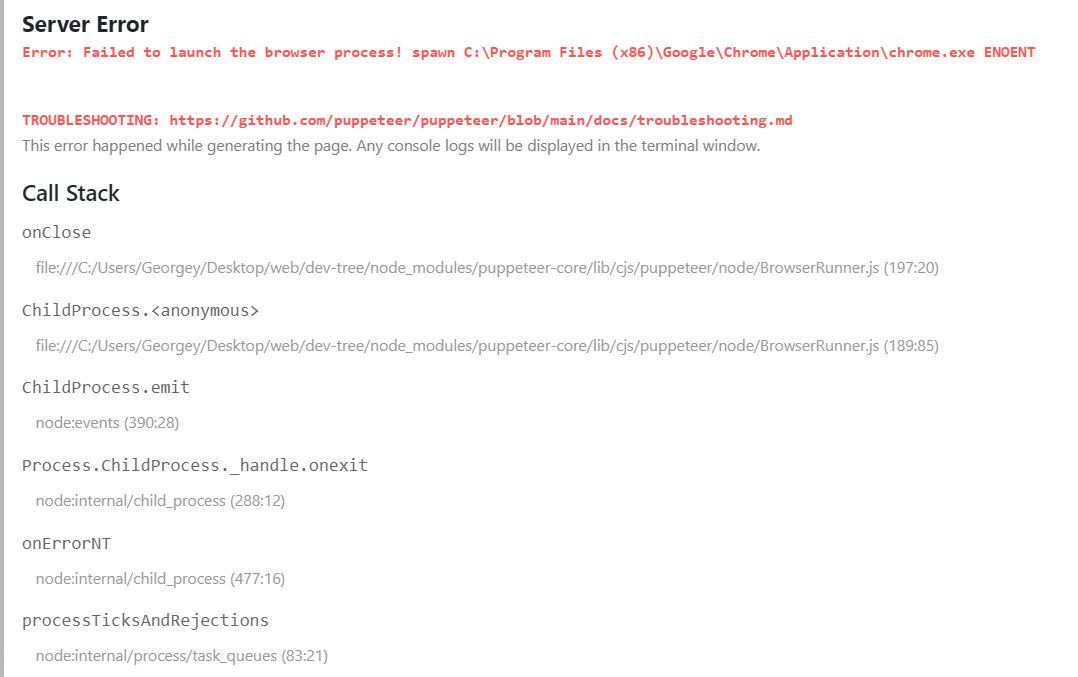
I'm using the basic JS example (placed in the Next.JS API route). In both Chrome and Safari, I get a content block error. This only occurs in production (hosted on Vercel), localhost loads fine.
import { withOGImage } from 'next-api-og-image'
export default withOGImage({
template: {
react: ({ title }) => <div>🔥 {title}</div>,
},
})
"dependencies": {
"mongodb": "^4.9.0",
"next": "12.2.3",
"next-api-og-image": "^4.3.0",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-markdown": "^8.0.3",
"react-query": "^3.39.2",
"socket.io-client": "^4.5.1"
},
"devDependencies": {
"@types/socket.io": "^3.0.2",
"autoprefixer": "^10.4.8",
"eslint": "8.21.0",
"eslint-config-next": "12.2.3",
"postcss": "^8.4.14",
"sass": "^1.54.5",
"tailwindcss": "^3.1.7"
}