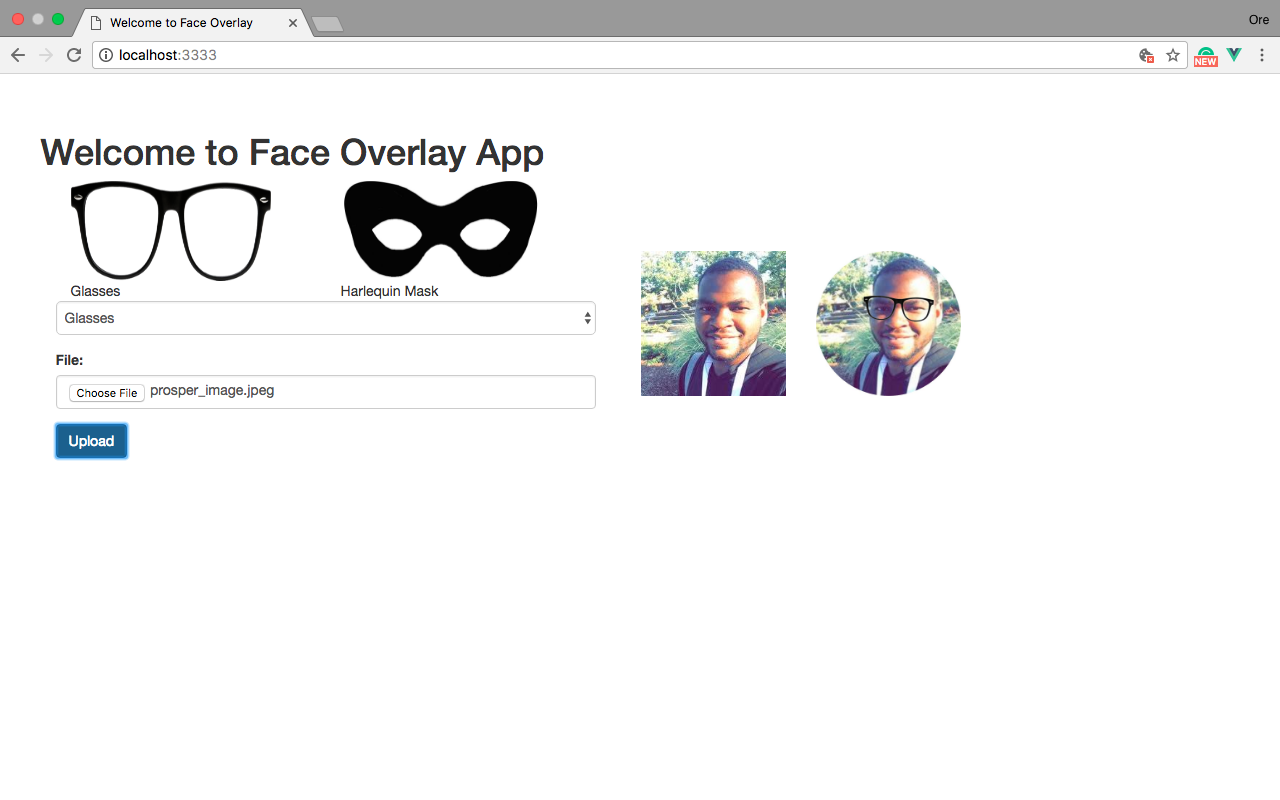
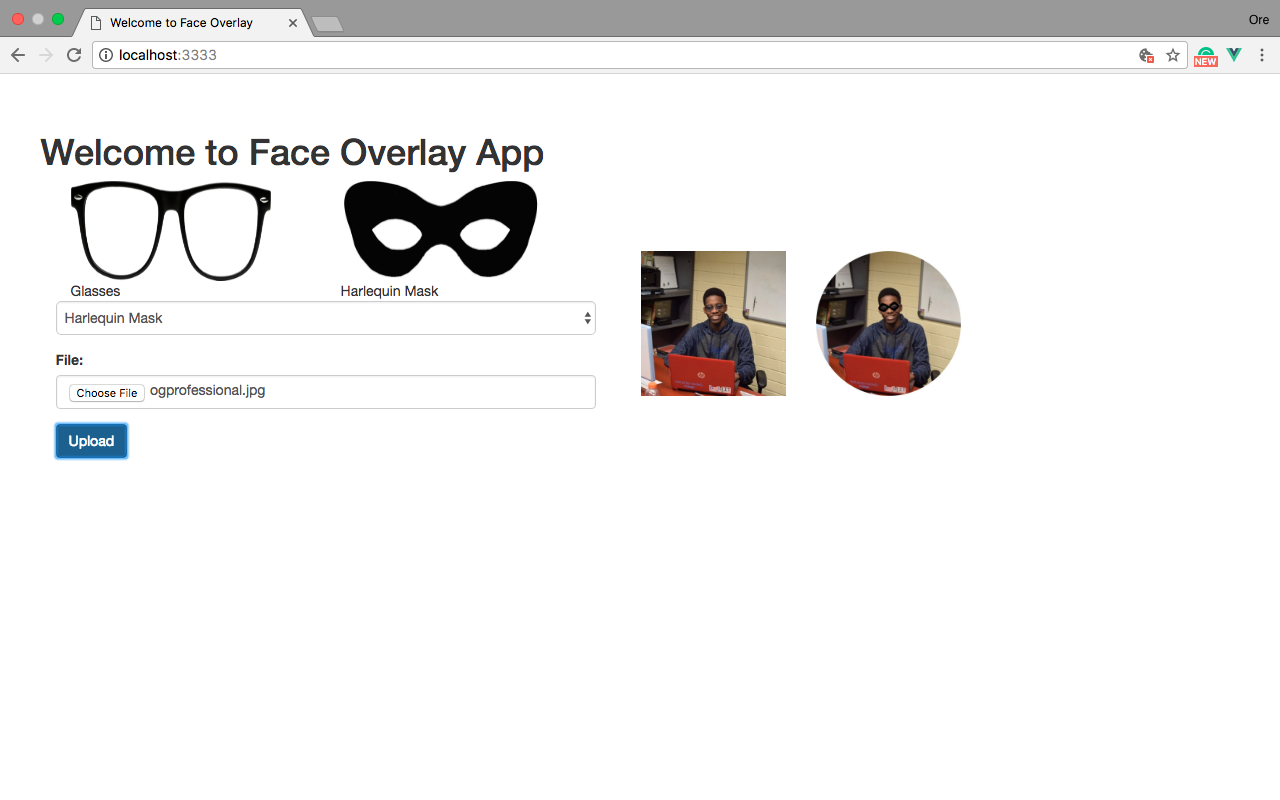
👨 👩 An app to detect facial attributes (with focus on the eyes), on a human and append a pair of glasses or harlequin mask.
$ git clone [email protected]:unicodeveloper/face-detection.gitBefore continuing, this app requires node $ npm installed on your machine. Once you have confirmed your node installation,
- Change directory into the server directory of the app
$ cd face-detection/server- Install npm packages
$ npm install- Set up http server To render our static html files, you could use a simple http server like http-server. To install run the command
$ npm install http-server -gThis application is dependent on Cloundary's API.
To continue, you will need to sign up here. Once that's done, on your console fetch your cloud_name, api_key, api_secret and then add them to your index.js file located in the server/ directory.
NB:
- You also need to activate Advanced Facial Attributes on your cloudinary account - don't worry it's 'kinda' free 😜 .
- You need to upload the images from the
assetsdirectory to your media library and rename them toglassesandharlequinmasksince those are the two masks we are considering
To run the app, in the root directory of our app we start our backend server with this command
$ node serverYou'll get a response like
Listening on localhost:3333This means your backend server is running on http://localhost:3333/
You also need to run your http-server by using the command
$ http-serverOnce that's done, you get a response like
Starting up http-server, serving ./public
Available on:
http://127.0.0.1:8080
http://172.20.10.9:8080Now you can navigate to http://127.0.0.1:8080/ to see the app at work 😇
MIT