消息管理
-- Home Page --

消息管理,平台统一的消息推送入口
- 公告管理:管理系统的公告与通知
- 模板管理:发送消息的内容模板
- 账户配置:邮箱、短信、企业微信、微信公众号、钉钉、webhook配置
- 消息发送配置:模板与账户关联
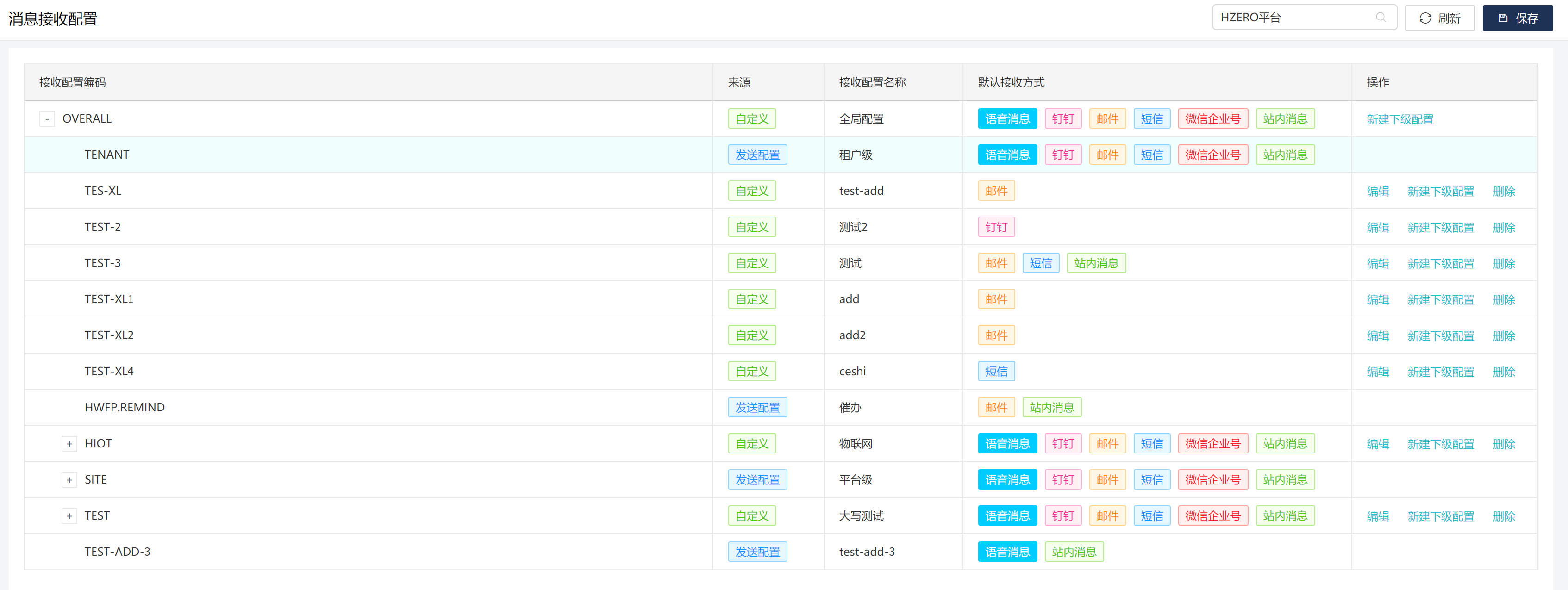
