iMessage clone is a web application, which allows you to message other users of this app with ease. The purpose of this app is to put my little knowledge of different web-development technologies into practice.

http://still-eyrie-81002.herokuapp.com
-
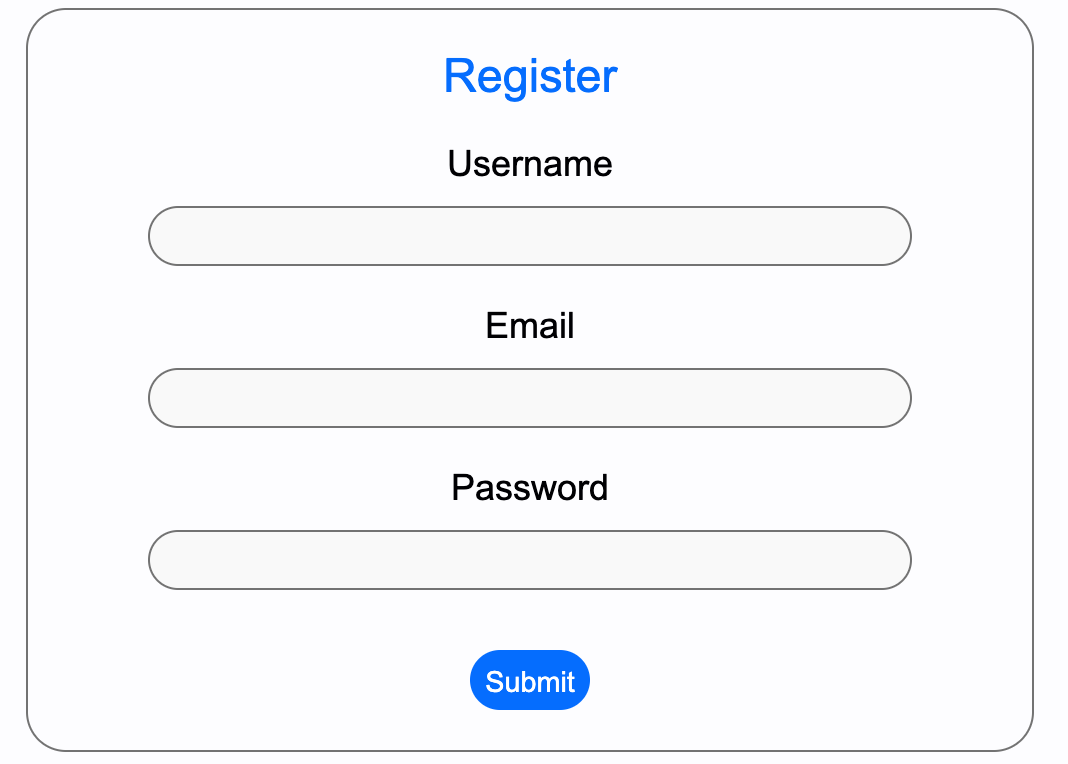
To use the app, you have to register or sign in.
 Keep in mind, that your email will not be validated. Therefore, you may even use an email, that doesn't exist (however, it should look like one).
