A color picker inspired by chrome's dev tools color picker (or spectrum color picker)
Note: The color highlight or marker is not part of this package, to obtain that functionality we use pigments
- Open the dialog using the shortcut key or using the context menu
- Press Escape to close it.
or - Press Enter to update the color
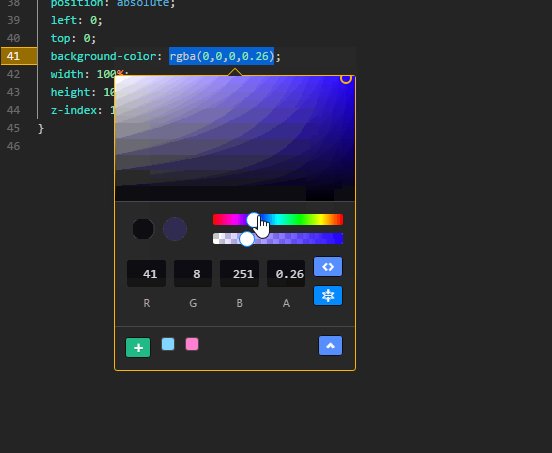
- HEX
- RGB
- RGBa
- HSL
- HSLa
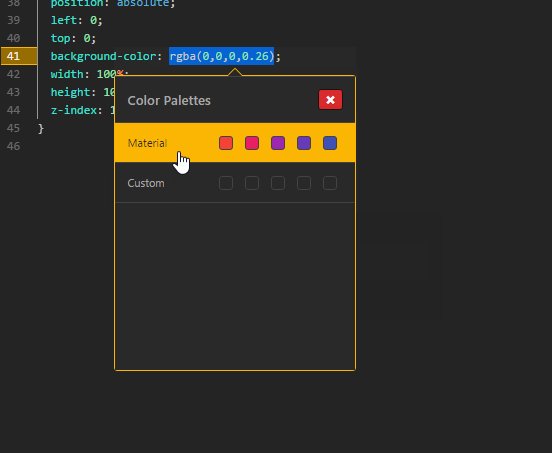
- Use the palette with the picker as done in dev tools.
- Contains the material design palette by default.
- Click any palette swatch to select it.
- Double click any material palette swatch to expand it (except black or white swatch).
You can use the mouse wheel to scroll on the sliders and the main canvas to change the values. You can also do the following:
- Use
ctrl + wheelto increment more value. - Use
shift + wheelto slide from left to right or vice-versa on the main slider (or canvas). - Similarly Use
ctrl + shift + wheelto increment more value.
Note: ctrl also means cmd in unix based operating systems like linux or OS X
When you have multiple cursors it inserts the color in each of their locations
Note: this feature is still not stable so feel free to point out any issues with it
The plugin uses the following projects (or their sources) or technologies in some manner:
- Custom Elements
- https://github.com/js2coffee/js2coffee to convert the code
- https://github.com/bgrins/spectrum for the original inspiration
- https://github.com/auchenberg/chrome-devtools-app to understand the working of the devtools
- https://github.com/bgrins/TinyColor for working with colors
- https://github.com/desandro/draggabilly for sliding across the main canvas
Feel free to use the source code of the converted files as long as you adhere to their respective licenses.
Open your keymap file and add this line to it:
'atom-workspace':
'your-keybinding': 'chrome-color-picker:toggle'Note: Your keybinding can be e.g ctrl+alt+c and also make sure to disable the default keybinding from the package's settings or resolve it using the keybinding resolver
- chrome-color-picker:toggle - triggers dialog open/close
- chrome-color-picker:close - triggers dialog close
- chrome-color-picker:save - triggers the color to be updated back to the editor
- Press
escapeto close the dialog - Press
enterto update the color
This implementation was built from ground up to:
- Aid web developers to work with colors more easily and in a friendly environment
- To learn about the hsv color model
- Learn more of coffeescript
- I am seeing strange settings which I'm not able to edit
Solution
-
Open the developer tools in atom (View > Developers > Toggle Developer Mode or Using
ctrl + alt + i) -
Enter this command in the developer tools console
atom.config.unset('chrome-color-picker')and restart atom
- How do I know which settings override which ones?
Solution
- Although there is no guide (yet) for the specificity of settings or which settings are above which ones. But you can know about some of them here
Feel free to update the wiki with your findings.
- Do you mind feature requests or suggestions?
Solution
They are always welcome, even if they are present in the milestone
For transparency into our release cycle and in striving to maintain backward compatibility, Material Design Lite is maintained under the Semantic Versioning guidelines. Sometimes we screw up, but we'll adhere to those rules whenever possible.
This project is licensed under an MIT License.
The list of all 3rd party licenses along with the main License can be found here