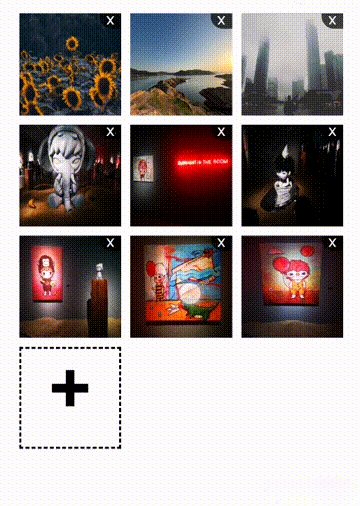
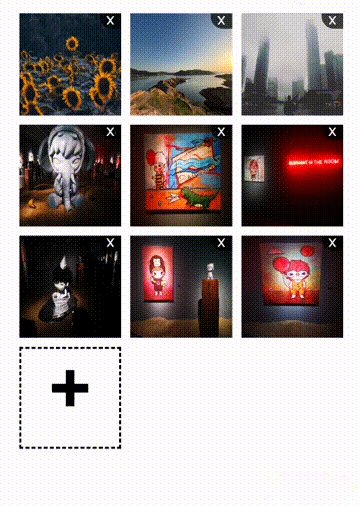
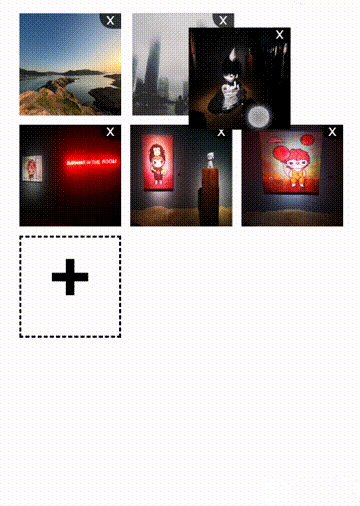
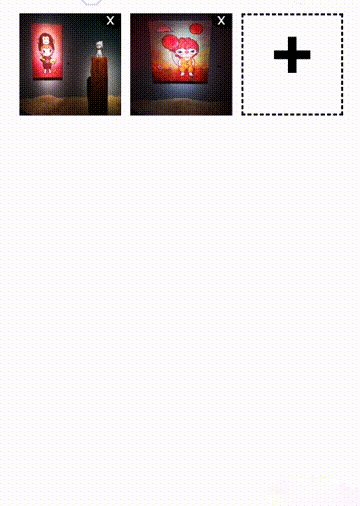
wx-drag-img是基于微信小程序原生语法的图片拖拽排序组件

- 通过npm安装:
npm i wx-drag-img
- 点击微信开发者工具 -> 工具 -> 构建npm
- 修改页面json文件
{
"usingComponents": {
"WxDragImg": "wx-drag-img"
}
}
- 接着就可以在wxml中直接使用组件
<WxDragImg
defaultImgList="{{imgList}}"
bind:updateImageList="updateImageList"
>
<view slot="upload" >...</view>
</WxDragImg>git clone https://github.com/LHRUN/wx-drag-img.git
pnpm install
pnpm run example
然后用微信开发者工具代码片段导入example文件夹
| 参数 |
说明 |
类型 |
默认值 |
previewSize |
图片大小,单位px |
Number |
100 |
defaultImgList |
初始化图片src数组,用于回显 |
Array |
[] |
maxCount |
图片上传数量限制 |
Number |
9 |
columns |
列数 |
Number |
3 |
gap |
图片间隔,单位px |
Number |
9 |
deleteStyle |
右上角删除样式 |
style string |
'' |
| 名称 |
说明 |
回调参数 |
bind:updateImageList |
图片数组新增、删除、拖拽后 |
event.detail.list:更新后的图片数组 |

