A collaboration friendly studio for NeRFs
Nerfstudio provides a simple API that allows for a simplified end-to-end process of creating, training, and testing NeRFs. The library supports a more interpretable implementation of NeRFs by modularizing each component. With more modular NeRFs, we hope to create a more user-friendly experience in exploring the technology. Nerfstudio is a contributor-friendly repo with the goal of building a community where users can more easily build upon each other's contributions.
It’s as simple as plug and play with nerfstudio!
We are committed to providing learning resources to help you understand the basics of (if you're just getting started), and keep up-to-date with (if you're a seasoned veteran) all things NeRF. As researchers, we know just how hard it is to get onboarded with this next-gen technology. So we're here to help with tutorials, documentation, and more!
Have feature requests? Want to add your brand-spankin'-new NeRF model? Have a new dataset? We welcome any and all contributions! Please do not hesitate to reach out to the nerfstudio team with any questions via Discord.
We hope nerfstudio enables you to build faster 🔨 learn together 📚 and contribute to our NeRF community 💖.
The quickstart will help you get started with the default vanilla NeRF trained on the classic Blender Lego scene. For more complex changes (e.g., running with your own data/setting up a new NeRF graph, please refer to our references.
CUDA must be installed on the system. This library has been tested with version 11.3. You can find more information about installing CUDA here
Nerfstudio requires python >= 3.7. We recommend using conda to manage dependencies. Make sure to install Conda before proceeding.
conda create --name nerfstudio -y python=3.8
conda activate nerfstudio
python -m pip install --upgrade pipInstall pytorch with CUDA (this repo has been tested with CUDA 11.3) and tiny-cuda-nn
pip install torch==1.12.1+cu113 torchvision==0.13.1+cu113 -f https://download.pytorch.org/whl/torch_stable.html
pip install git+https://github.com/NVlabs/tiny-cuda-nn/#subdirectory=bindings/torchEasy option:
pip install nerfstudioOR if you want the latest and greatest:
git clone https://github.com/nerfstudio-project/nerfstudio.git
cd nerfstudio
pip install --upgrade pip setuptools
pip install -e .OR if you want to skip all installation steps and directly start using nerfstudio, use the docker image:
See Installation - Use docker image.
The following will train a nerfacto model, our recommended model for real world scenes.
# Download some test data:
ns-download-data --dataset nerfstudio --capture-name=poster
# Train model
ns-train nerfacto --data data/nerfstudio/posterIf everything works, you should see training progress like the following:
Navigating to the link at the end of the terminal will load the webviewer. If you are running on a remote machine, you will need to port forward the websocket port (defaults to 7007).
It is possible to load a pretrained model by running
ns-train nerfacto --data data/nerfstudio/poster --load-dir {outputs/.../nerfstudio_models}This will automatically start training. If you do not want it to train, add --viewer.start-train False to your training command.
Once you have a NeRF model you can either render out a video or export a point cloud.
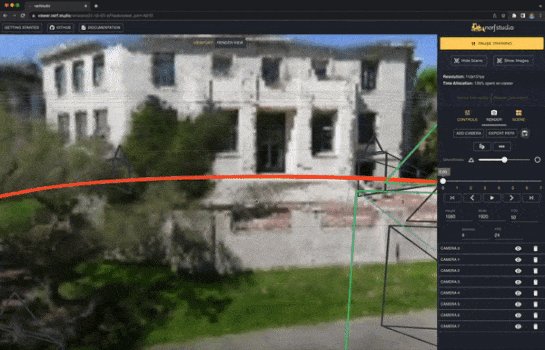
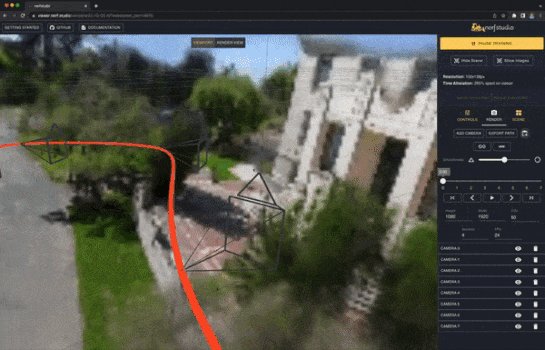
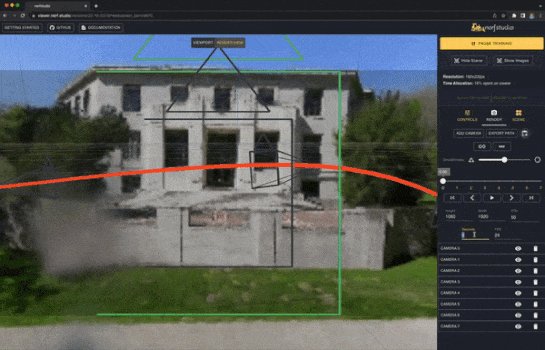
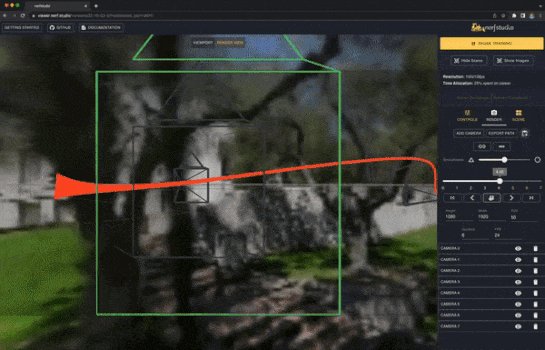
First we must create a path for the camera to follow. This can be done in the viewer under the "RENDER" tab. Orient your 3D view to the location where you wish the video to start, then press "ADD CAMERA". This will set the first camera key frame. Continue to new viewpoints adding additional cameras to create the camera path. We provide other parameters to further refine your camera path. Once satisfied, press "RENDER" which will display a modal that contains the command needed to render the video. Kill the training job (or create a new terminal if you have lots of compute) and the command to generate the video.
