Pokerbot is a Slash Command for Slack. It's easily hosted on Amazon Web Services' Lambda.
- Navigate to https://.slack.com/apps/manage/custom-integrations
- Click on "Slash Commands" and "Add Configuration"
- Set the Command to "/pokerbot"
- Set the URL to the path provided by AWS
- Set the Method to "POST"
- Set Custom Name to "pokerbot"
- Customize Icon if you wish
- Check "Show this command in the autocomplete list"
- Set Description to "Play Scrum planning poker"
- Set Usage Hint to "help [or deal, vote , tally, reveal]""
- Copy the Token
- Paste the Slack Token
- Set the path to your images
- Set the planning poker values you want to use (e.g. 0, 1, 2, 3, 5, 8, 13, 20, 40, 100)
-
Create a AWS Lambda; following the instructions from Amazon
-
Paste the app.py file into the web editor or upload as directed by AWS
-
Afterwards adjust the Integration Mapping of your API Gateway that is triggering the Lambda function
3.1 Add a mapping for
application/x-www-form-urlencoded3.2 Paste the snippet below into the provided template
{"body" : $input.json('$')}
❗ Do not forget to deploy your API after changing the integration mapping
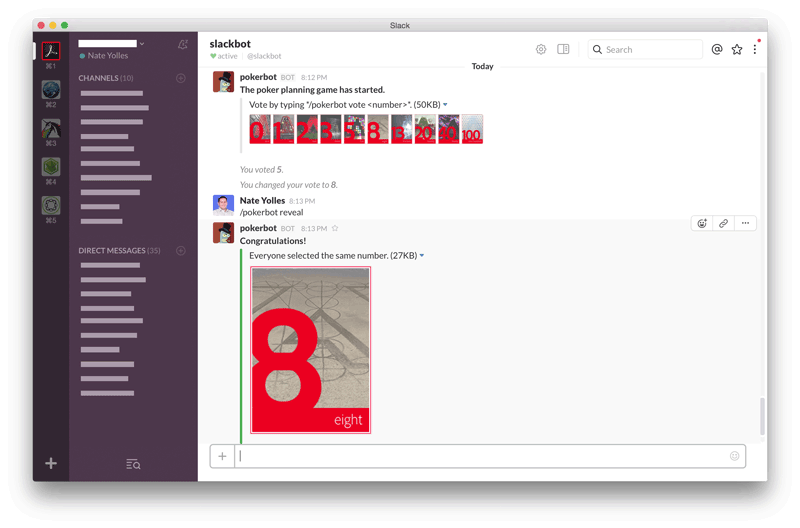
- Type "/pokerbot deal" in a channel
- Everyone votes by typing "/pokerbot vote "
- Type "/pokerbot tally" in the channel to show the names of those who have voted
- Type "/pokerbot reveal" in the channel to reveal the voting results