Data Lovers es un proyecto con el objetivo de mostrarle al usuario una serie de datos que le permita visualizar Data y poder filtrarla y ordenarla, con la finalidad de encontrar los datos que requiera de una manera fácil y rápida.
Para este proyecto el principal usuario es cualquier persona que sea fan o conocedor de Studios Ghibli, al igual que usuarios que conozcan el universo cinematografico de Ghibli y les interese adentrarse más en el arte de estas peliculas
- El Fan de Studio Ghibli será aquel que le interese ver infomación más especifica de los personajes, locaciones y vehiculos de las peliculas
- Mientras que el usuario conocedor podra acceder a la información de alguna pelicula en especifico para conocer el raiting, sinopsis, director y productor de dicha pelicula
Por tanto, es un proyecto que tanto fans de Studio Ghibli como personas que no conocen del universo de Ghibli puedan acceder a la información de todas las peliculas
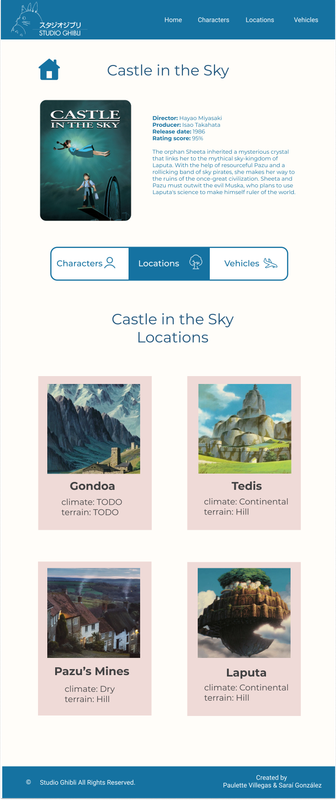
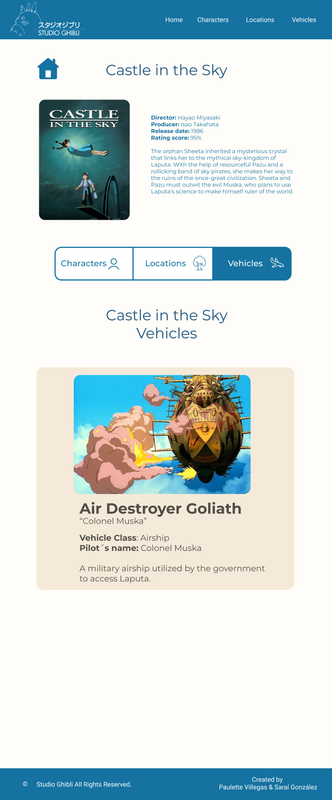
