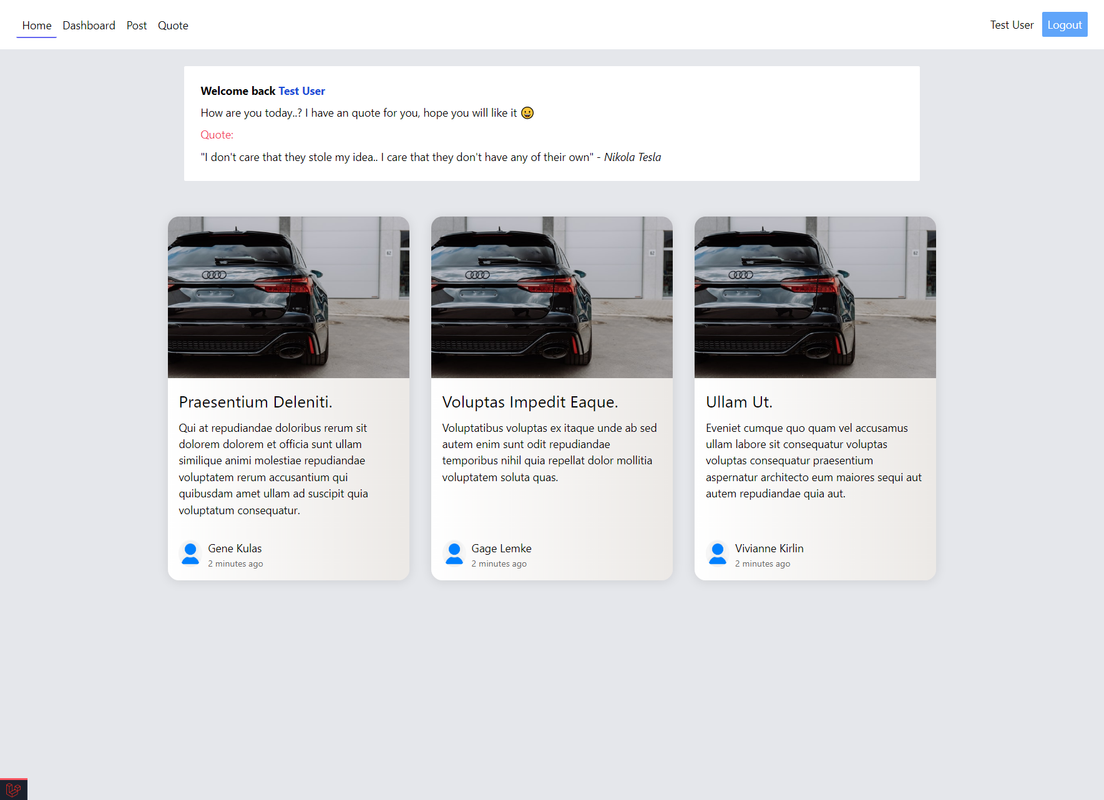
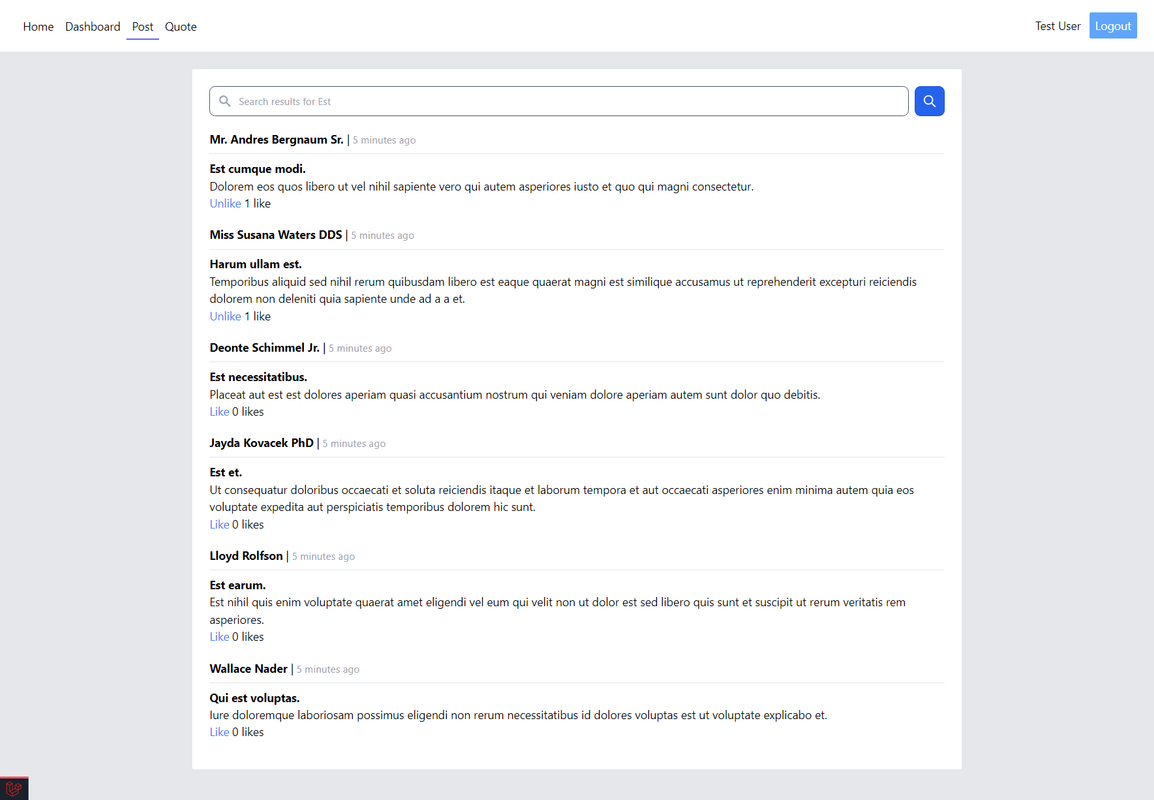
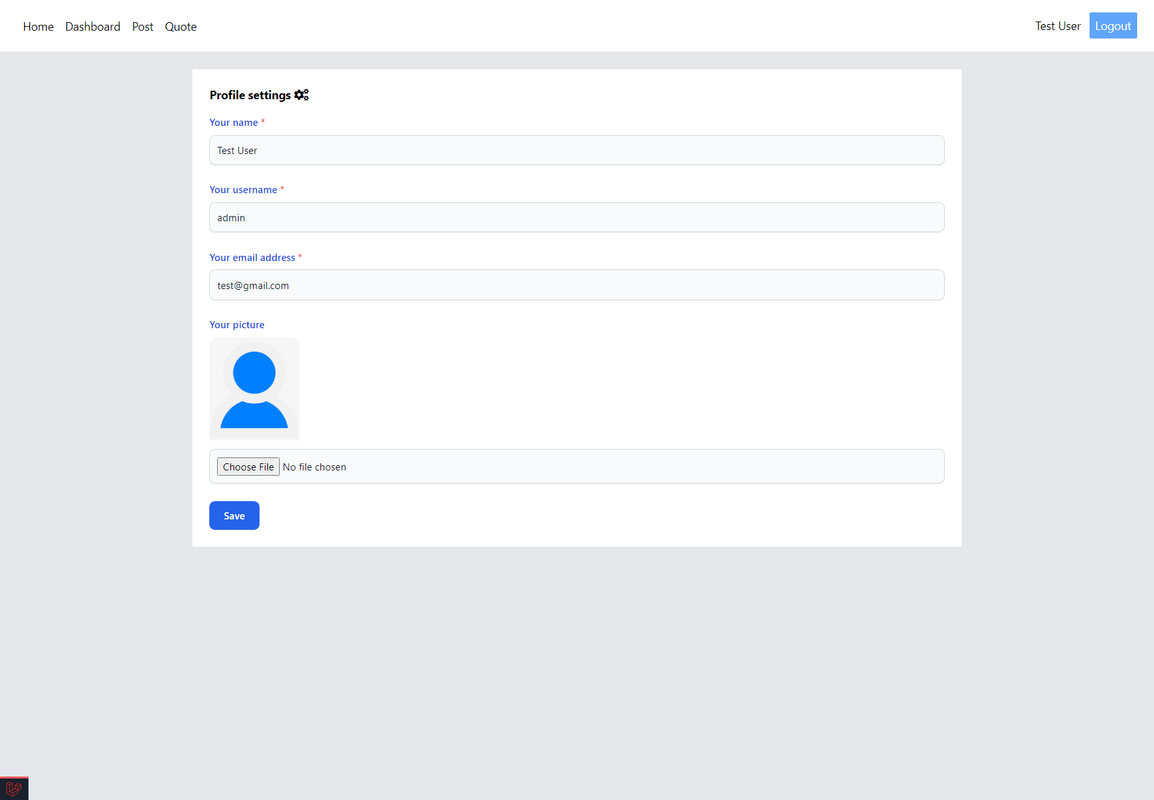
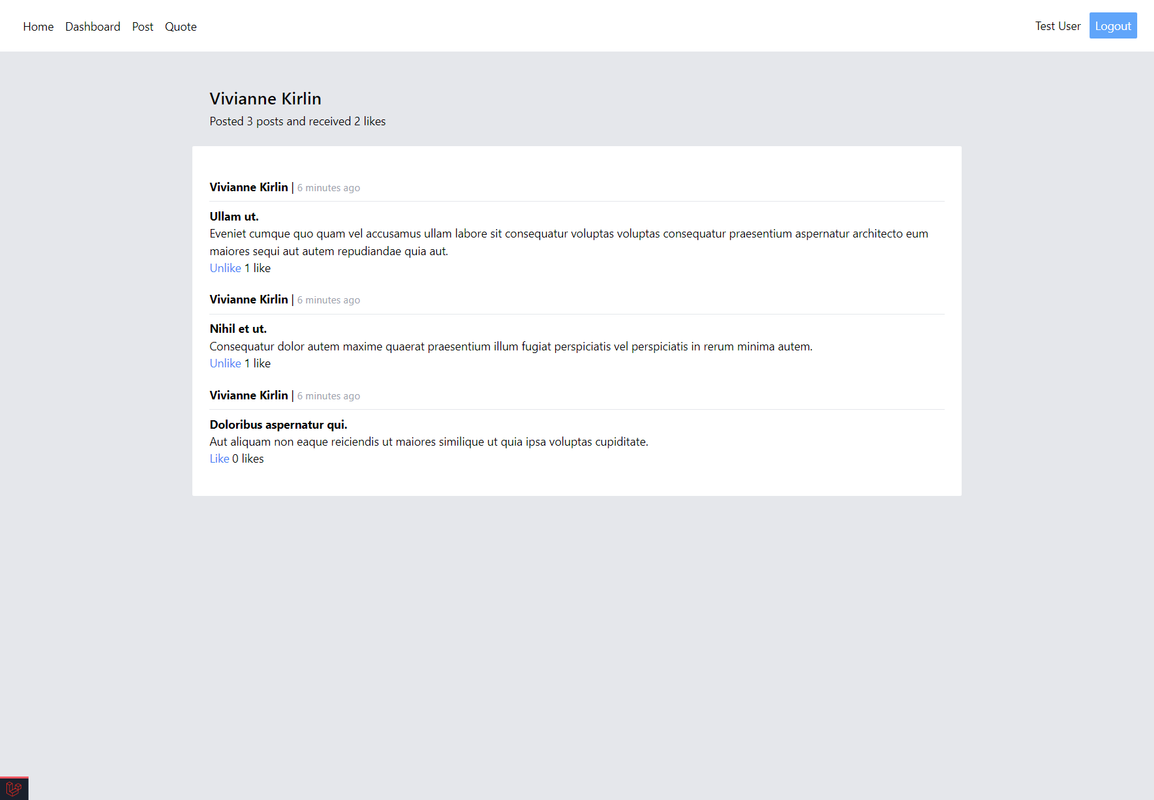
This blog project has a homepage, dashboard, blog posts, quotes, and also liking/unliking for posts with getting mail for notification. Also, the user will only get one mail for each like. Spamming is solved. Also, this project is included a custom login/register system. More information is below...
- PHP 8.0 and above
- Composer
- Since this project is running Laravel 9, I suggest checking out the official requirements
- Clone the repository by running the following command in your command line below (Or you can download the zip file from GitHub)
git clone https://github.com/perisicnikola37/blog-advanced-laravel.git- Head to the projects directory
cd blog-advanced-laravel- Install/Update Composer dependencies
composer install - Copy .env.example file into .env file and configure based on your environment
cp .env.example .env- Generate an encryption key
php artisan key:generate- Migrate the database
php artisan migrate -
Seed database
-
Use the following command
php artisan db:seed
-
-
