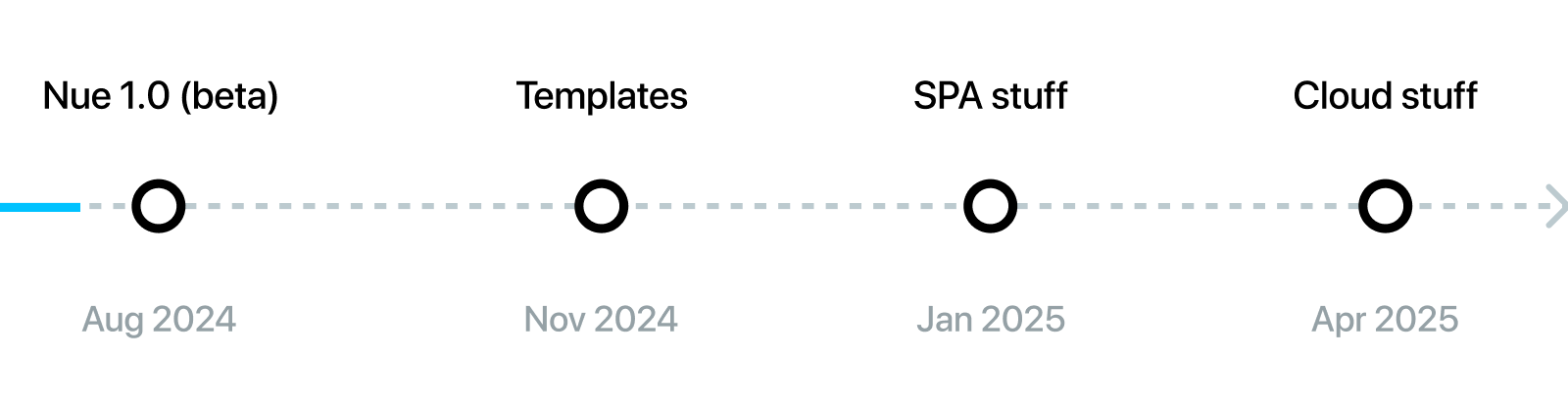
The next major version of Nue is under work on the dev- branch, with over 70 commits and close to 400 files changed. The launch date is estimated between August 10-15. I appreciate your patience — I won't disappoint you. It's going to be amazing.
Cheers,
Tero Piirainen — Nue lead dev.
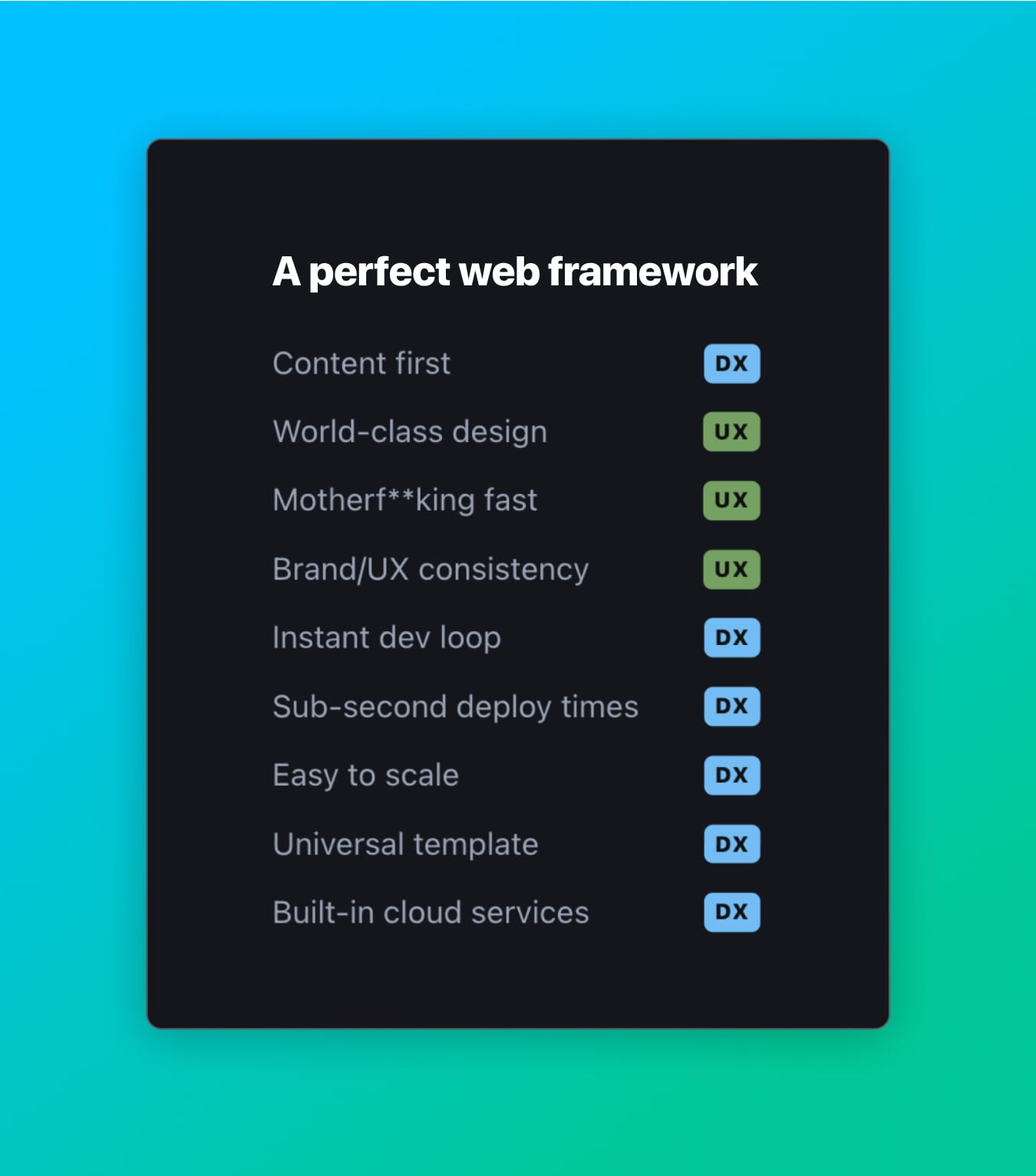
Nue(kit) is a static website generator and web application builder. It's a simple alternative to Next.js and Astro. The ultimate goal is to challenge Vercel and Netlify with a significantly leaner option:

Please see https://nuejs.org/docs/
- Universal hot-reloading
- Hybrid app routing and page routing
- layout components
- JS/TypeScript modules
- Content collections
- Reactive islands
Please see contributing.md
Please see GitHub discussions