- 消息接收配置:允许用户指定消息接收方式
- 消息监控:消息发送的记录
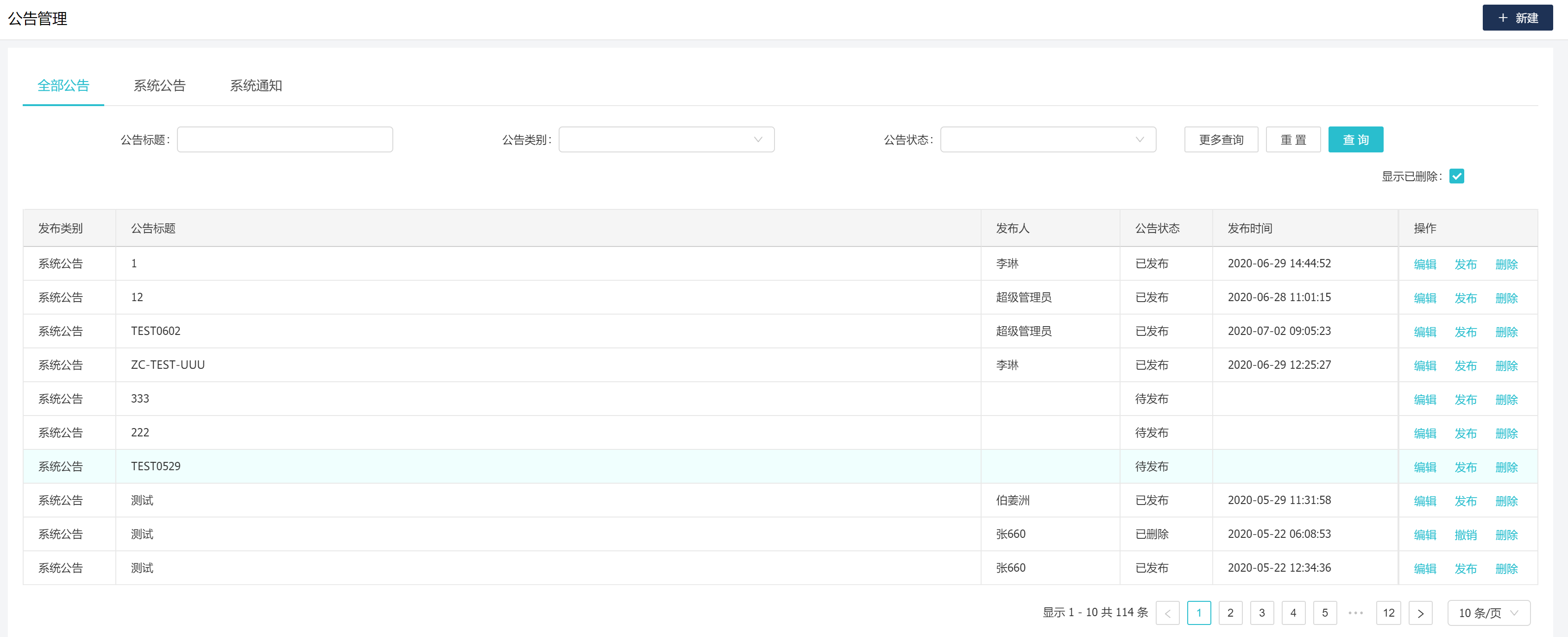
- 公告管理
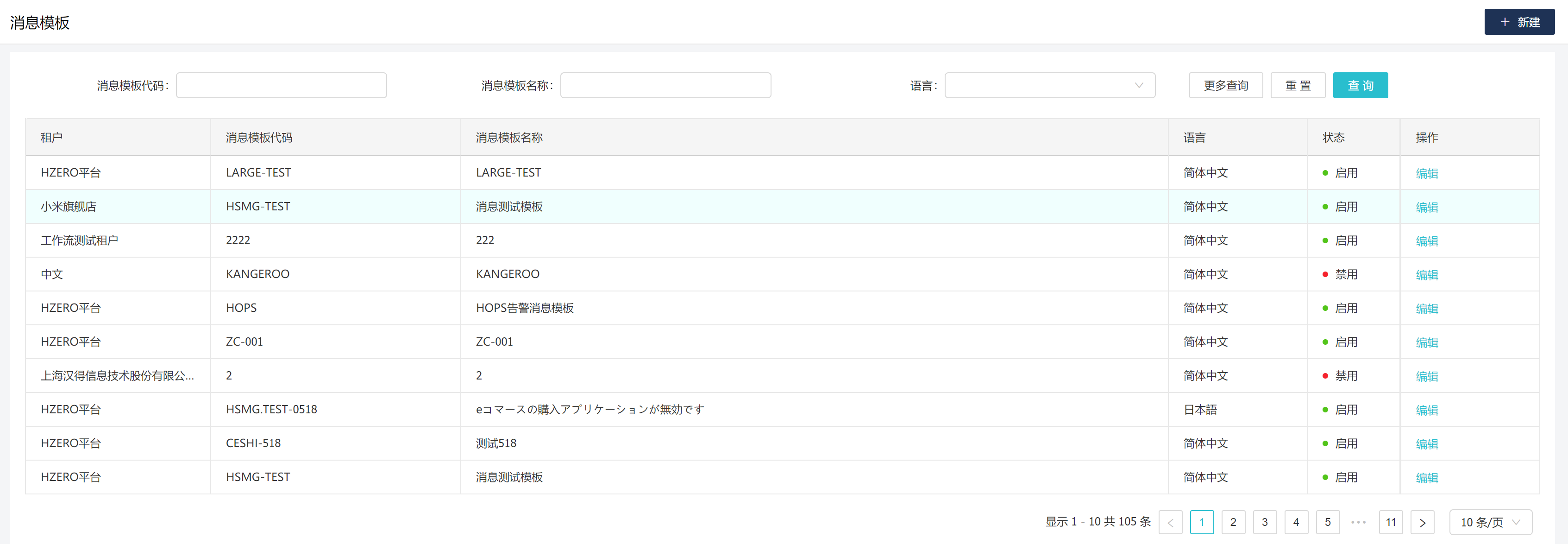
- 模板管理
