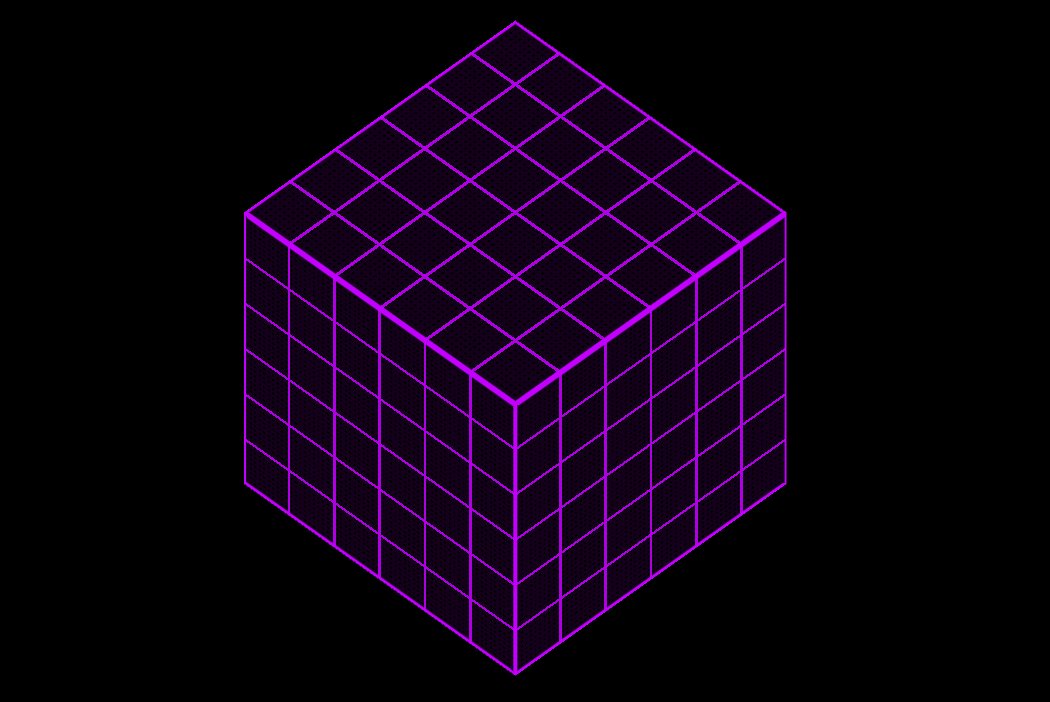
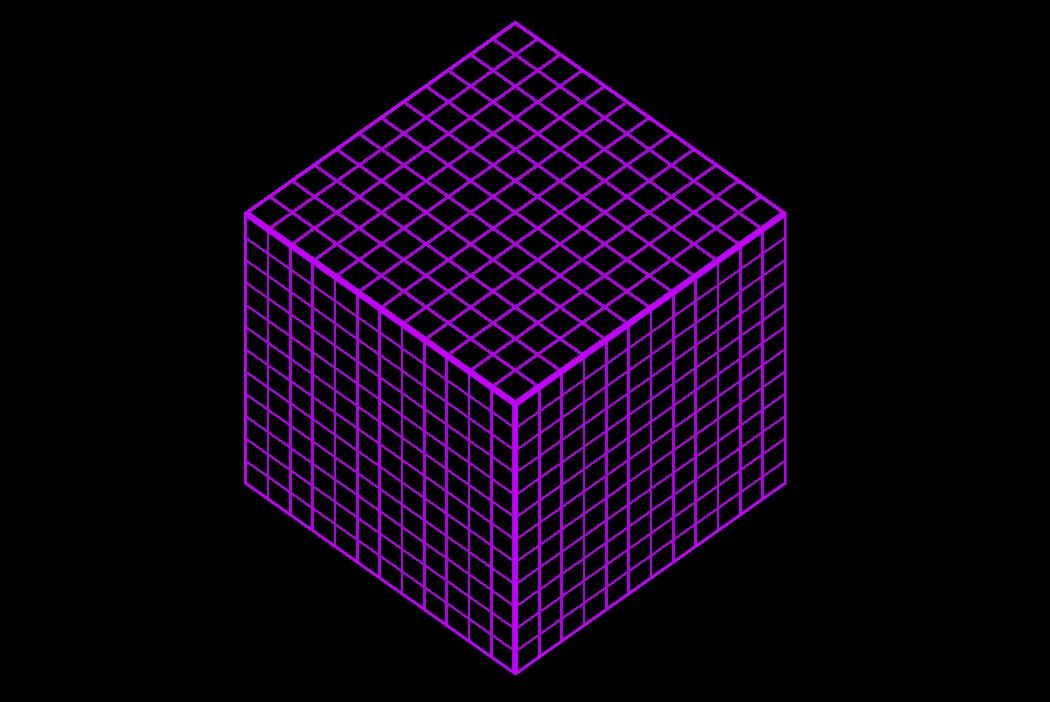
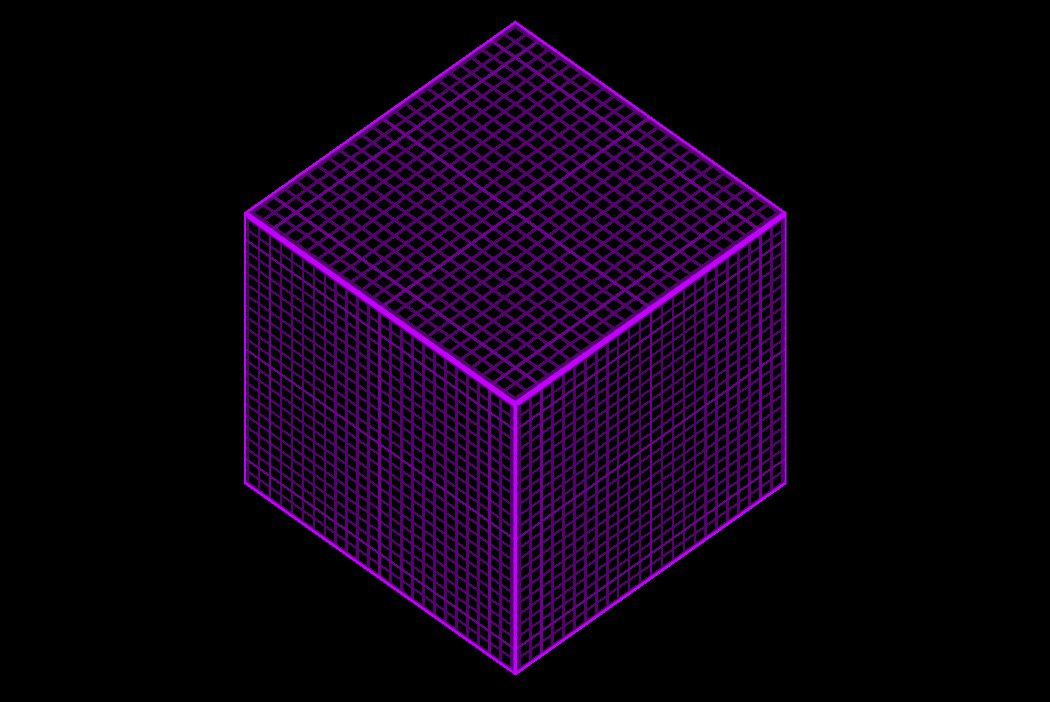
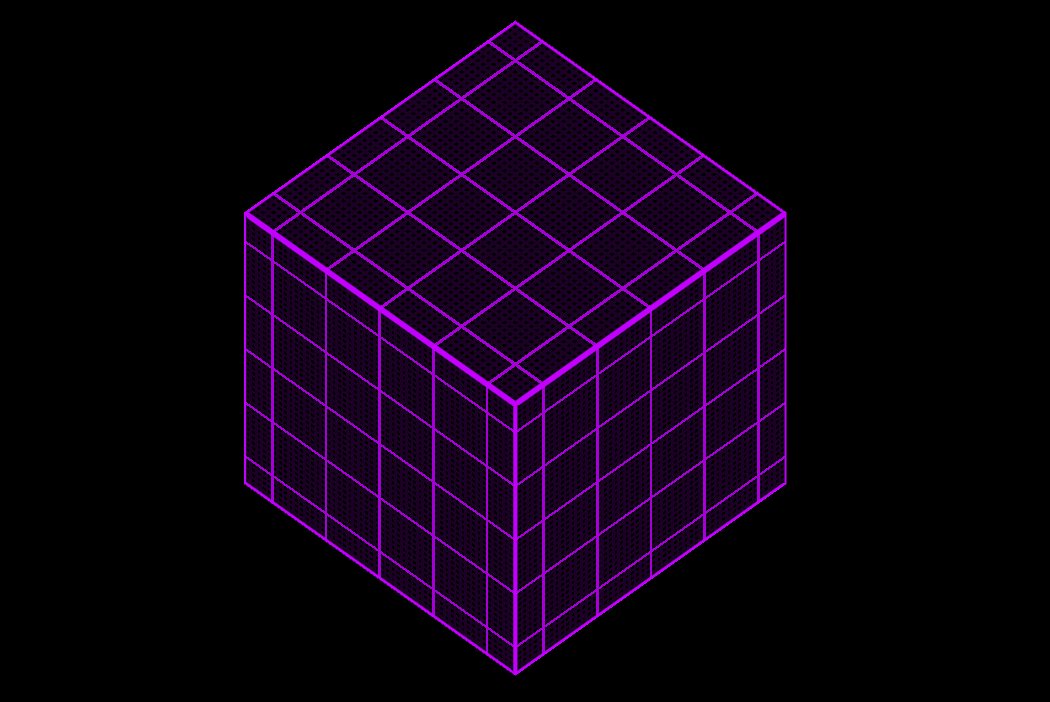
A Grid Shader for Unity !
It can scale infinitely (log10 scaling). Main lines will show a one to one grid for the current scale, while secondary lines show up secondary units.
It performs much better than relying on GL lines to draw a grid, has more customization possibilities and works in a lot more situations.
Download the .unitypackage in the Release tab (or checkout and copy the Assets/Plugins/GridShader folder to your Assets folder)