Artificial intelligence based systems have been established in our every days live. Just think of speech or image recognition. Most of the systems relay on either powerful processors or a direct connection to the cloud for doing the calculations up there. With the increasing power of modern processors the AI systems are coming closer to the end user - which is usually called edge computing. Here this edge computing is brought into a practical oriented example, where a AI network is implemented on a ESP32 device so: AI on the edge.
This projects allows you to digitalize your analoge water, gas, power and other meters using cheap and easily available hardware.
All you need is an ESP32 board with a supported camera and a bit of a practical hand.
- Tensorflow Lite (TFlite) integration - including easy to use wrapper
- Inline Image processing (feature detection, alignment, ROI extraction)
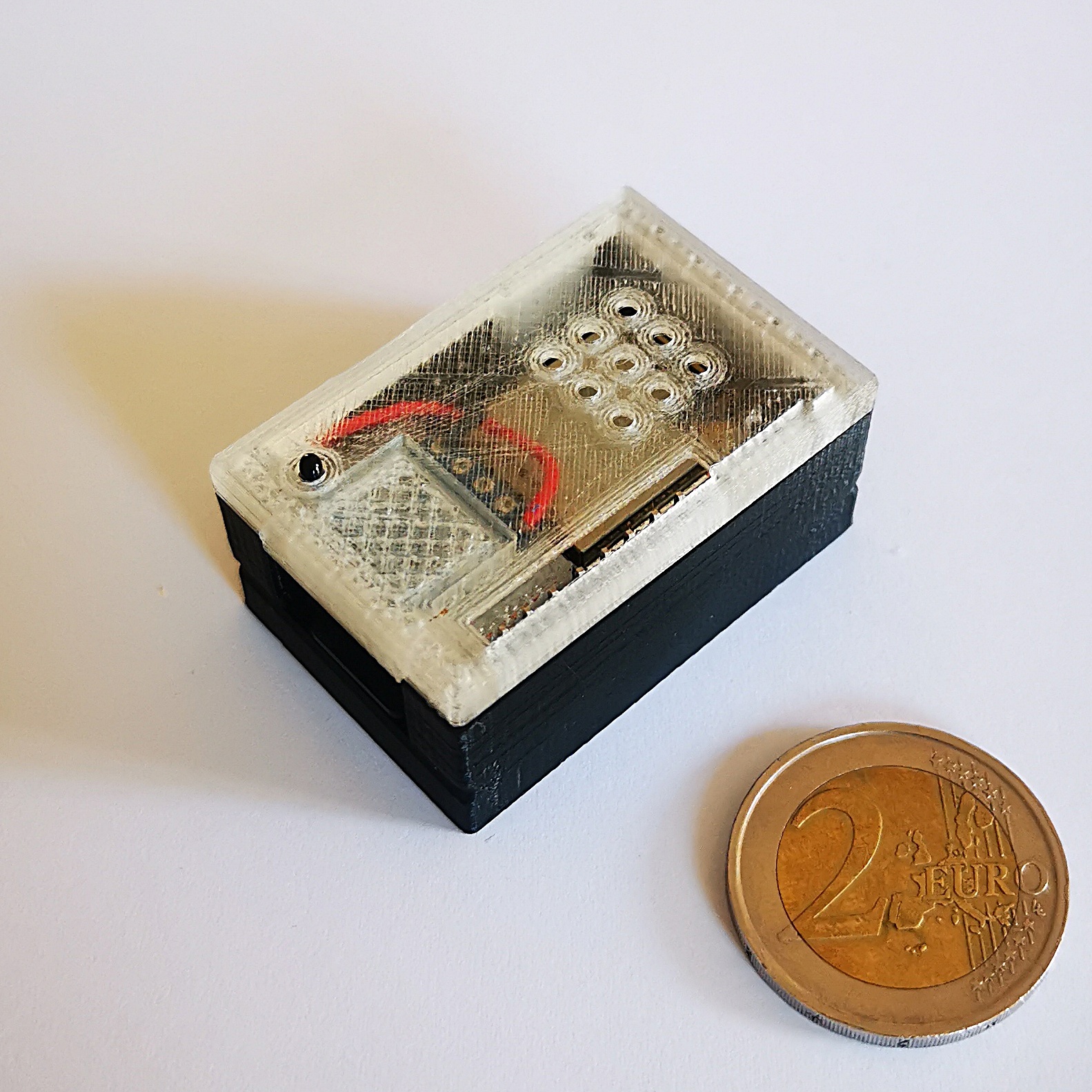
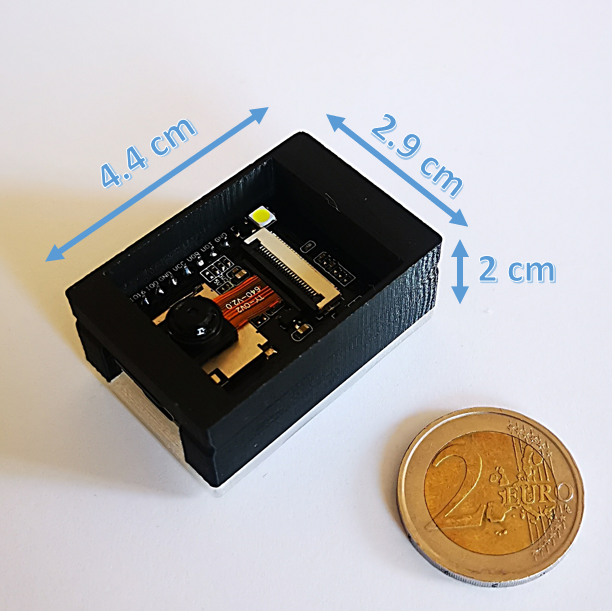
- Small and cheap device (3x4.5x2 cm³, < 10 EUR)
- camera and illumination integrated
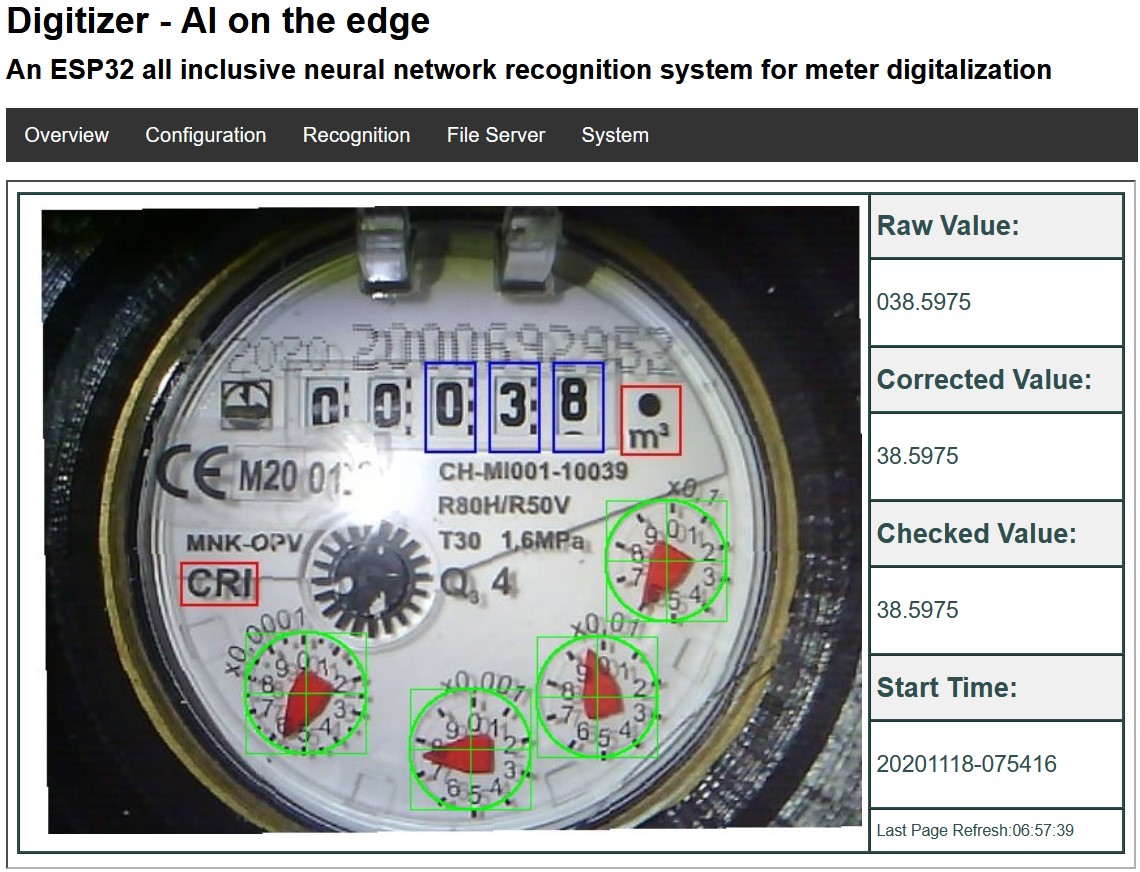
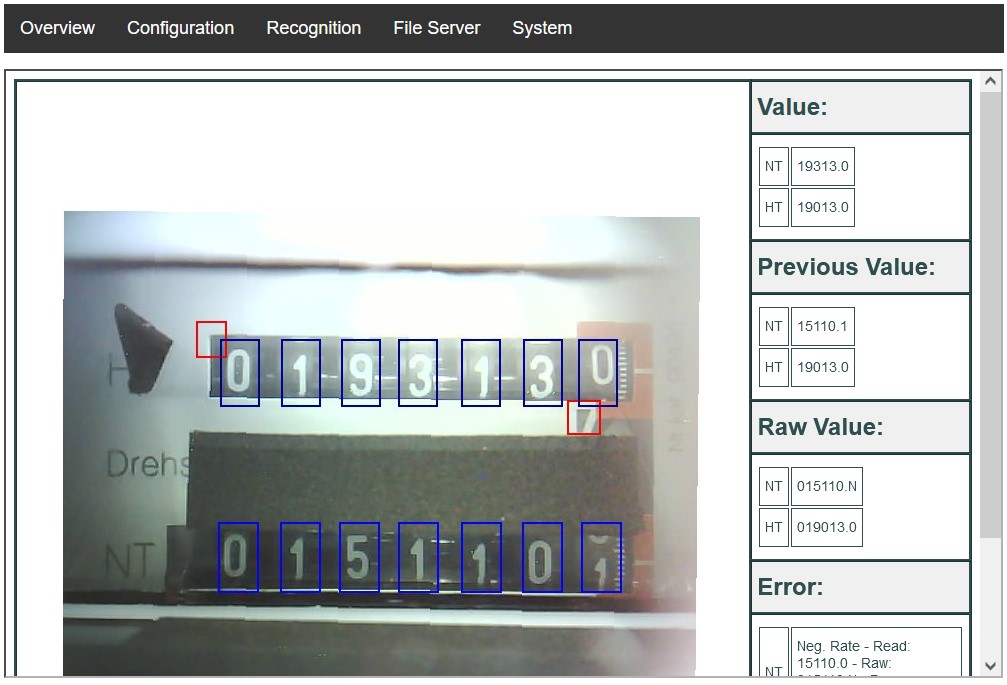
- Web surface to administrate and control
