This project was started as a volunteer effort by a group of people in Indianapolis, IN. After two years of working on it, it became harder and harder to pull in and retain talent to work on it consistently. Though there were passionate individuals interested, many lived an hour or more away and couldn't meet in person weekly to work on it. Attempts were made to work remotely, but efforts languished. Years have passed with little work on this project. Though we had big plans, higher priorities have won out. The last release of Koa11y still works as a basic reporting tool, however the built in A11y guidelines are already out of date. The project remains online, for others to reference or fork. the released version may not be compatible with the latest Unix based OS's that do not prioritize backwards compatibility.
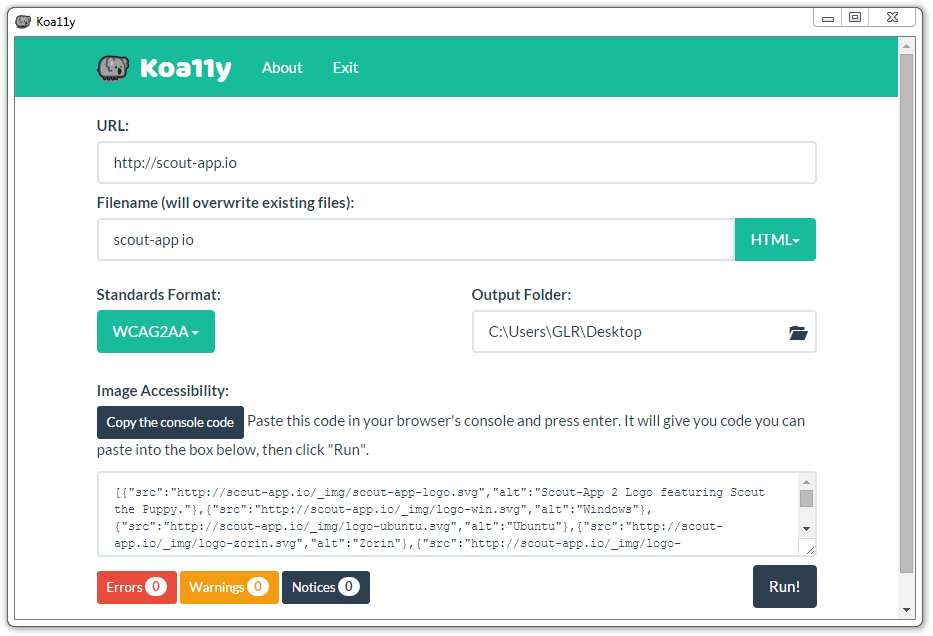
Koa11y is a desktop app that allows you to automatically detect accessibility (a11y) issues on webpages.
To download Koa11y, visit the website:
Koa11y is built with:
Koa11y is written in JavaScript, Sass, and HTML. It uses NW.js to interact with the OS and to be cross-platform.
- Right-Click on the logo in the app.
- Install Node (V4.0.0 or above)
- Download or clone this repo
- Run
npm install - Run
npm start
- Download or Clone this repo and go to it in the terminal.
- Update apt-get:
sudo apt-get update - Install Node.js:
sudo apt-get install nodejs - Install NPM:
sudo apt-get install npm - Create a symbolic link for node
sudo ln -s /usr/bin/nodejs /usr/bin/node - Run
node -vto check if you have a version of Node that is 4.0.0 or above, if not, consult this. - Download dependencies:
npm install - Run the app:
npm start
If that works, then in the future you can just run npm start to run the app, the rest is all setup.