邮箱 : [email protected]
Github : https://github.com/qiurunze123
QQ : 3341386488

文章还有许多不足,我仍在不断改进!如果你本地没有这些环境,可以先找我要我的阿里云地址,看效果! ps: 本文章基础思路来自于若鱼1919老师!大家可以关注老师的课和博客很不错,老师很nice! 谢谢大家 !
一点小建议:学习本系列知识之前,如果你完全没接触过 MQ、SpringBoot、Redis、Dubbo、ZK 、Maven等,那么我建议你可以先在网上搜一下每一块知识的快速入门,也可以下载本项目边做边学习,然后再开始每一块知识的学习。这样效果更好噢~
软件环境 : 请选择稳定版
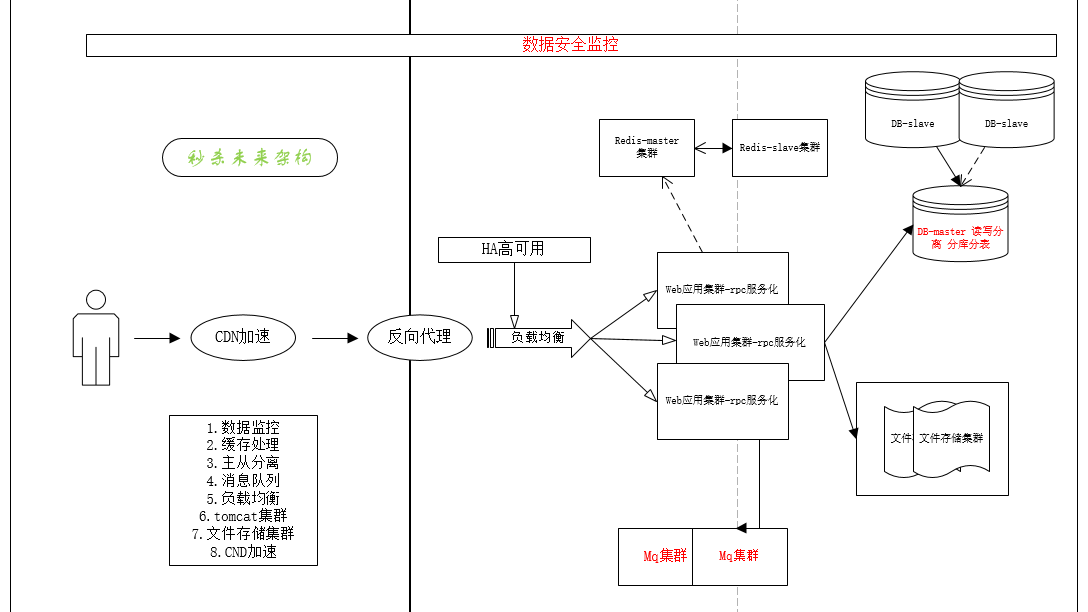
未来设计图 : 未来设计
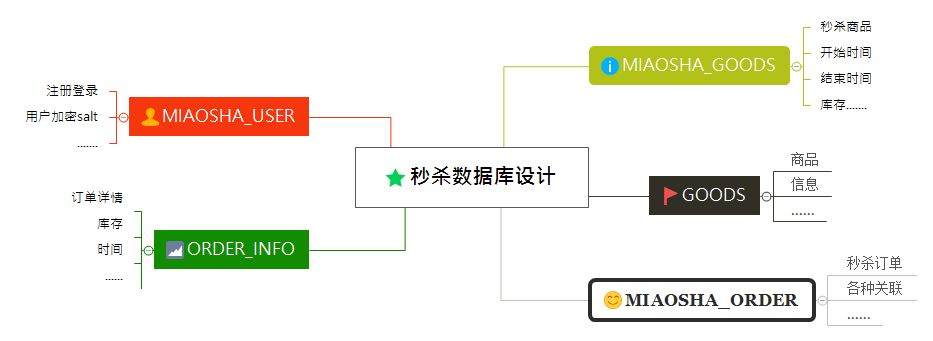
软件环境 : mysql 数据库表设计
1.需注意 因为秒杀,大促,打折等活动进行频繁,所以需要单独建立秒杀_....表来管理否则会经常进行回归
2.本sql只是进行模拟,现实情况比这个信息要复杂的多,你可以把它看作是一个简化版本的sql
3.详情请看miaosha.sql
| ID | Problem | Article |
|---|---|---|
| 000 | 如何解决卖超问题 | 解决思路 |
| 001 | 全局异常处理拦截 | 解决思路 |
| 002 | 页面级缓存thymeleafViewResolver | 解决思路 |
| 003 | 对象级缓存redis🙋🐓 | 解决思路 |
| 004 | 订单处理队列rabbitmq | 解决思路 |
| 005 | 解决分布式session | 解决思路 |
| 006 | 秒杀安全 -- 安全性设计 | 解决思路 |
| 007 | 通用缓存key的封装采用什么设计模式 | 解决思路 |
| 008 | redis的库存如何与数据库的库存保持一致 | 解决思路 |
| 009 | 为什么redis数量会减少为负数 | 解决思路 |
| 010 | 为什么要单独维护一个秒杀结束标志 | 解决思路 |
| 011 | rabbitmq如何做到消息不重复不丢失即使服务器重启 | 解决思路 |
| 012 | 为什么threadlocal存储user对象,原理 | 解决思路 |
| 013 | maven 隔离 | 解决思路 |
| 014 | 服务降级--服务熔断(过载保护)(未更新)) | 解决思路 |
| 015 | redis 分布式锁实现方法 | 解决思路 |
| 016 | 定时关单模拟与分布式锁(未更新文章--代码已更新) | 解决思路 |
| 017 | tomcat配置和优化 | 解决思路 |
| 018 | tomcat集群配置 | 解决思路 |
| 019 | Nginx优化(前端缓存) | 解决思路 |
| 020 | RPC分布式补偿如何解决 | 解决思路 |
| 021 | 分布式事物解决方案(未更新) | 解决思路 |
| 022 | mysql主从复制思路及实操(未更新代码) | 解决思路 |
| 023 | 如何进行分库分表 | 解决思路 |