Este sistema web le permite al usuario acceder de manera fácil y rápida a la información de las peliculas de Studio Ghibli, y buscar de forma sencilla información de las peliculas, personajes, locaciones y vehiculos de dichas peliculas, visualizandolas de manera fácil y encontrando una serie de Facts curiosos de dichas categorias.
Para realizar dicho proyecto se llevó a cabo un prototipo de baja fidelidad con el que se buscaba:
- Brindarle al usuario una interfaz fácil de comprender
- Un flujo de pantallas optimo y coherente
- Un prototipo que pudiera ser iterable, creativo y representativo del universo de Ghibli
Para lograr que el prototipo fuera claro y funcional seguímos los siguientes pasos con un usuario:
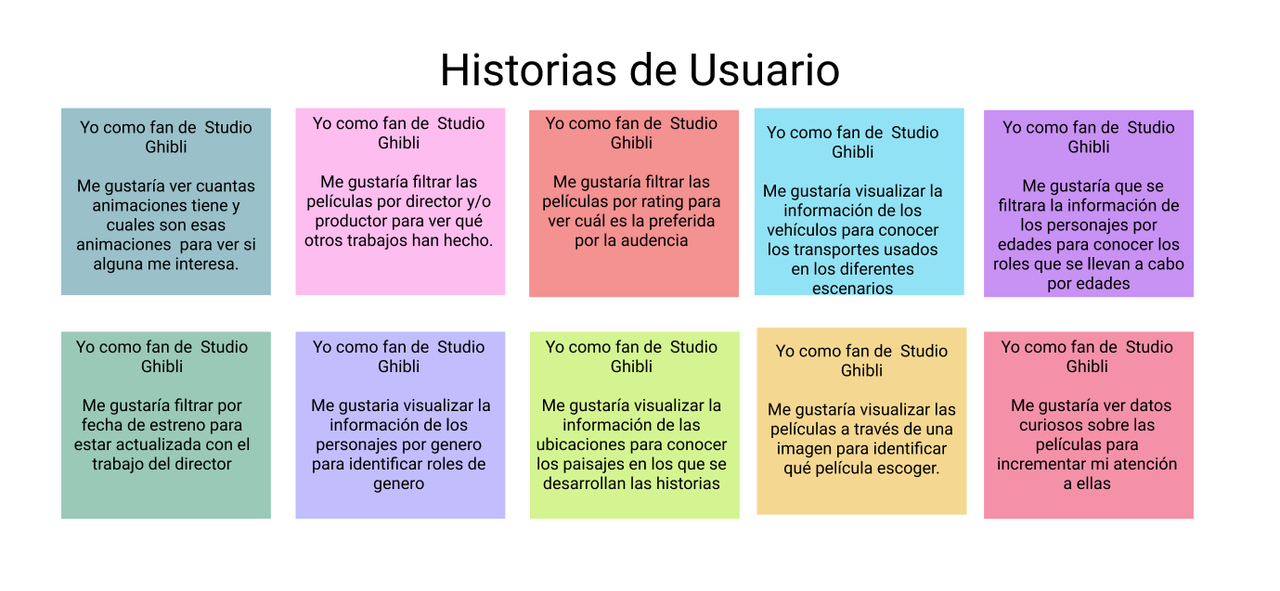
- Empatizar: consistió en una plática de aproximadamente 15 con un usuario el cual nos platico un poco de cómo le gustaría que fuera la interfaz y el flujo de pantallas, así como generar historias de usuario para tener una idea que requeria nuestro usuario, nuestras historias de usuario son las siguientes:
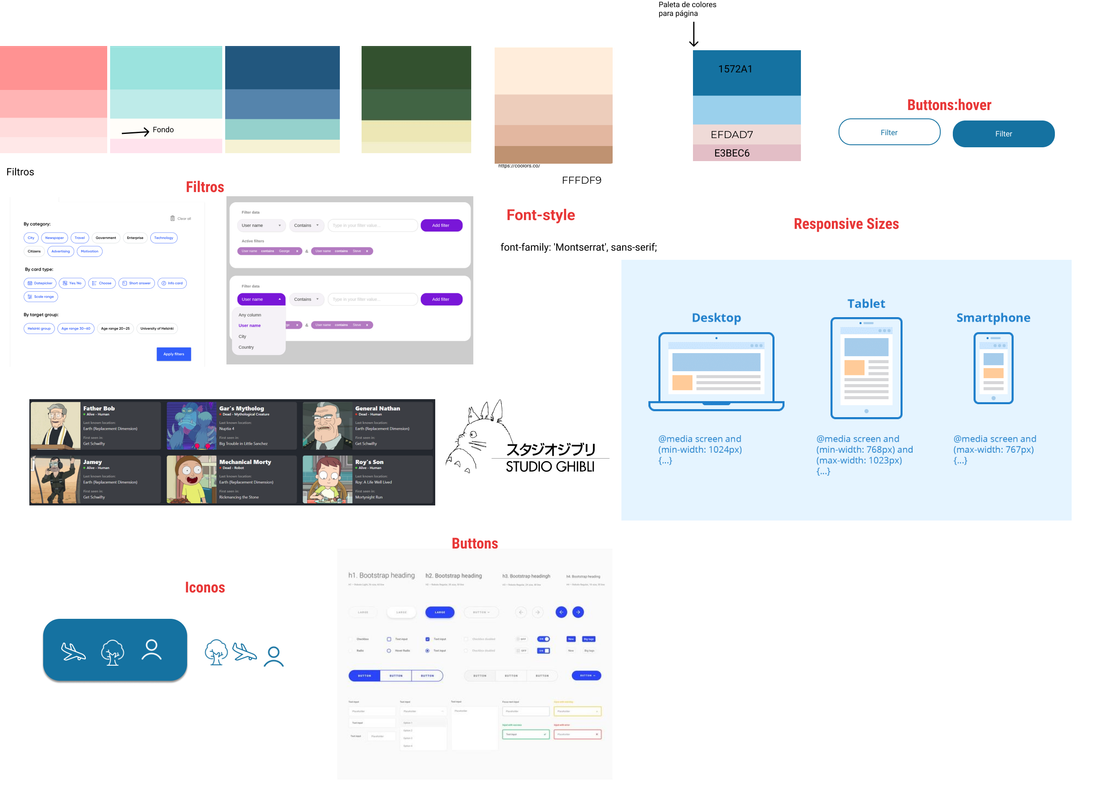
- Definir: Con la información brindada por el usuario se definió un moodboard visual para la UI del sistema y se enlisto cada cosa que podría ir en el sistema.