For development or testing purposes, you can use the Laravel built-in server by running
php artisan serveAfter running the above commands, you should be able to access the application at http::/localhost or your designated domain name depending on the configuration.
-
Log in to the application with the following credentials
- Email: [email protected]
- Password: password
-
There are two roles:
administratorandsubscriber
- PHP v.8
- Laravel v.9
- MySQL
- HTML v.5 / CSS v.3 / Tailwind v.3
- JavaScript
All requests start with http://127.0.0.1:8000/api
oauth
POST /oauth/token- Log InGET /api/user- Get Token
posts
GET /api/posts- Get all posts. Pagination available. No authentication required.GET /api/posts/show/{post}- Get single post, no authentication required.POST /api/posts/store- Create a new post, authentication required.PUT /api/posts/update/{post}- Update only own post, authentication required.DELETE /api/posts/delete/{post}- Delete only own post, authentication required.
quotes
GET /api/quotes- Get all quotes reviews, no authentication required.GET /api/quotes/show/{quote}- Get single quote, no authentication required.POST /api/quotes/store- Create a new quote, authentication required.PUT /api/quotes/update/{quote}- Update quote, authentication required.DELETE /api/quote/delete/{quote}- Delete a quote, no authentication required.
The actions you can access in the API are dependent upon the permission levels assigned to your account. If you find yourself receiving "message": "Unauthenticated."" | Status: 401 Unauthorized, please confirm your permission level.
If you find a typo or an error, please send a pull request. You can also submit an issue (which will require a GitHub account) and I will look into it.
If you have questions or trouble implementing the API, you can reach me at [email protected] and I will help you out.
- 400: Bad Request – verify your URL address(route) is correct
- 401: Invalid or unauthorized API user – verify your API user is valid and authorized to access the API. Contact me if you'd like assistance.
- 404: Model/Review not found - check if the requested product/review exists
- 5xx: Server error - please double-check your JSON payload for formatting errors, data integrity, etc.
Have you found a bug? Do you have an API feature request? Submit an issue (requires a GitHub account)