Keep in mind, that your email will not be validated. Therefore, you may even use an email, that doesn't exist (however, it should look like one). -
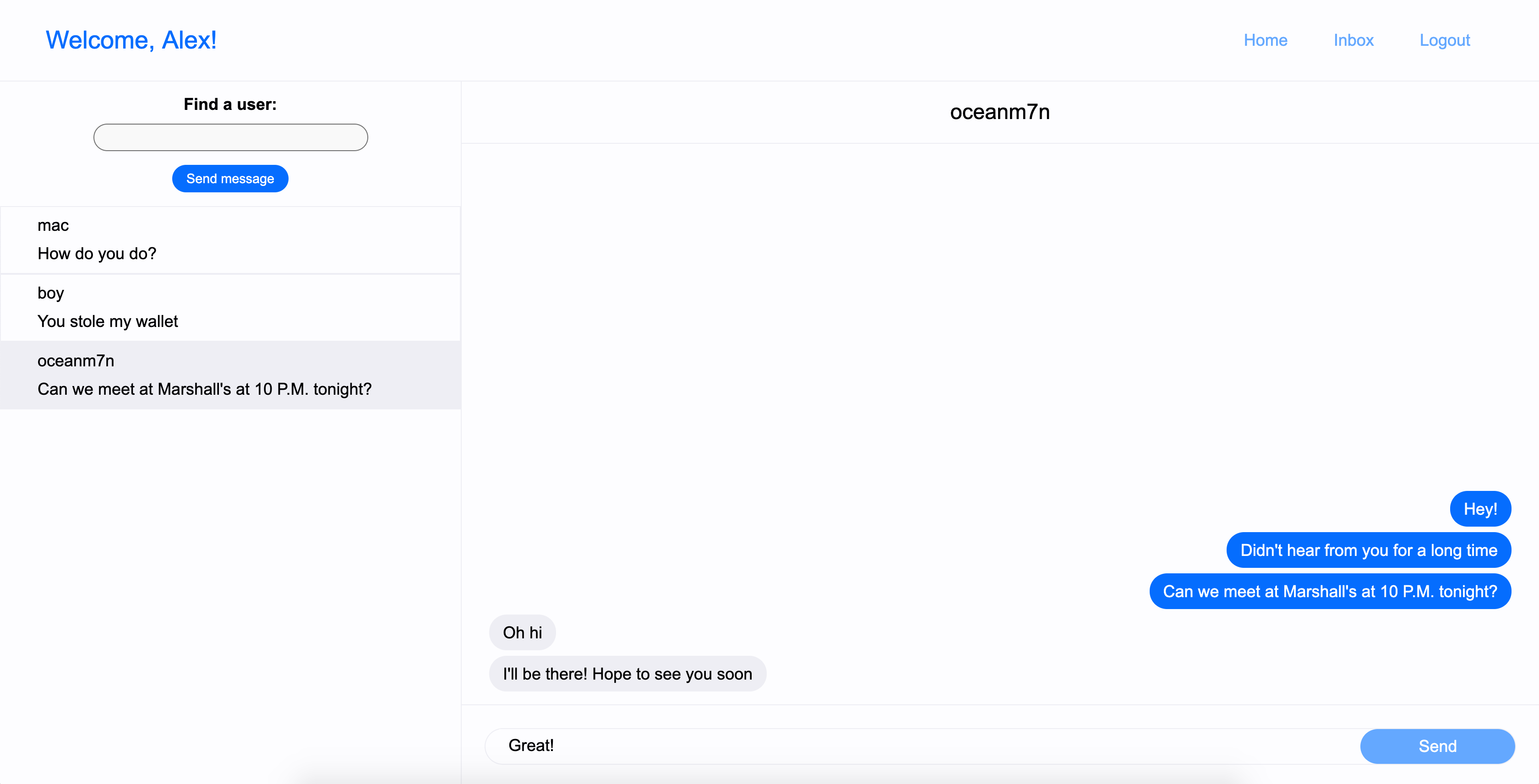
Go to the inbox page. Your dialogues are displayed in the left column. You can create a new dialogue - all you have to do is find your recipient by their username, and send a message.

-
Chat! If you want to test everything out yourself - you can create several 'fake' accounts, and message between them.
- Backend:
- Node.js
- Express
- MongoDB & Mongoose - Database
- JSON Web Token - Authorization tokens
- BCryptJS - Encrypting passwords
- Frontend:
- React, React Router
- Redux, react-redux - Store Management
- axios - Fetching data from the server
Rewrite backend logic using async/await- Create content for 'Home' and 'About' pages
- Mobile-friendly design
- Dark mode
- Fix chat real-time update
