Hi there!
In this exam you will extend and add new features to a simplified ticketing system.
The task's main purpose is to test your ability to learn new topics and deliver high quality digital products. It combines building UI components and a touch of server development as well.
While no previous background is required to complete this task or to apply to this position, we do recommend getting to a basic level on the following subjects:
- JavaScript
- HTML & CSS
- React
- Node.js
- Make sure you have Node.js 10 or higher and npm 6 or higher installed
- Install the project dependencies by running
npm installfrom the project's directory (using a terminal) - Run the project by running
npm start
You should now have the development version running on your computer and accessible via http://localhost:3000
The exam is split into 3 parts. The first part is about adding UI functionality. The second part goes a bit broader into the client-server integration and business logic. The third part is about creativity and good "big-picture" intuition.
Note that 1d and 2c are bonus tasks
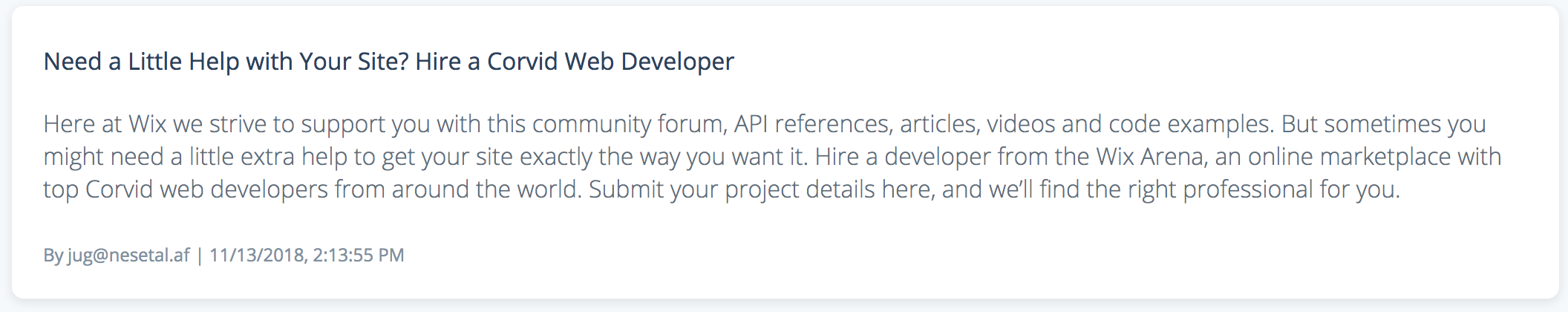
1a. Our tickets list is only showing the title. Make it show the content as well, as following:
1b.
Some times clients write confusing or wrong titles. Agents need a way to rename titles.
Add a rename button that will use the browsers prompt API to receive a new title and show it.
Make sure to label that button "Rename".
PS: in a "real" product we would also want to persist this change to our server, so it doesn't go away after refresh and other users can see it as well. However, this not required from you to complete this task. It's ok that the change will dissappear after refresh. If you've finished other tasks and still have time, go ahead and try to fix that too!
1c.
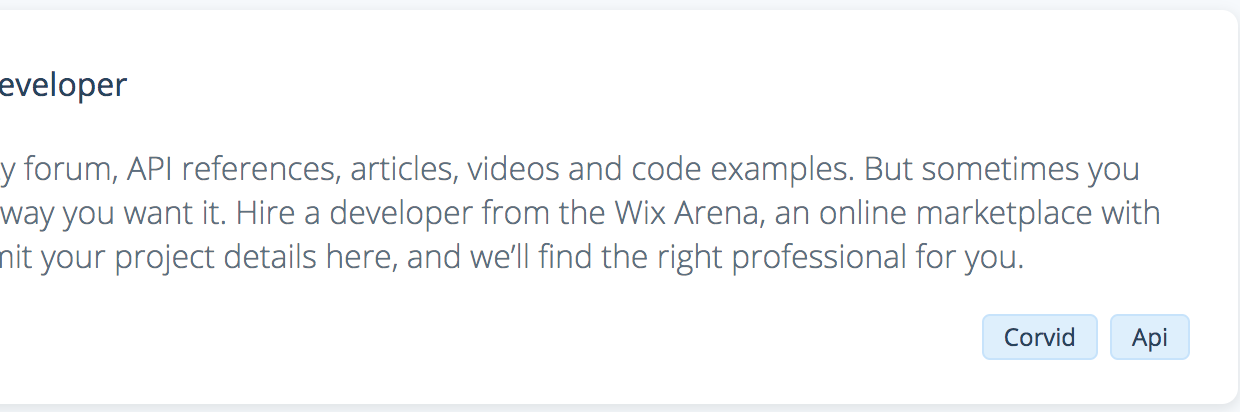
Our ticket's data might also contain labels (tags), but we're not making use of them in our UI.
Fix that by adding the labels according to the following design below.
