Компонент интеграции Home Assistant с Огненной Wi-Fi Лампой замечательного российского изобретателя Александра Майорова. Обязательно не забывам поддержать автора этого изобретения.
Компонент работает со стандартной прошивкой лампы. Текущее состояние лампы опрашивается раз в 30 секунд, поэтому, после старта Home Assistant, она будет пол минуты выключена.
Поддерживается:
- включение/выключение лампы
- установка яркости
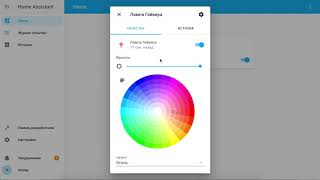
- установка эффекта из списка
- установка скорости и масштаба через тон и насыщенность (круг с набором цветов в интерфейсе HA)
- насыщенность это скорость, ближе к центру - быстрее
- цвет это масштаб, но в некоторых эффектах цвет это цвет :)
Способ 1. HACS
HACS > Интеграции > 3 точки (правый верхний угол) > Пользовательские репозитории > URL:
AlexxIT/GyverLamp, Категория: Интеграция > Добавить > подождать > GyverLamp > Установить
Способ 2. Вручную скопируйте папку gyverlamp из latest release в директорию /config/custom_components.
Способ 1. GUI
Настройки > Интеграции > Добавить интеграцию > GyverLamp
Если интеграции нет в списке - очистите кэш браузера.
Способ 2. YAML
light gyverlamp:
- platform: gyverlamp
host: 192.168.1.123
name: Лампа Гайвера
effects:
- Конфетти
- Огонь
- ...