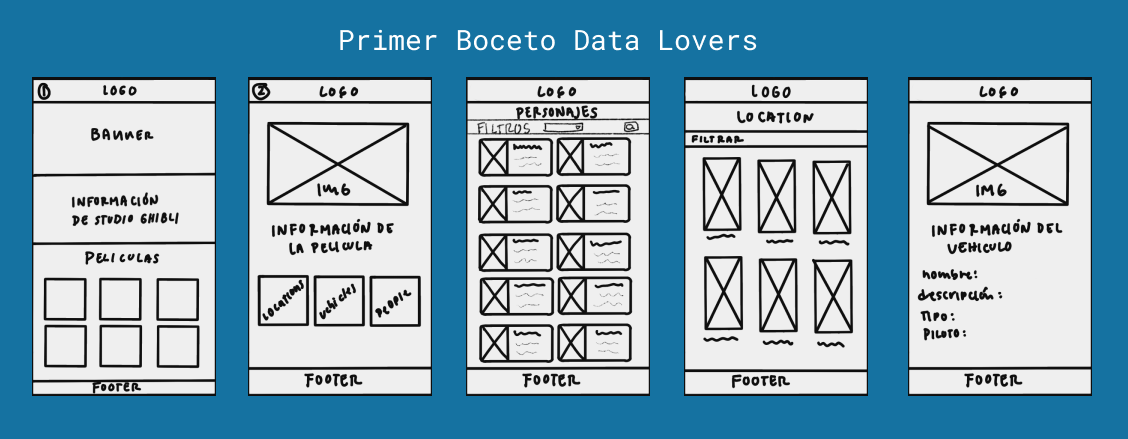
- Idear: Aquí creamos el primer prototipo en papel el cual fue una guía de como quedaría la interfaz de acuerdo a componentes y elementos, y nuestro siguiente paso fue pedir feedback a otros usuarios para mejorar el prototipo, en este feedback obtuvimos: Eliminar algunos flujos y quitar información inecesaria de las pantallas, así como agregar un BackToTop.
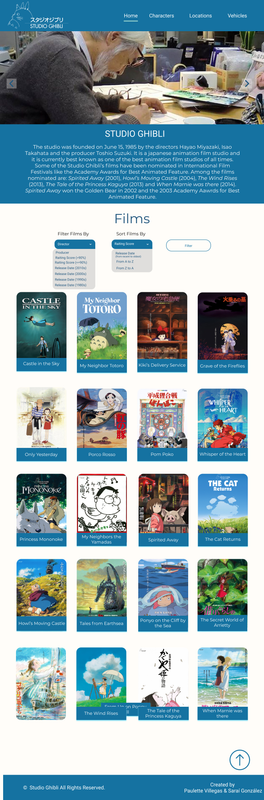
- Prototipar: Creamos un prototipo en Figma el cual representa de manera visual el producto final de la página, esta fue la base para que pudiera comenzar a maquetar el sistema en HTML & CSS
-
Probar: Las pruebas se generaron mientras se le daba funcionalidad al sistema y como complemento se le pidió a un usuario probar la interfaz y poder observar el flujo de trabajo con ella, obteniendo un buen resultado de usabilidad.
-
Feedback: al tener avanzado el sistema se realizó una Demo en la que la única mejora que se debía hacer era en cambiar el diseño de algunos componentes y ordenarlos de una mejor manera, esto se implemento de manera inmediata para poder seguir trabajando.
Para hacer el diseño UI del sistema seguí una tendencia de diseño llamado Glassmorphism el cual juega con figuras, degradados y transparencias para simular un cristal, decidí utilizar esta tendencia ya que siento que me permitió plasmar un poco de mi personalidad en el proyecto.
⌨ Uso de HTML semántico
⌨ Selectores
⌨ Box model
⌨ Posicionamiento con Flexbox
⌨ Variables
⌨ Posicionamiento absoluto y relativo ⌨ Diseño visual
🖥 Uso de funciones
🖥 Manipulacion dinámica del DOM
🖥 Selectores y eventos del DOM
🖥 Ciclos (For)
🖥 Ciclos (ForEach)
🖥 Condicionales (If)
🖥 Uso del window.location
🖥 URL Search Params
🖥 Delegación de eventos
🖥 Array Metods (.filter, .sort)
🖥 Uso de Strings, Array y Objetos
🖥 Manejo de Data por medio de Objetos
🖥 Uso de datos primitivos
💻 Conceptos de UI/UX
💻 Uso de Git y GitHub
💻 Manejo de Figma
💻 Markdown
🙂 Adaptabilidad
🙂 Autoaprendizaje
🙂 Iniciativa
🙂 Profesionalismo
🙂 Solución de problemas