PS: feel free to add more labels to the data (data.json) if you need.
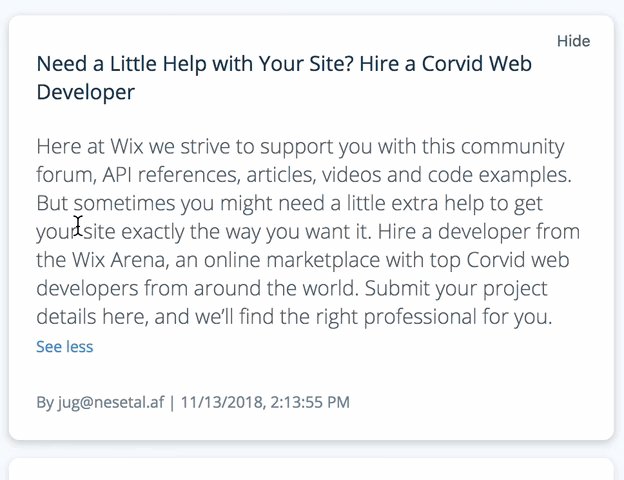
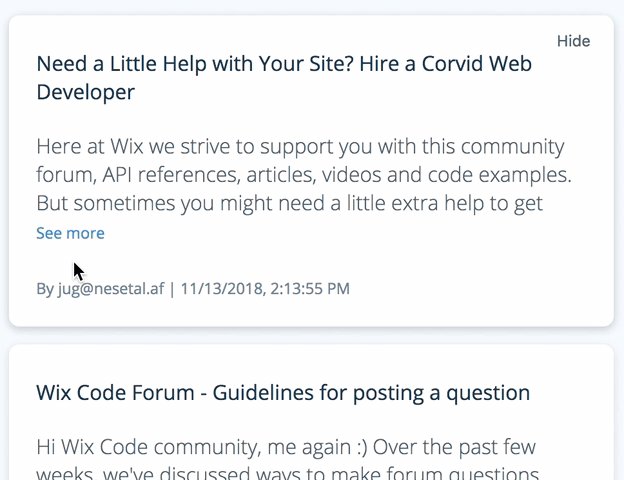
1d. Bonus Step a wasn't enough - some tickets have long content. Add a show more / show less functionality when the content exceeds 3 lines, as following:
2a. Agents desire to have ability to organize the list order.
1.Add 3 sort buttons with the following text "sort by date", "sort by title" and "sort by email"
that allow sorting the list by ticket creation date, title and creator email respectively,
make sure to highlights the current sort button.
2.On the GET:Tickets API add sortBy parameter to support sort.
3.Connect your client side buttons to that API call
4.(Bonus) Clicking on a currently active sort changes it's direction (Ascending / Descending).
2b. We're showing only 20 tickets but agents can swear there are more. Solve this problem.
Keep in mind the number of tickets is planned to grow exponentially very soon so make sure to think of a proper solution.
There is a need to find tickets created before/after a certain date, and our designer is on vacation to design proper UI for it. Change the search functionality so that when searching for after:27/09/2019 api, only tickets matching the word "api" created after 27/09/2019 will show. Add support for before:[DATE] and from:[EMAIL] as well.
We're doing great, the system now has more than 10M tickets but with success comes challenges and search became unbearable.
Keep in mind the number of tickets is planned to grow exponentially very soon so make sure to think of a proper solution. We even had a complaint from an agent that told us he waited for a response more than 5 minutes, that's just CRAZY!
Let's create a search mechanism on steroids.
1.Add q query param ?superSearch= to the /tickets API call and implement an efficient search solution, that gets a word as an input and return an array of matching tickets.
2. Connect your client side search bar to that API call
Think of a small addition to this project and make it happen. If you need inspiration, you can check out our real ticketing app at https://wix.com/wixanswers and grab some ideas from there ;)
It should involve adding something to the UI, or server (or both!).
A good rule of thumb for the effort here is that it should not exceed the time that it took you to perform Part 2.
Please describe the feature you've added on your email back to us
Note: this step is also mandatory.
- Test your work well. Think of edge cases. Think of how users will use it, and make sure your work is of high quality
- Stick to the best practices of the libraries used as much as possible
- This task involves both client and server code. Regardless of bonuses and part 3, in the end you should have touched both areas. If you haven't - you probably are not covering all our requirements.
- If you have any questions regarding the task itself or its environment, feel free to ask in the exam's e-mail. For general coding / technology questions, please consult stack overflow, forums and other sources of your choice.
- Replace
[email protected]with your real email address in themeta.txtfile. - Delete any
node_modulesdirectory from the project. - Zip the root directory (
entry-level-exam) to a file calledentry-level-exam_{yourname}.zipand send it back to the email you got from us. - You can describe your extra touch (part 3), and any general notes you may have. Can be anything from challenges to something you feel was not done perfect, to something you're specially proud of.