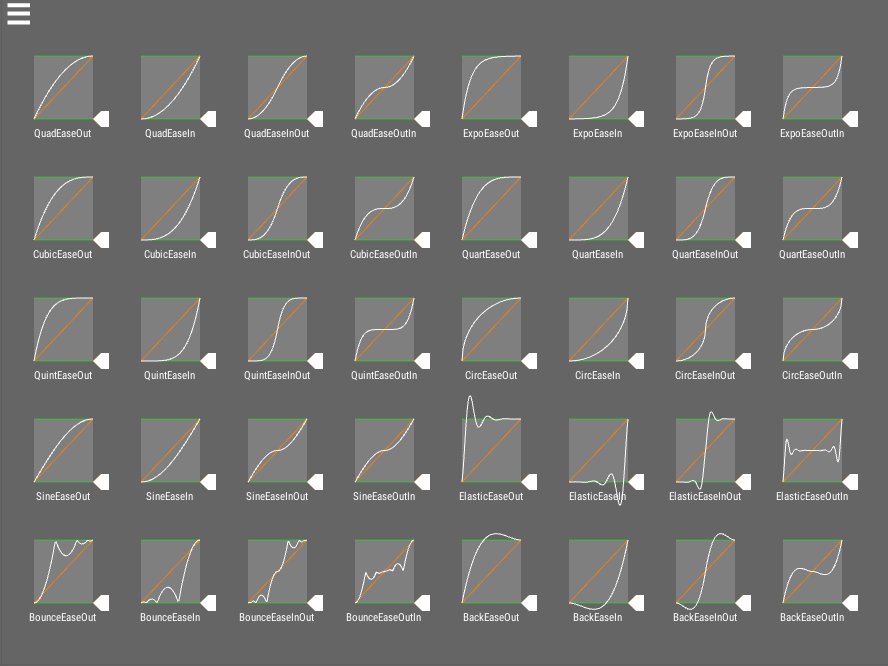
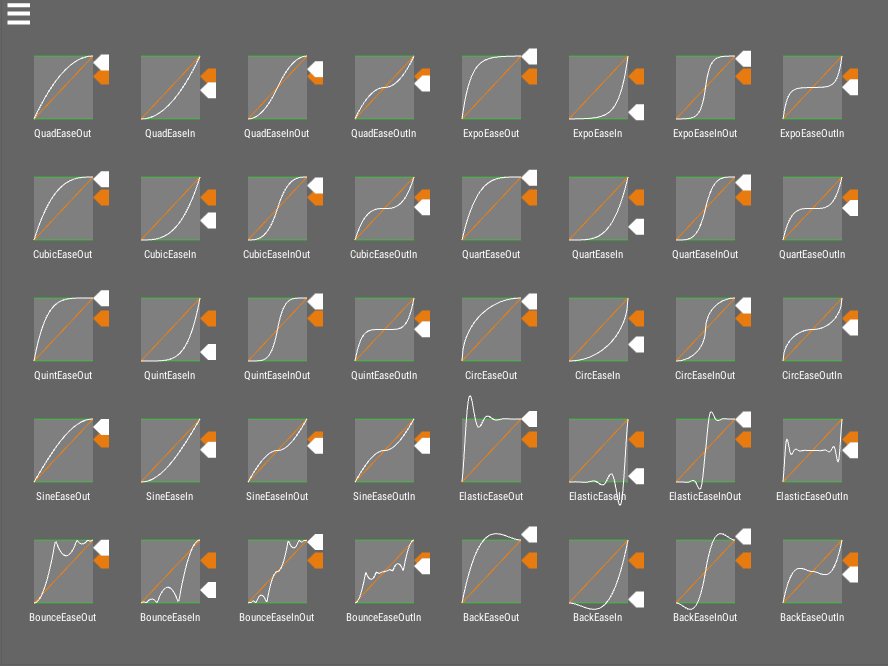
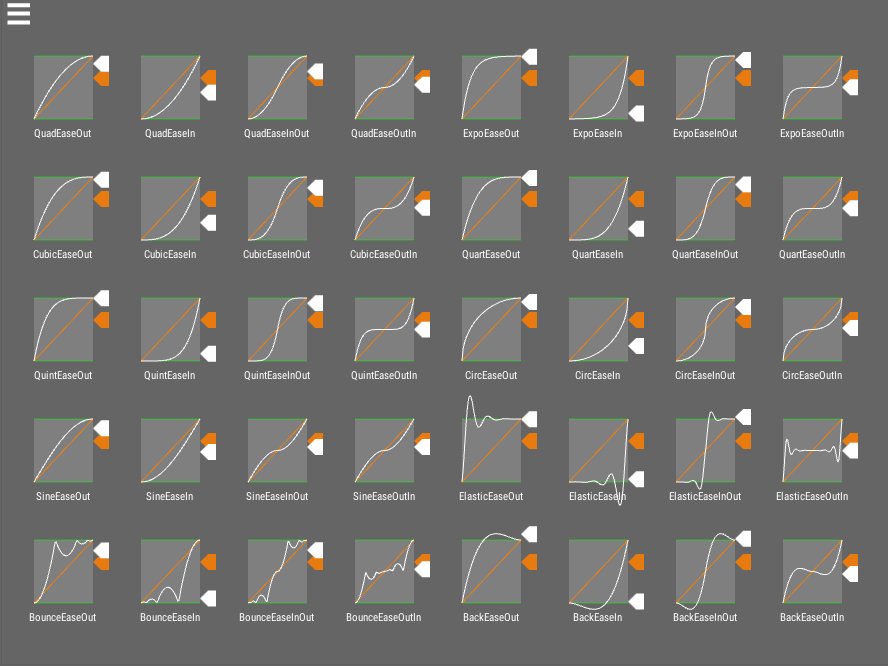
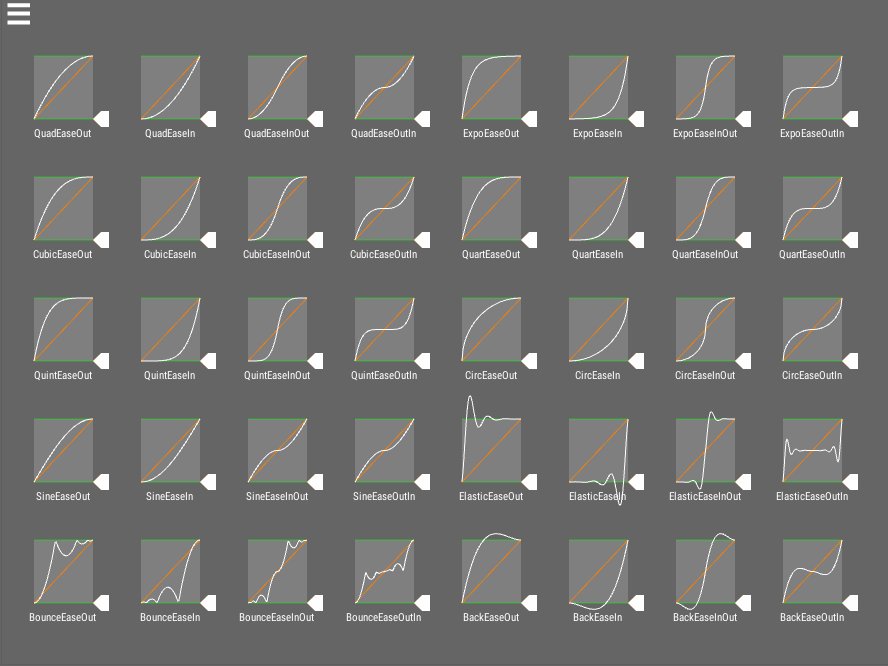
This project provides a front end visualisation to a group of 40 easing equations as easy to understand graphs with real-time animated markers to illustrate the motion. You can change the view from a single graph to all the graphs as well as displaying a column of drawers ( right side of image below ) that as you roll-over with the mouse will ease in or out to see the motion in action.
It contains a comprehensive easing class containing 10 different easing equations with 4 variations of each ( out, in, out-in, in-out ) based on the work of Robert Penner. The easing class can easily be used in your own projects, without any of the demo assets.
The latest version has added support for creating Unity animation curves directly from the ease equations.
Added support to convert ease equations into animation curves.
Added support to display animation curves on ease graphs.
Added Unity Curve Preset Library of ease equations as animation curves.
Update documentation.
http://www.noisecrime.com/unity/demos/EasingLibraryVisualisationWebglDemo/index.html
https://forum.unity3d.com/threads/easing-equations-visualisation-in-unity.483908/
Unity 5.4.2+
Easing Equations based on the work of Robert Penner ( see - http://robertpenner.com/easing ). Curves library from Burningmime - https://github.com/burningmime/curves. Includes C# implementation of Philip J. Schneider's least-squares method and Ramer-Douglas-Pueker Line Approximation Algorithm.