- OTA-Interface to update directly through the web interface
- Full integration into Homeassistant
- Support for Influx DB 1
- MQTT
- REST API
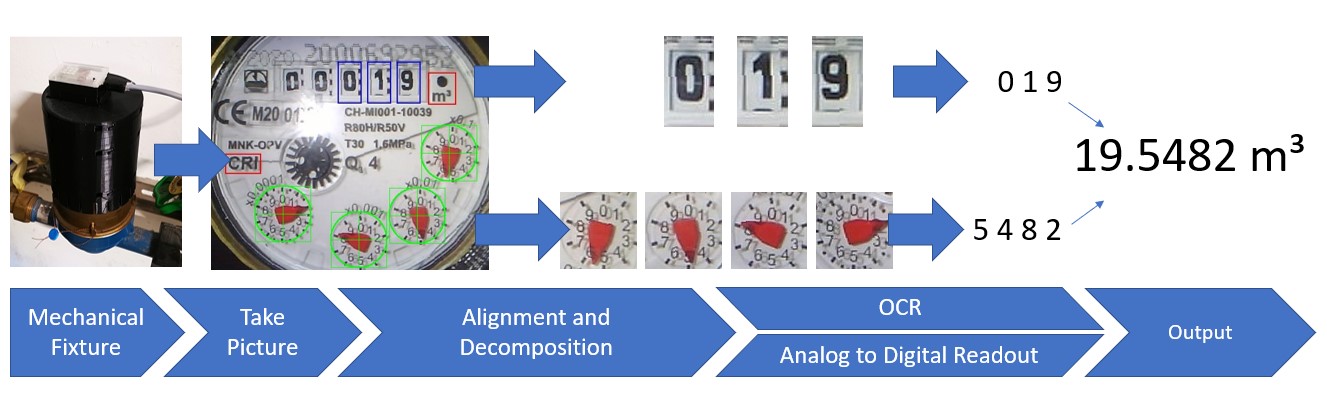
The device takes a photo of your meter at a defined interval. It then extracts the Regions of Interest (ROI's) out of it and runs them through an artificial inteligence. As a result, you get the digitalized value of your meter.
There are several options what to do with that value. Either send it to a MQTT broker, write it to an InfluxDb or simply provide it throug a REST API.
There is a growing documentation which provides you with a lot of information. Head there to get a start, set it up and configure it.
There are also a articles in the German Heise magazine "make:" about the setup and the technical background (behind a paywall) : DIY - Setup
For further background information, head to Neural Networks, Training Neural Networks and Programming on the ESP32
The latest available version is available on the Releases page.
Initially you will have to flash the ESP32 through an USB connection. Later an update is possible directly over the Air (OTA).
There are different ways to flash your ESP32:
- Web Installer and Console (Webbrowser based tool to flash the ESP32 and extract the Log over USB)
- Flash Tool from Espressif
- ESPtool (Command Line Tool)
See the Docu for more information.
The SD-Card must be flashed separately, see the Docu for details.
A 3d-printable housing can be found here:
- https://www.thingiverse.com/thing:4573481 (Water Meter)
- https://www.thingiverse.com/thing:5028229 (Power Meter)
- https://www.thingiverse.com/thing:5224101 (Gas Meter)
- https://www.thingiverse.com/thing:4571627 (ESP32-Cam housing only)
See Build Instructions.
If you would like to support the developer with a cup of coffee you can do that via Paypal.
If you have any technical topics, you can create an [Issue](https://github.com/jomjol/AI-on-the-edge-device/issues).In other cases you can contact the developer via email: ![]()
See Changelog
- Logfile downloader and combiner (Thx to reserve85)
- Files see '/tools/logfile-tool', How-to see Docu
There are some ideas and feature requests which are not followed currently - mainly due to capacity reasons on side of the developer. They are collected here: FeatureRequest.md