Automatically generate Joi schemas from your Prisma Schema, and use them to validate your API endpoints or any other use you have. Updates every time npx prisma generate runs.
- 0.2.0 and higher
- 0.1.1 and lower
Using npm:
npm install prisma-joi-generatorUsing yarn:
yarn add prisma-joi-generator1- Star this repo 😉
2- Add the generator to your Prisma schema
generator joi {
provider = "prisma-joi-generator"
}3- Running npx prisma generate for the following schema.prisma
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
content String?
published Boolean @default(false)
viewCount Int @default(0)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
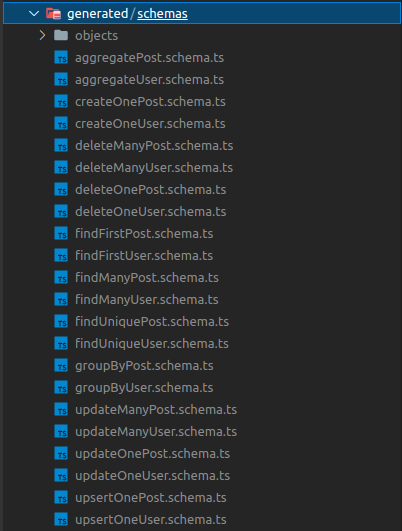
}will generate the following files
4- Use generated schemas somewhere in your API logic, like middleware or decorator
import { PostCreateSchema } from './prisma/generated/schemas';
app.post('/blog', async (req, res, next) => {
const { body } = req;
const result = PostCreateSchema.validate(body);
});| Option | Description | Type | Default |
|---|---|---|---|
output |
Output directory for the generated joi schemas | string |
./generated |
Use additional options in the schema.prisma
generator joi {
provider = "prisma-joi-generator"
output = "./generated-joi-schemas"
}