This is the typescript repo of scaffold.eth. The directories that you'll use are:
packages/vite-app-ts/
packages/hardhat-ts/Running the app
-
install your dependencies
yarn install
-
start a hardhat node
yarn chain
-
run the app,
open a new command prompt# build hardhat & external contracts types yarn contracts:build # deploy your hardhat contracts yarn deploy # start vite yarn start
everything you need to build on Ethereum! 🚀
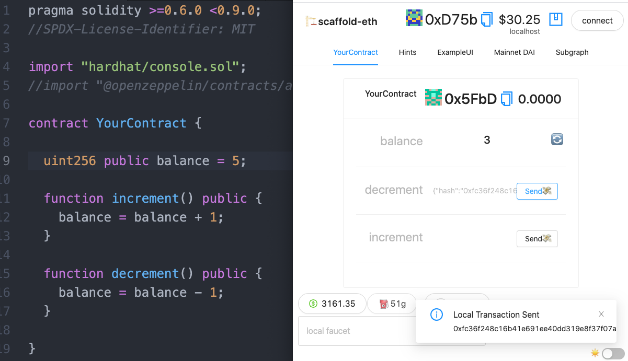
🧪 Quickly experiment with Solidity using a frontend that adapts to your smart contract:
🔏 Edit your smart contract YourContract.sol in packages/hardhat-ts/contracts
📝 Edit your frontend MainPage.jsx in packages/vite-app-ts/src
💼 Edit your deployment scripts in packages/hardhat-ts/deploy
📱 Open http://localhost:3000 to see the app
Documentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
Eth-hooks documentation is here. Learn how to use the contexts here.
📕 Read the docs: https://docs.soliditylang.org
📚 Go through each topic from solidity by example editing YourContract.sol in 🏗 scaffold-eth
Register as a builder here and start on some of the challenges and build a portfolio.
Check out all the active branches, open issues, and join/fund the 🏰 BuidlGuidl!
🌍 You need an RPC key for testnets and production deployments, create an Alchemy account and replace the value of ALCHEMY_KEY = xxx in packages/react-app/src/constants.js with your new key.
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!
🙏 Please check out our Gitcoin grant too!