Other video export options are available, learn more by running,
ns-render --helpWhile NeRF models are not designed to generate point clouds, it is still possible. Navigate to the "EXPORT" tab in the 3D viewer and select "POINT CLOUD". If the crop option is selected, everything in the yellow square will be exported into a point cloud. Modify the settings as desired then run the command at the bottom of the panel in your command line.
Alternatively you can use the CLI without the viewer. Learn about the export options by running,
ns-export pointcloud --helpUsing an existing dataset is great, but likely you want to use your own data! We support various methods for using your own data. Before it can be used in nerfstudio, the camera location and orientations must be determined and then converted into our format using ns-process-data. We rely on external tools for this, instructions and information can be found in the documentation.
| Data | Capture Device | Requirements | ns-process-data Speed |
|---|---|---|---|
| 📷 Images | Any | COLMAP | 🐢 |
| 📹 Video | Any | COLMAP | 🐢 |
| 📱 Polycam | IOS with LiDAR | Polycam App | 🐇 |
| 📱 KIRI Engine | IOS or Android | KIRI Engine App | 🐇 |
| 📱 Record3D | IOS with LiDAR | Record3D app | 🐇 |
| 🖥 Metashape | Any | Metashape | 🐇 |
| 🛠 Custom | Any | Camera Poses | 🐇 |
We provide other models than nerfacto, for example if you want to train the original nerf model, use the following command,
ns-train vanilla-nerf --data DATA_PATHFor a full list of included models run ns-train --help.
Each model contains many parameters that can be changed, too many to list here. Use the --help command to see the full list of configuration options.
ns-train nerfacto --helpWe support three different methods to track training progress, using the viewer, tensorboard, and Weights and Biases. You can specify which visualizer to use by appending --vis {viewer, tensorboard, wandb} to the training command. Note that only one may be used at a time. Additionally the viewer only works for methods that are fast (ie. nerfacto, instant-ngp), for slower methods like NeRF, use the other loggers.
And that's it for getting started with the basics of nerfstudio.
If you're interested in learning more on how to create your own pipelines, develop with the viewer, run benchmarks, and more, please check out some of the quicklinks below or visit our documentation directly.
| Section | Description |
|---|---|
| Documentation | Full API documentation and tutorials |
| Viewer | Home page for our web viewer |
| 🎒 Educational | |
| Model Descriptions | Description of all the models supported by nerfstudio and explanations of component parts. |
| Component Descriptions | Interactive notebooks that explain notable/commonly used modules in various models. |
| 🏃 Tutorials | |
| Getting Started | A more in-depth guide on how to get started with nerfstudio from installation to contributing. |
| Using the Viewer | A quick demo video on how to navigate the viewer. |
| Using Record3D | Demo video on how to run nerfstudio without using COLMAP. |
| 💻 For Developers | |
| Creating pipelines | Learn how to easily build new neural rendering pipelines by using and/or implementing new modules. |
| Creating datasets | Have a new dataset? Learn how to run it with nerfstudio. |
| Contributing | Walk-through for how you can start contributing now. |
| 💖 Community | |
| Discord | Join our community to discuss more. We would love to hear from you! |
| Follow us on Twitter @nerfstudioteam to see cool updates and announcements |
We provide the following support structures to make life easier for getting started with NeRFs. For a full description, please refer to our features page.
If you are looking for a feature that is not currently supported, please do not hesitate to contact the Nerfstudio Team on Discord!
- 🔎 Web-based visualizer that allows you to:
- Visualize training in real-time + interact with the scene
- Create and render out scenes with custom camera trajectories
- View different output types
- And more!
- ✏️ Support for multiple logging interfaces (Tensorboard, Wandb), code profiling, and other built-in debugging tools
- 📈 Easy-to-use benchmarking scripts on the Blender dataset
- 📱 Full pipeline support (w/ Colmap, Polycam, or Record3D) for going from a video on your phone to a full 3D render.
- Easy-to-use config system
- Developed by Brent Yi

- Library for accelerating NeRF renders
- Developed by Ruilong Li
If you use this library or find the documentation useful for your research, please consider citing:
@misc{nerfstudio,
title={Nerfstudio: A Framework for Neural Radiance Field Development},
author={Matthew Tancik*, Ethan Weber*, Evonne Ng*, Ruilong Li, Brent Yi,
Terrance Wang, Alexander Kristoffersen, Jake Austin, Kamyar Salahi,
Abhik Ahuja, David McAllister, Angjoo Kanazawa},
year={2022},
url={https://github.com/nerfstudio-project/nerfstudio},
}