Kubernetes Production Runtime (KPR) ( This project is being worked in progress )
To deploy the cluster you can use :
Please replace your own variables in terraform.tfvars and variables.tf files
# Run make
make all-init
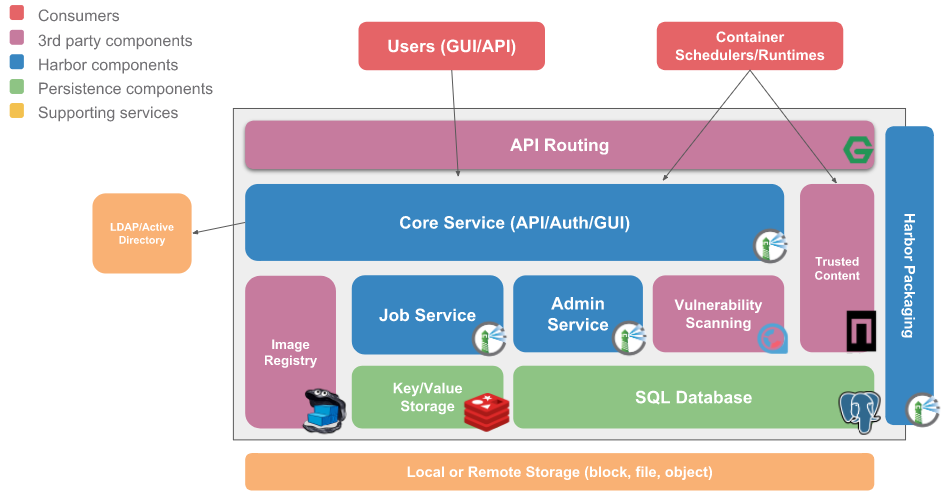
make all-plan###Reference Harbor: https://ruzickap.github.io/k8s-harbor/part-07/#upload-docker-image