2)
timeOffset = 0.036
rotateAngle = 0.0
menuWholeAngle = CGFloat(M_PI * 2)
expandRotation = -CGFloat(M_PI * 2)
closeRotation = CGFloat(M_PI * 2)
animationDuration = 0.5
expandRotateAnimationDuration = 2.0
closeRotateAnimationDuration = 1.0
startMenuAnimationDuration = 0.2
nearRadius = 110.0
endRadius = 120.0
farRadius = 140.0func didSelect(on menu: PathMenu, index: Int)
func didFinishAnimationClose(on menu: PathMenu)
func didFinishAnimationOpen(on menu: PathMenu)
func willStartAnimationOpen(on menu: PathMenu)
func willStartAnimationClose(on menu: PathMenu)