 Click here for the HD picture 👀
Click here for the HD picture 👀
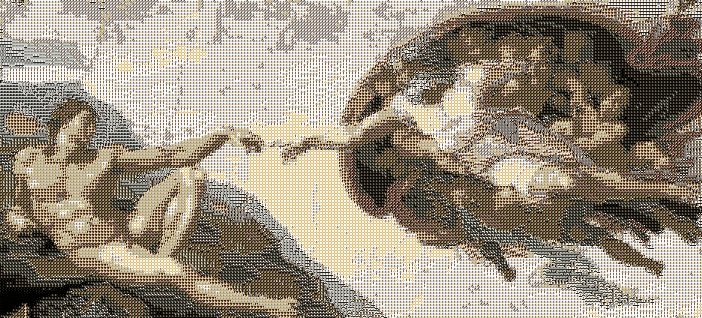
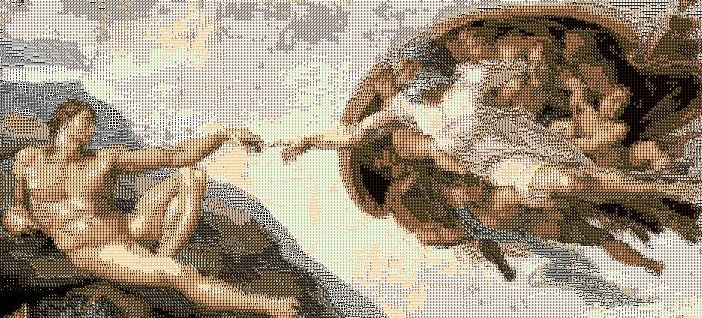
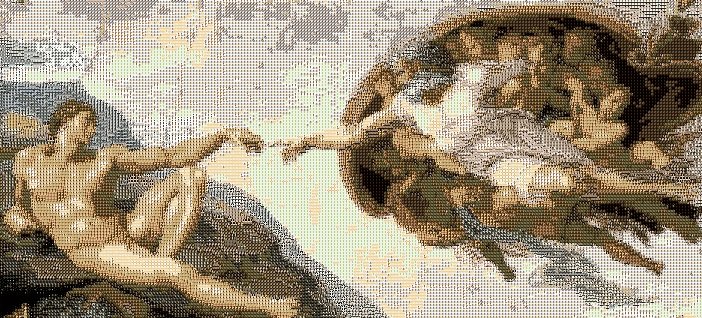
@Nispeon & I created a photo-mosaic with GitHub profile pictures and redraw a masterpiece with avatars as small parts. 🎨
But we will not add random people without permission, so if you're agreed to participate: you just have to star this repository. ✌️
Why do you need to star to participate? Because it will be very easy to retrieve all avatars with GitHub API.
The more stargazers we will get, more qualitative will be the output. ⭐️
Image is regenerated every day using GitHub Actions or on every push on master branch.
Thanks 🙏
You can check how many times each avatar was used on the image by clicking here.
Original picture: Michelangelo - Creation of Adam (cropped).jpg - Wikimedia
Mosaic painting generator: Photomosaic generator by @uvipen
Python main script: @Nispeon