My first complex application that contains tests, redux and reactor router.
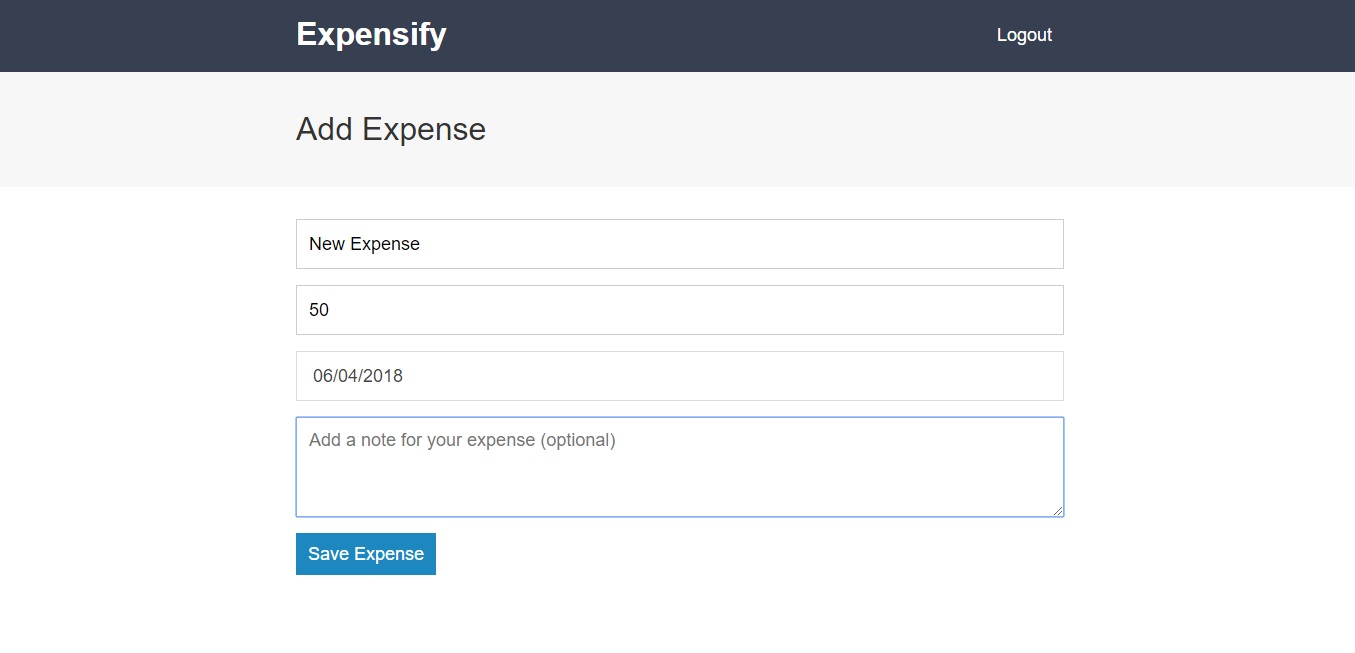
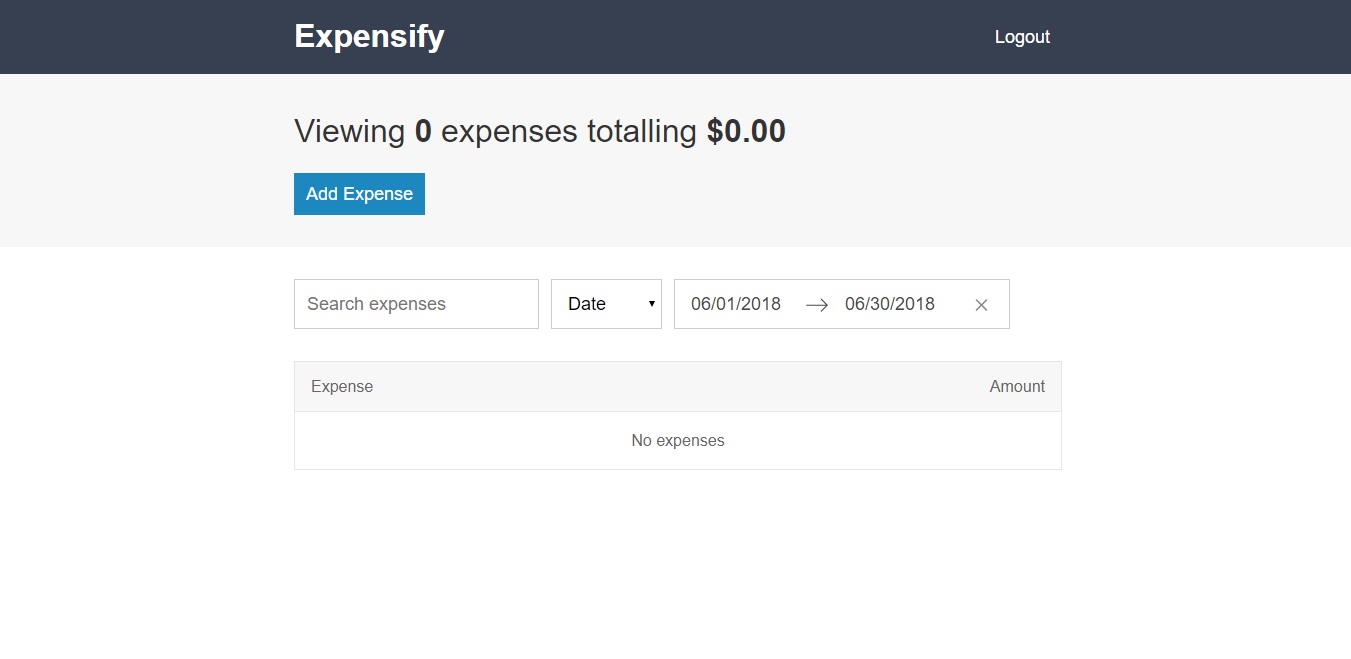
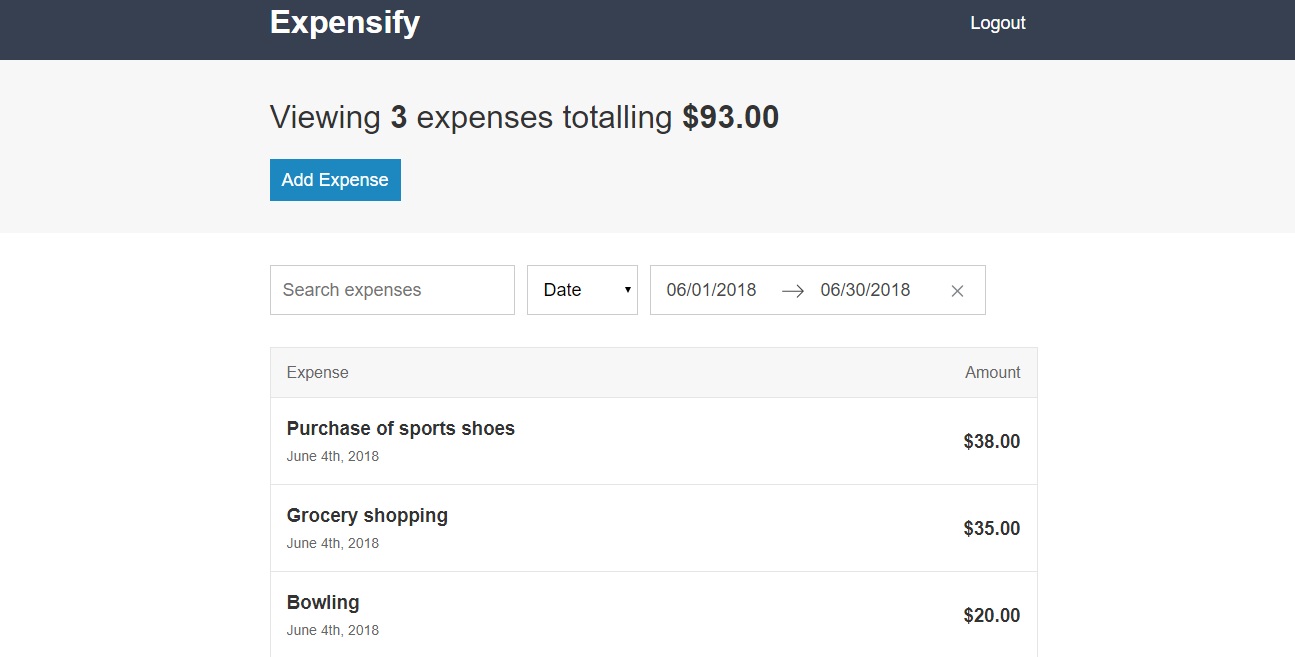
Main functionality is to store expenses and count them. Thanks to this project I met the React Router and Redux. In this example I got to know the concept of application testing and the first time I turned react app on the production mode.
React Router, Redux and Reducers, Jest, Enzyme, Firebase, own Webpack config file, SCSS preprocessor
- JavaScript - Ecmascript 6
- SASS - SCSS preprocessor
- Node modules (see dependencies in package.json)
- React - JavaScript library:
| Redux | React Router | Jest, Enzyme |
|---|
To run this project, install it locally using yarn:
$ cd ./expensify
$ yarn install
$ yarn run dev-server
Alternatively you can use npm:
$ cd ./expensify
$ npm install
$ npm run dev-server
| file path |
|---|
const Header = () => (
<header>
<h1>Expensify</h1>
<NavLink to="/" activeClassName="is-active" exact={true}>Dashboard Page </NavLink>
<NavLink to="/create" activeClassName="is-active"> Create Expense</NavLink>
<NavLink to="/help" activeClassName="is-active">Help Page</NavLink>
</header>
);
export default Header;With React’s stateless functional components, each component can be easily tested in isolation. No mocking, state manipulation, special libraries, or tricky test harnesses are needed.
Reducer example - catches "log in" and "log out" actions - contains Redux
| file path |
|---|
export default (state = {}, action) => {
switch (action.type) {
case 'LOGIN':
return {
uid: action.uid
};
case 'LOGOUT':
return {};
default:
return state;
}
};- React Router
- Redux
- Firebase
- Jest
- Enzyme
- SCSS
- Hooks
- Ecmascript 6
Project is: finished
React App based on Andrew Mead budget application - recreating existing application was a great opportunity to train good practices in React