“All musicians are subconsciously mathematicians” – Monk
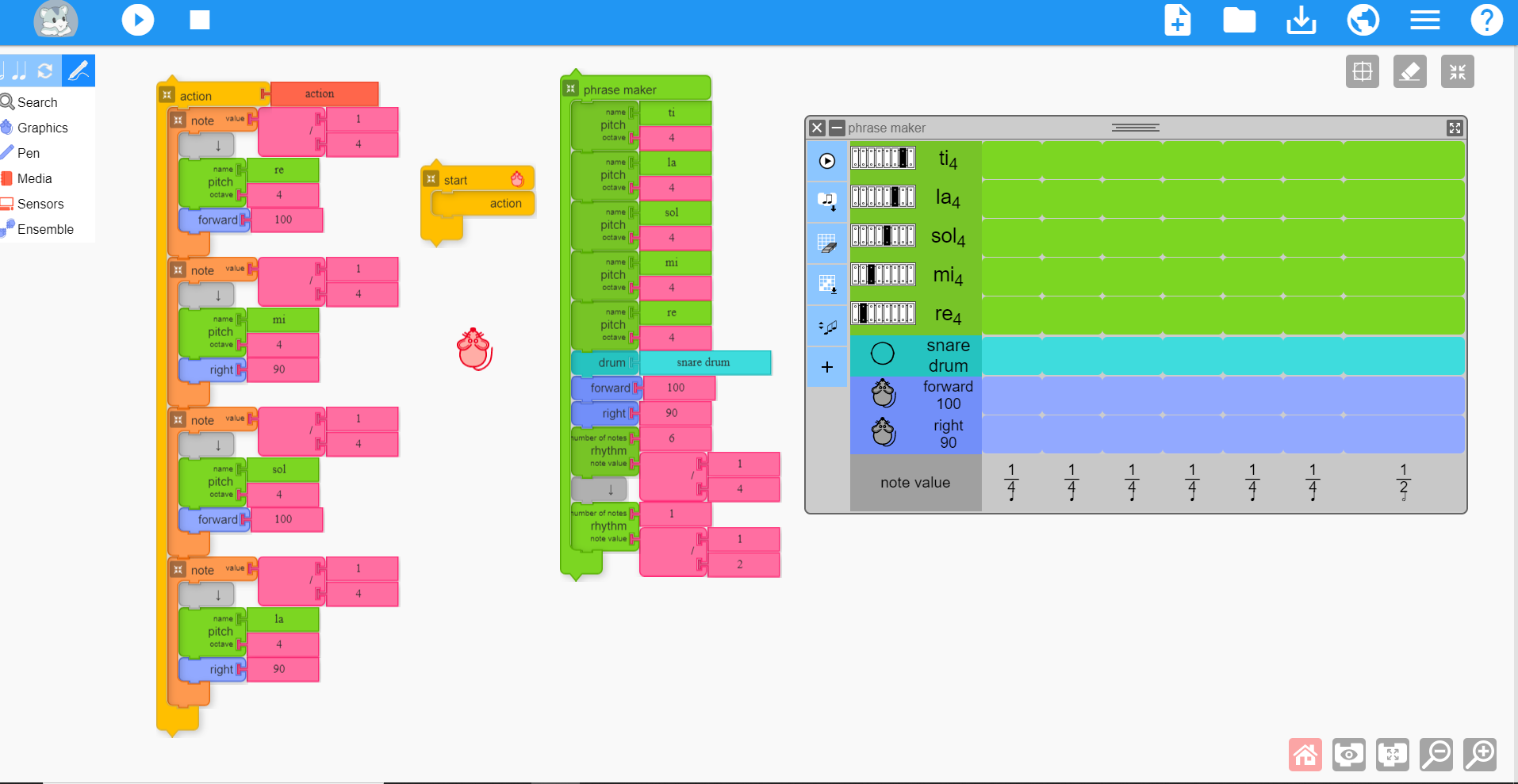
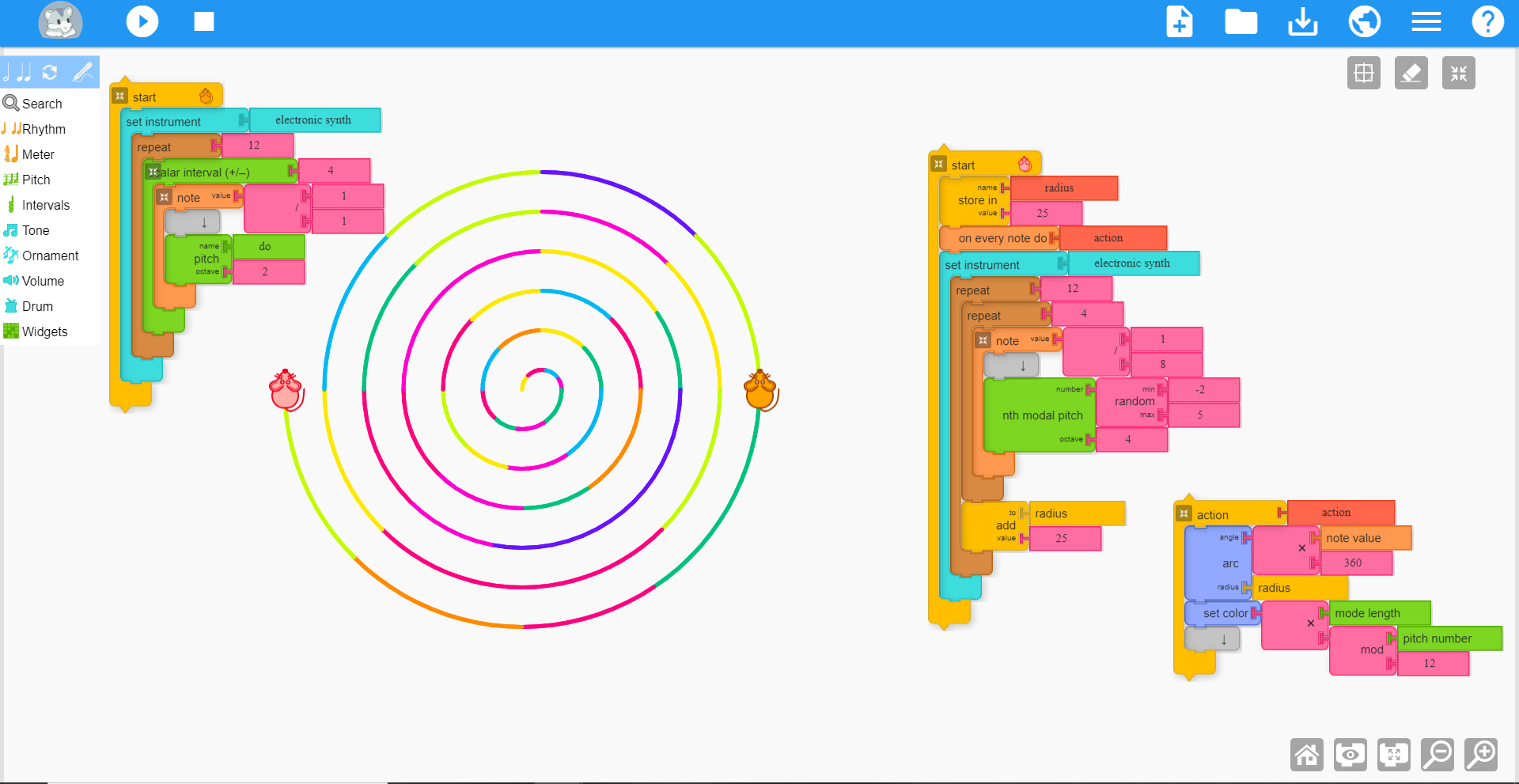
Music Blocks is a collection of manipulative tools for exploring musical concepts in an integrative and fun way.
Music Blocks is designed to run in a web browser.
The easiest way to run Music Blocks is to open Music Blocks in your browser (Firefox, Chrome, and Opera work best).
If you want to run Music Blocks offline, download or git clone this repo and point your browser to the index.html file found in the musicblocks directory on your local file system.
You can also run Music Blocks by setting up a local server.
See Using Music Blocks and Music Blocks Guide
Music Blocks is a fork of TurtleBlocksJS created by Walter Bender.
Devin Ulibarri has contributed functional and user-interface designs. Many of his contributions were inspired by the music education ideas, representations and practices (e.g. aspects of matrix, musical cups) developed and published by Larry Scripp with whom Devin studied at New England Conservatory and for whom he worked at Affron Scripp & Associates, LLC, Center for Music and the Arts in Education (CMAIE), and Music in Education Some of the initial graphics were contributed by Chie Yasuda.
Much of the initial coding specific to Music Blocks was done by Yash Khandelwal as part of Google Summer of Code (GSoC) 2015. Hemant Kasat contributed to additional widgets as part of GSoC 2016. Additional contributions are being made by Tayba Wasim, Dinuka Tharangi Jayaweera, Prachi Agrawal, Cristina Del Puerto, and Hrishi Patel as part of GSoC 2017. During GSoC 2018, Riya Lohia developed a Temperament Widget. Ritwik Abhishek added a keyboard widget and a pitch-tracking widget.
Many students contributed to the project as part of Google Code-in (2015–16, 2016–17, and 2017–2018). Sam Parkinson built the Planet during GCI 2016–17. Emily Ong designed our mouse icon and Euan Ong redesigned the Planet code as a series of GCI tasks in 2017–18; Austin George refactored the toolbars as a series of GCI tasks in 2018.
A full list of contributors is available.
Bugs can be reported in the issues section of this repository.
Please consider contributing to the project, with your ideas, your music, your lesson plans, your artwork, and your code.
Programmers, please follow these general guidelines for contributions.