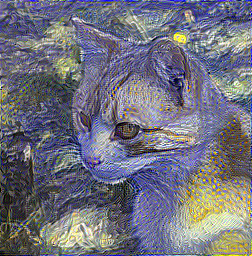
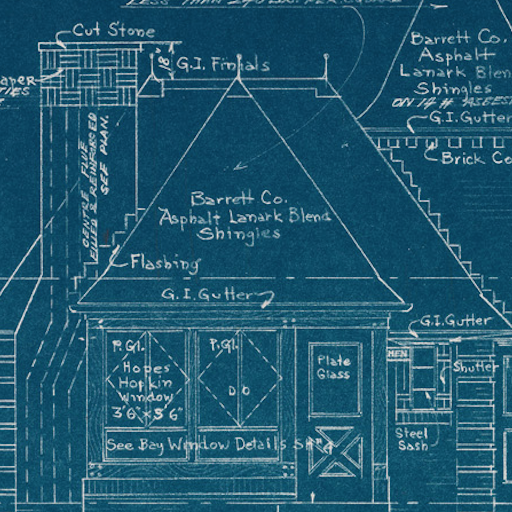
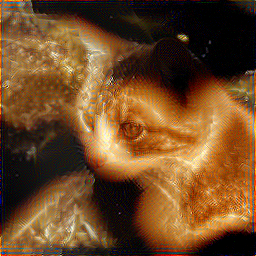
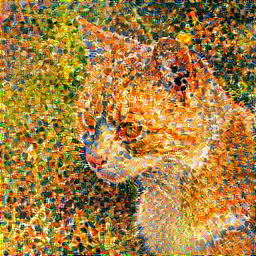
Implementation of "A neural algorithm of Artistic style" (http://arxiv.org/abs/1508.06576)
(VGG, lam=0.0075, after 5000 iteration)
pip install chainer
詳しくはhttps://github.com/pfnet/chainer
お手軽。(-m nin)
きれいな絵がかけるがとても重い。(-m vgg, -m vgg_chainer)
vgg_chainerではモデルのダウンロードの必要はなく、初回を除いて非常に高速でロードできるようになります(chainer 1.19以降で動作)。
NIN並に軽く、ポテンシャルもあるはずだが、最適なパラメタがわかっていない。(-m googlenet)
- illustration2vec http://illustration2vec.net/ (pre-trained model for tag prediction, version 2.0)
VGGより軽く、二次元画像にとても強いはずだが、最適なパラメタがわかってない。(-m i2v)
python chainer-gogh.py -m nin -i input.png -s style.png -o output_dir -g -1
python chainer-gogh.py -m nin -i input.png -s style.png -o output_dir -g GPU番号
python chainer-gogh.py -m vgg_chainer -i input.png -s style.png -o output_dir -g 0 --width 256
-m nin
のninを、vgg, vgg_chainer, googlenet, i2vに切り替えることが可能。 モデルファイルはディレクトリ直下に置いて、デフォルトの名前のまま変えないこと。
- まず、input.txtというファイル名で、以下の様なファイルを作る。
input0.png style0.png
input1.png style1.png
...
そして、chainer-gogh-multi.pyの方を実行
python chainer-gogh-multi.py -i input.txt
VGGを使うときはGPUのメモリ不足に注意
--lr: 学習速度。生成の進捗が遅い時は大きめにする--lam: これを上げるとinput画像に近くなり、下げるとstyle画像に近くなる- alpha, beta: 各層から伝播させる誤差にかかる係数。models.pyの中でハードコードされている。
- 現在のところ画像は正方形に近いほうがいいです