Facebook clone using Mongodb , Express , React and Node js
https://facebook-client-zeta.vercel.app
- React js
- React Router dom v6
- Context Api with Hooks
- Material ui
- axios
- node-sass
- Node js
- express js
- cors
- mongoose (for database )
- bcrypt (for hash user password )
- dotenv (for environment variables )
- jsonwebtoken (for generate token )
- morgan (for HTTP request logger )
- multer (for upload images to server )
- cloudinary (cloud service to store our images )
- Authantication (Signup and login )
- Post (create and Delete and Edit )
- comment (create comments )
- like (like posts and unlike it )
- follow (follow other users and unfollow )
- edit user profile (profile Pic and cover pic )
- show following users posts in home page
- and More....
Sign-Up Page:
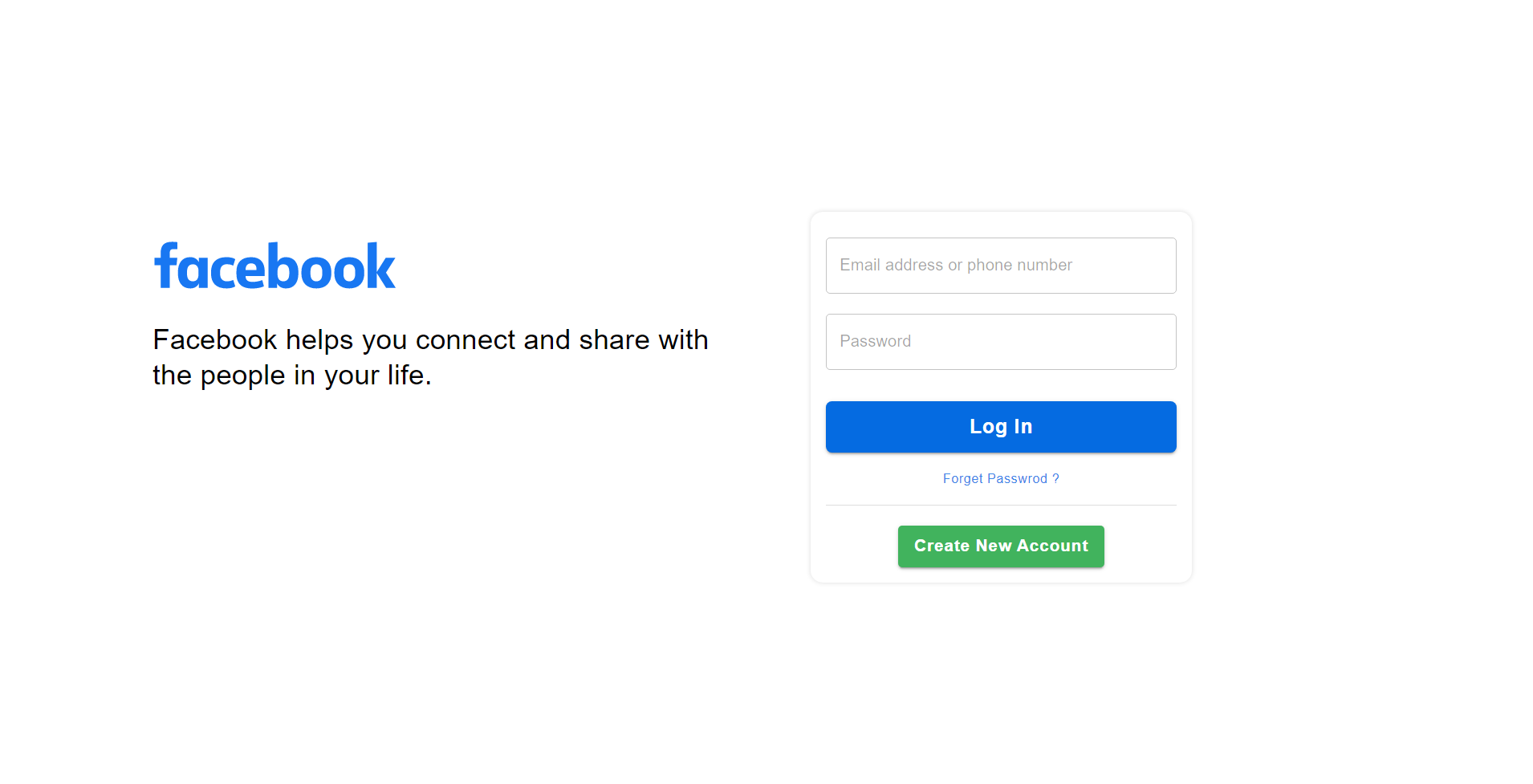
Sign-In Page:
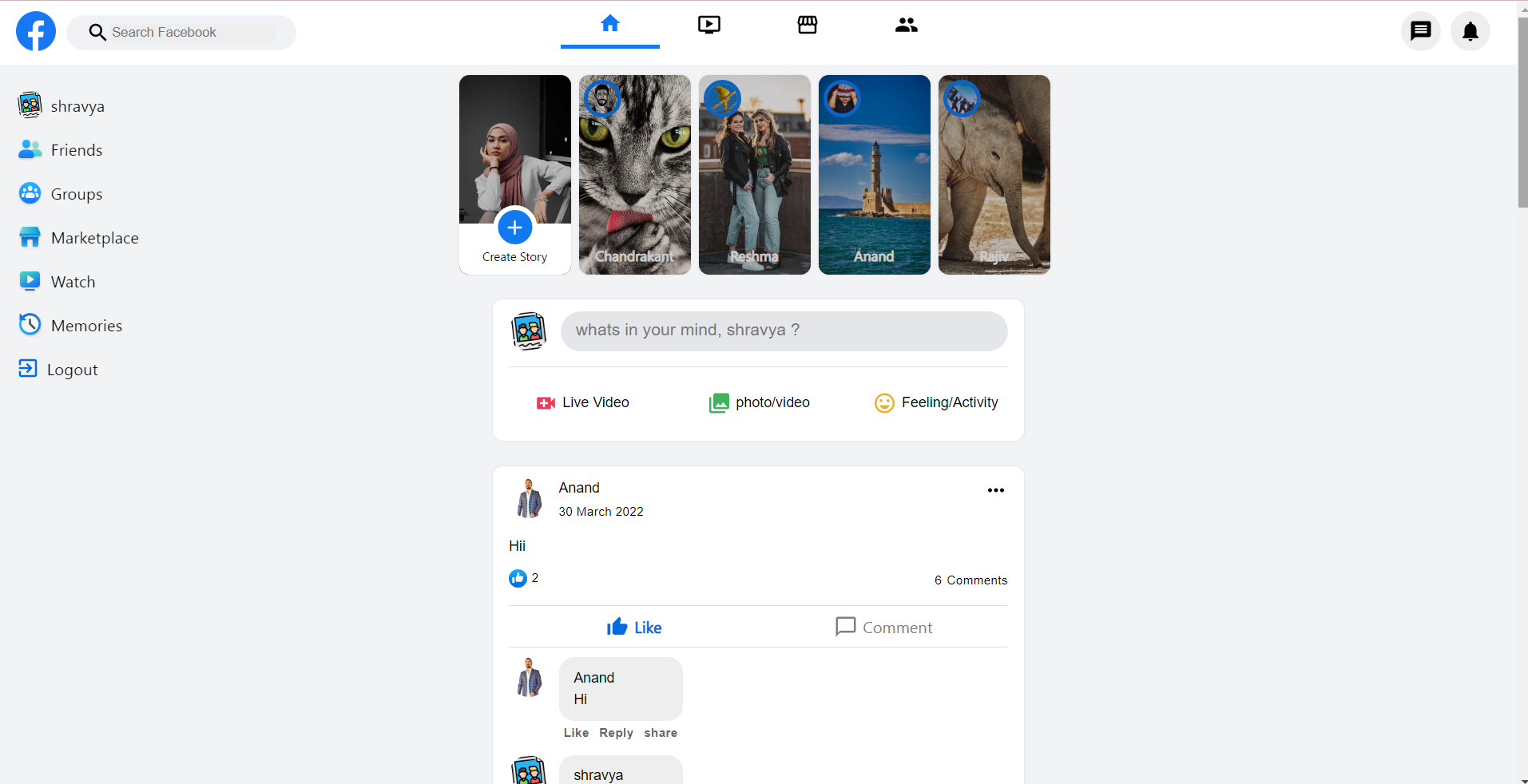
Home Page:
Profile Page: