The MMM-Swipe program is a MagicMirror addon module.
This module uses 2 HC-SR04 ultrasonic sensors to determing hand position to produce a "Swipe Left", "Swipe Right", or "Press"
- Navigate into your MagicMirror's
modulesfolder and executegit clone https://github.com/mochman/MMM-Swipe.git. A new folder labeledMMM-Swipewill appear, cd into it. - Execute
npm installto install the dependencies - You will need to run
sudo npm startinstead ofnpm startin order to read/write to the GPIO pins.
To use this module, add it to the modules array in the config/config.js file:
modules: [
{
module: 'MMM-Swipe',
position: 'bottom_left', // Doesn't matter after it's setup. It should be blank.
// Best results in one of the side regions like: bottom_left
config: {
// See 'Configuration options' for more information.
echoLeftPin: 24, //Left Sensor's BCM Numbered Echo pin - REQUIRED
triggerLeftPin: 23, //Left Sensor's BCM Numbered trigger pin - REQUIRED
echoRightPin: 26, //Right Sensor's BCM Numbered Echo pin - REQUIRED
triggerRightPin: 25, //Right Sensor's BCM Numbered trigger pin - REQUIRED
useAsButton: false, //Enable a GPIO output when you "press".
buttonPin: 8,
verbose: false,
calibrate: false
}
}
]This module will use the sendNotification(notification, payload) to send:
notification = 'MOVEMENT'
payload = 'Swipe Left', 'Swipe Right', or 'Press'
Please use as appropriate in your module using notificationReceived(notification, payload, sender)
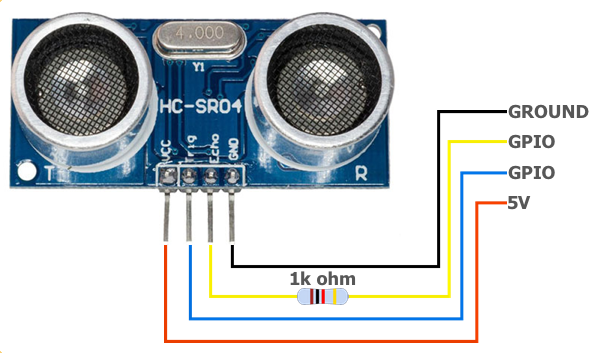
Please wire the sensors using this diagram.

Remember to use the GPIO numbers, not actual pins. For example, if you want to use the defaults and you have a Raspberry Pi 2/3, echoLeftPin should be on GPIO24 (which is physical pin 18, etc...).
The following properties can be configured:
| Option | Description |
|---|---|
echoLeftPin |
Left Sensor's Echo pin. Example: 24
This value is REQUIRED |
echoRightPin |
Right Sensor's Echo pin. Example: 23
This value is REQUIRED |
triggerLeftPin |
Left Sensor's Trigger pin. Example: 26
This value is REQUIRED |
triggerRightPin |
Right Sensor's Echo pin. Example: 25
This value is REQUIRED |
useAsButton |
If you want to enable a GPIO output when you "press", change this to true Example: true
Default Value: false
|
triggerRightPin |
GPIO pin that will be activated when you "press" the sensors. Example: 8
This value is REQUIRED if you enable useAsButton |
leftDistance |
Distance in cm that will initiate the movement detection with the left sensor Example: 20
Default Value: 20
|
rightDistance |
Distance in cm that will initiate the movement detection with the right sensor Example: 20
Default Value: 20
|
verbose |
Will display swipe data to the screen for checking Example: true
Default Value: false
|
calibrate |
This will dispay the distances read by your sensors so you can use a leftDistance & rightDistance that works for you.Example: true
Default Value: true
|