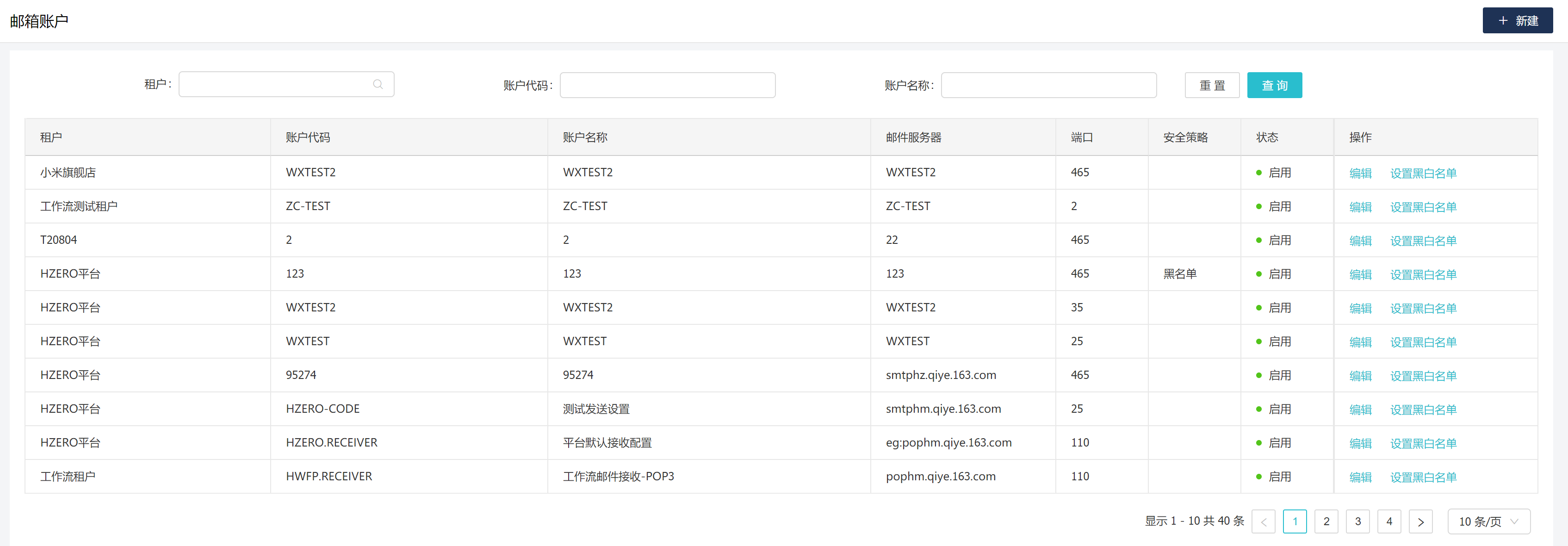
- 邮箱账户
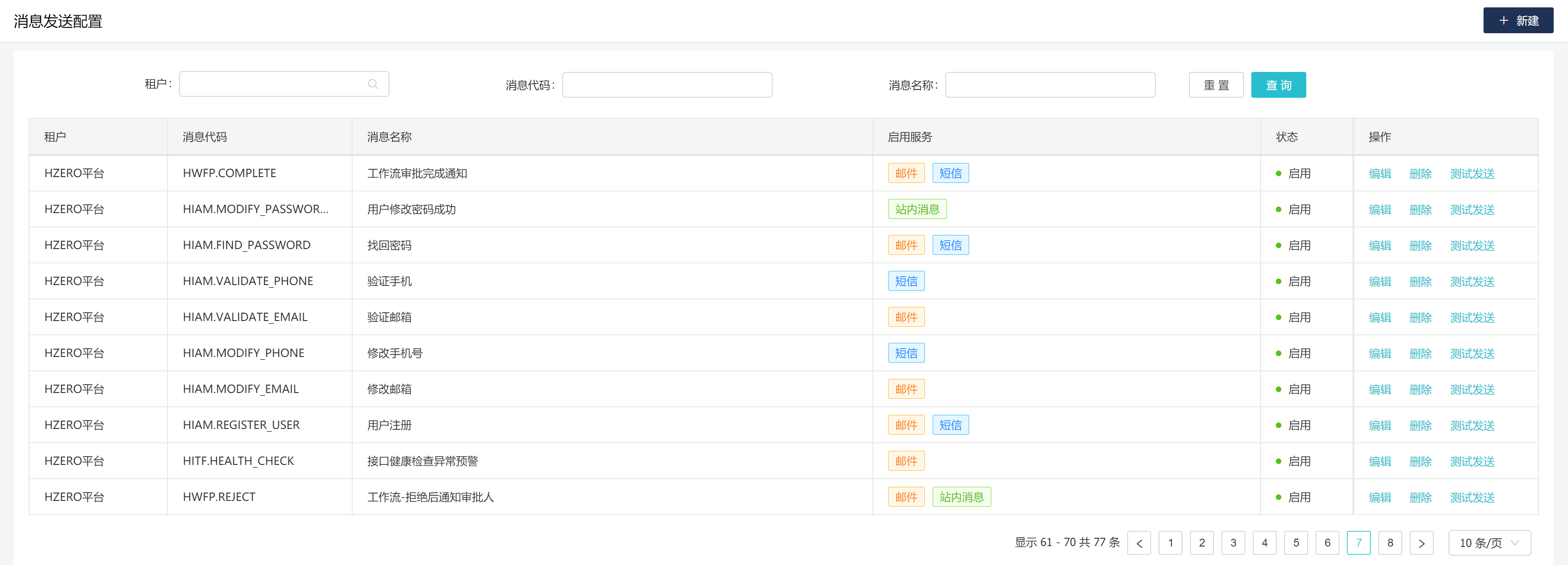
- 消息发送配置
- 消息接收配置
- 服务 maven 坐标
<dependency>
<groupId>org.hzero</groupId>
<artifactId>hzero-message-saas</artifactId>
<version>${hzero.service.version}</version>
</dependency>欢迎参与项目贡献!比如提交PR修复一个bug,或者新建Issue讨论新特性或者变更。
Copyright (c) 2020-present, HZERO