A project which aims at making your life more convenient by putting a bunch of neofetch configs in a single place.
Video Showcase/Tutorial: https://www.youtube.com/watch?v=aQ44CafqcH0&feature=youtu.be
NOTE: On Arch-based distros, run yay -S ttf-material-design-icons-extended, otherwise the pacman packages won't work. On other distros you can install Material Design Icons Desktop TTF from this repository.
NOTE: You will need to install any one Nerd font and use it in your terminal for the above theme to render the icons correctly. To install the fonts, download any one monospaced font from Nerd fonts download page and extract the downloaded .zip file and copy its contents into a folder in either \usr\share\fonts or ~\.local\share\fonts
NOTE: To use the logo you need to change the ascii source in line 743 to where your logo file is stored at.
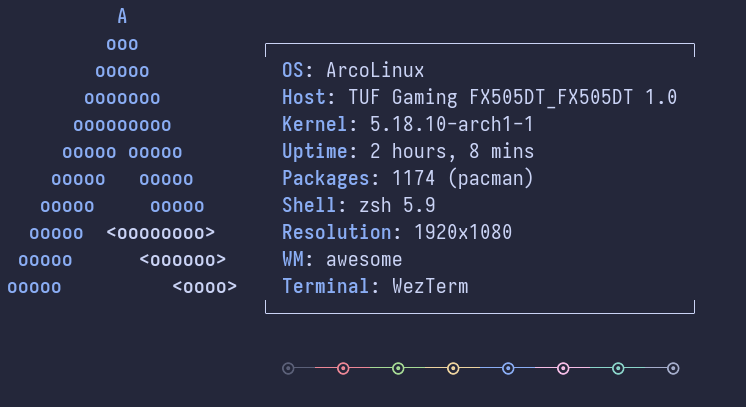
NOTE: Same as Bejkon 2 but line 741
Note: you are required to manually change the distro ascii in the config
Fun fact: This is called af++ or AxylFetch++ because this was actually based on AxylFetch once, then got modified further
GUI
-
Go to the
.configdirectory in your home folder using your file manager.
Note: PressCtrl + Hto locate it, as it is a hidden directory. -
Navigate into the
neofetchdirectory. -
Open the file
config.confwith your preferred text editor and replace the text inside it with the config from your favorite theme.
E. g.: You want to use
Mixedfetch, click on Mixedfetch on the readme or locate it from the repo. There will be aconfig.conffile, copy the contents and paste it in your ownconfig.conffile, save the file and you're done!
CLI
- Backup your config. By running
cd ~/.config/neofetch/ && rename config.conf configbackup.conf config.confyou save your current config in the file configbackup.conf.
- Clone this repository by running
git clone https://github.com/Chick2D/neofetch-themes/in your preferred folder.
- Run
cat neofetch-themes/<folder>/<file> > ~/.config/neofetch/config.confwhere <folder> is the section in this readme, while <file> is the file name of the config of this theme.
For example: If you want papirus, it'd be
cat neofetch-themes/normal/papirus.conf > ~/.config/neofetch/config.conf
Please don't remove the link to this repo from the configs and If you post this on reddit try mention which neofetch-theme you're using
For example
Distro: Arch Linux
WM: bspwm
Terminal: alacritty
Neofetch Theme: axylfetch
The latter is more so a suggestion so it brings more awareness to the project easier than a must unlike the former
To add your own theme send a pull request containing your file in the appropriate directory, a screenshot in the readme and it's name, you can understand the syntax yourself its very easy
I'd really appreciate any kind of support for me
I'd prefer if I got gifted an Amazon or a Cubelelo giftcard, just message me on Discord or Reddit
BTC: 1HffvknYXCbLsqiWHtUUCVKbkWVLKxdDim